Bootstrap Carousel Example
Intro
Exactly who doesn't enjoy moving photos together with some cool titles and text detailing things that they mean, better carrying the text message or even why not much more useful-- also featuring a few buttons too calling up the site visitor to have some activity at the very start of the page because these kinds of are generally positioned in the starting point. This has been certainly taken care of in the Bootstrap system through the constructed in carousel feature that is totally supported and extremely simple to get along with a clean and plain construction.
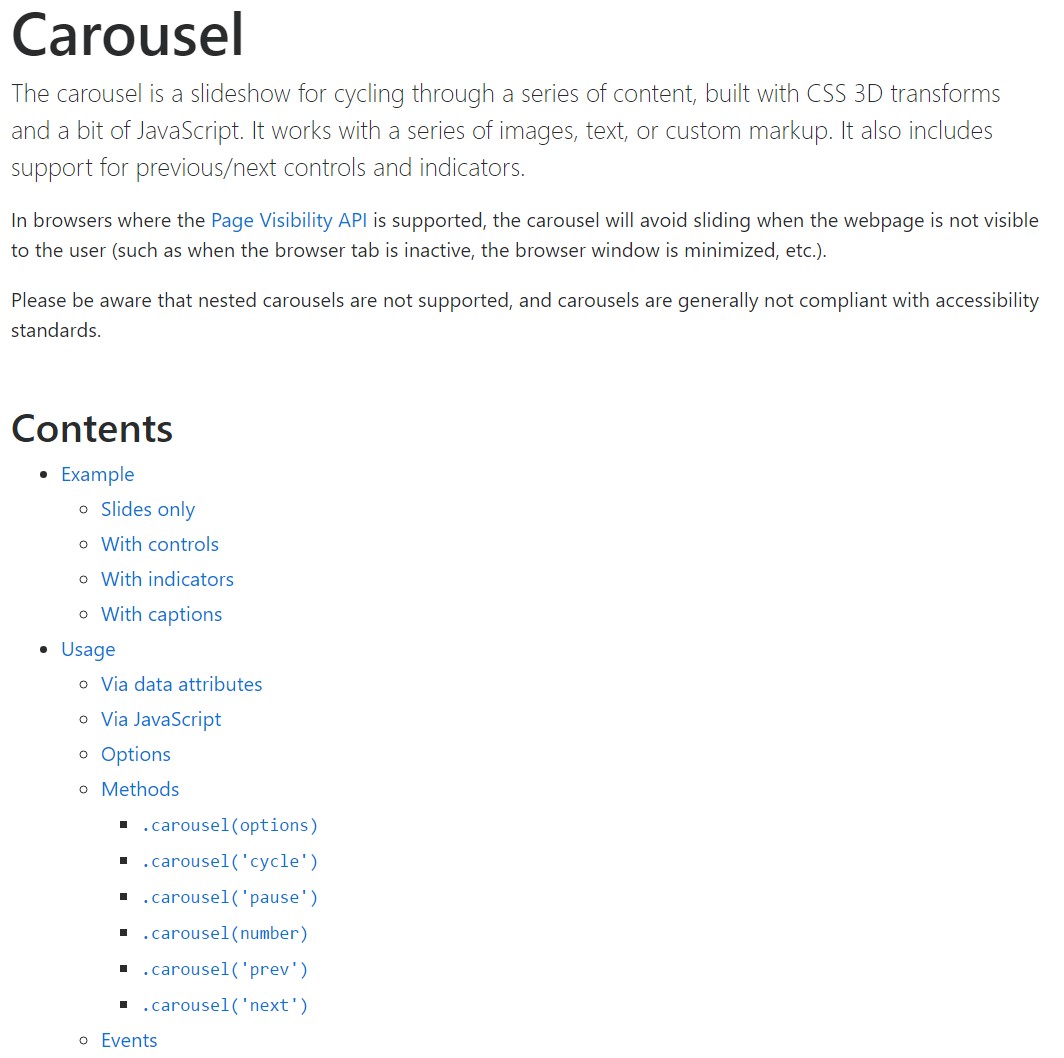
The Bootstrap Carousel Responsive is a slide show for cycling into a variety of web content, constructed with CSS 3D transforms and a little bit of JavaScript. It deals with a series of illustrations, content, as well as custom markup. It additionally provides support for previous/next regulations and indications.
