Bootstrap Select Box
Intro
Bootstrap is probably the most favored framework for developing entirely responsive internet sites for the numerous few years currently and it gets more valuable, simple and very well thought with every new version attempting to stay up to date with the web design courses and website developer's concerns. The brand new Bootstrap 4 edition is much speedier and simpler to employ compared to its predecessor which developed into the absolute favorite every time it comes to mobile friendly. It is although still just a fantastic thought set of styling rules and classes and not a magical stick capable of providing practically anything a web creator could really visualize or else a user might potentially want-- no framework could ever do that. ( learn more here)
That is simply the reason why promptly numerous plugins become developed just to fill the little intervals fulfilling the requirement of certain look and behavior in this particular unique situations when the basic system can't get the job done. This actually is a great approach due to the fact that usually we only include the main framework files for ideal visual appeal and capability and the plugins come in and get loaded simply by browser only if needed providing the effective web server load and speed for our web pages.
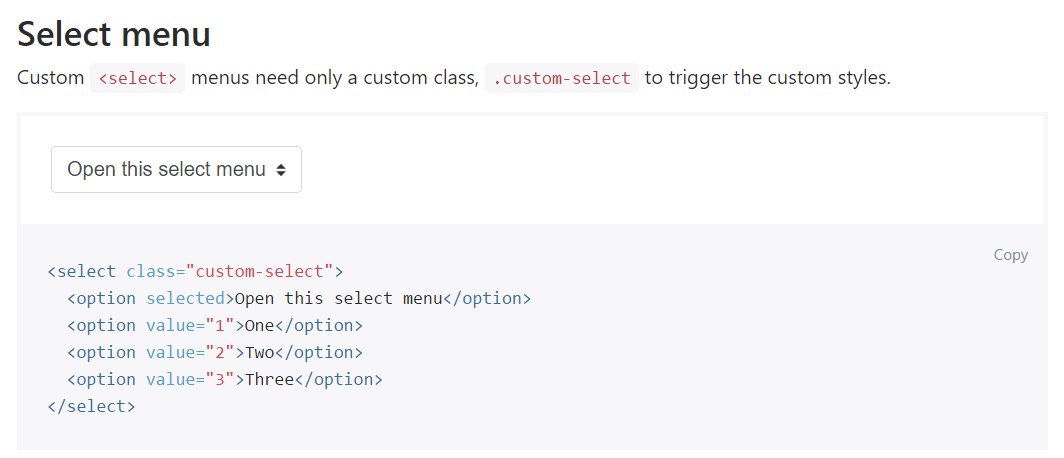
Over here we're going to take a look at some of those plugins-- the Bootstrap Select Menu. It offers a considerable growth to the default
<select>Ways to apply the Bootstrap Select Box Plugin:
The web page you can obtain it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it just a bot you can locate the CDN web links in the event you choose not to self-host. Right after you have actually connected it within your page you are able to simply have usage of it assigning the class
.selectpicker<select>You can easily separate the possible possibilities located in the dropdown menu to a several groups-- simply cover the
<option><optgroup>label= “ “A few selections could be chosen at the same time-- a thick pops in alongside the ones you really need in the web page-- in the case that you want such behaviour simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another cool feature is adding in a convenient search box on the top of the dropdown-- through this in the event of a definitely huge selection of selections the visitor can conveniently narrow the list down by simply inputting a few letters of the name of the wanted one-- the list automatically gets filtered. To get his features you need to assign the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly just a handful of uncomplicated instances to present you the complete feeling just how you can surely get things done-- typically, by just including a number of words for custom-made attributes to the
.selectpickerInspect a number of video clip training relating to Bootstrap Select Jquery plugin:
Linked topics:
Example of the select menu

Select plugin difficulty

Common operation of the select plugin