How you can employ the Bootstrap Carousel Example:
All you really need is a wrapper component plus an ID to have the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels do not automatically stabilize slide sizes. Because of this, you may need to employ extra functions or even custom-made styles to effectively size web content. Even though carousels maintain previous/next controls and indications, they are really not explicitly involved. Custom and include as you see fit.
Don't forget to set up a original id on the
.carouselOnly slides
Here is a Bootstrap Carousel Example having slides only . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You may in addition set the time every slide becomes featured on page by incorporating a
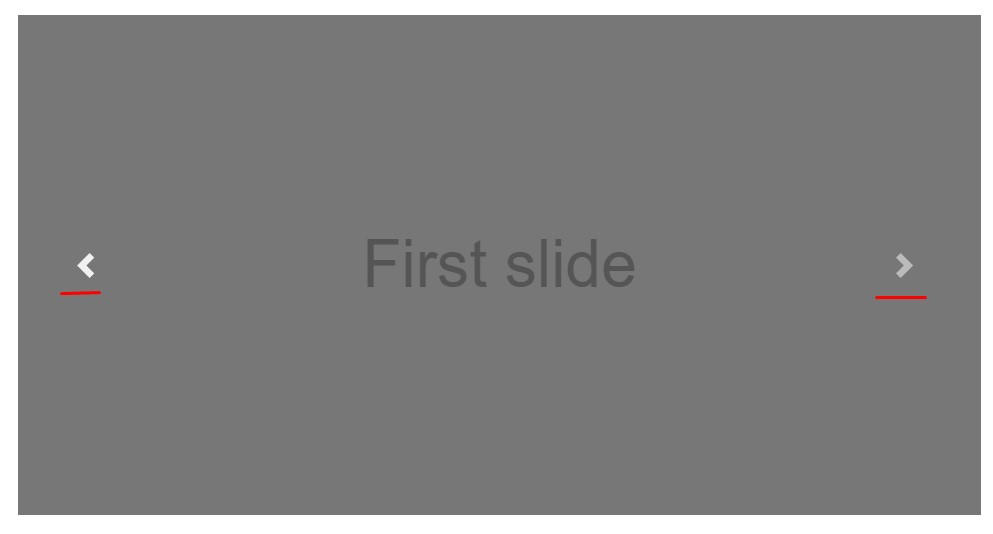
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with controls
The navigating among the slides becomes accomplished through specifying two url features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the directions will operate the right way but to also ensure that the visitor understands these are certainly there and realises what exactly they are performing. It additionally is a excellent idea to insert some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- positioning the concrete illustrations that ought to take place in the slider. Every pic component must be wrapped within a
.carousel-item.item classIncorporating in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
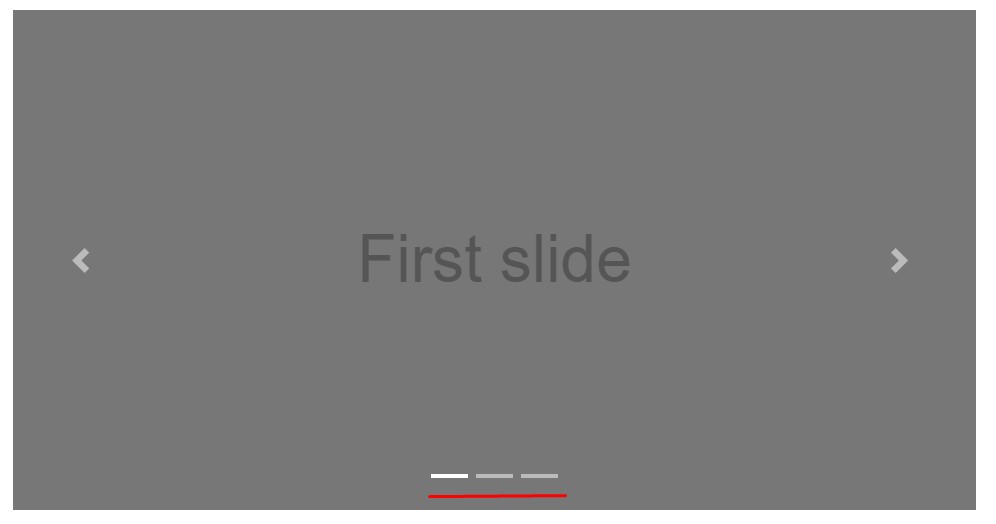
</div>Using indications
You can easily also provide the indications to the carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
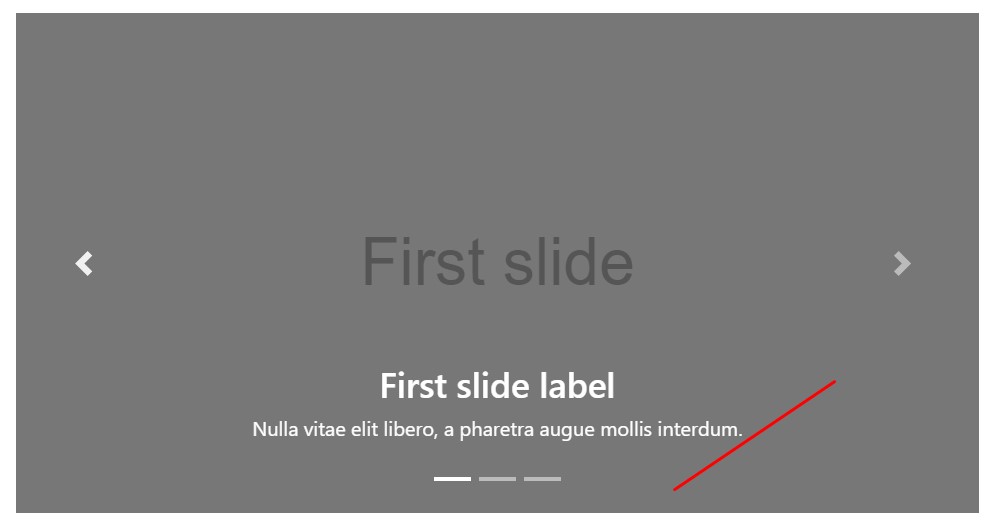
</div>Include some subtitles additionally.
Add in titles to your slides quickly by using the .carousel-caption feature within any .carousel-item.
To provide a couple of subtitles, summary along with buttons to the slide add an excess
.carousel-captionThey can absolutely be easily hidden on smaller viewports, like shown below, using optional display functions. We hide all of them at the beginning using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More tips
A beautiful trick is in the event that you would like a hyperlink or a tab on your webpage to take to the carousel on the other hand at the same time a particular slide in it being viewable at the time. You have the ability to really do this simply by assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
By using data attributes
Put into action data attributes to quickly deal with the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Via JavaScript
Call carousel manually by having:
$('.carousel').carousel()Features
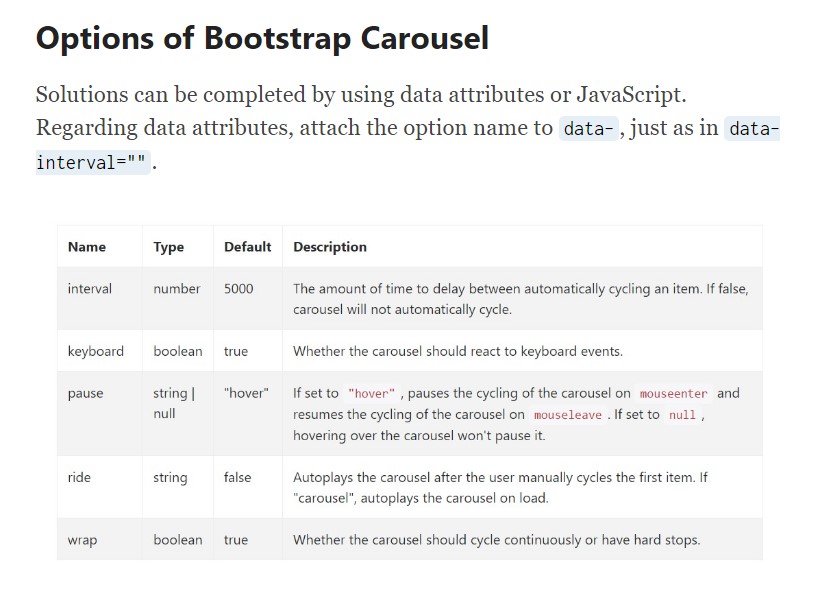
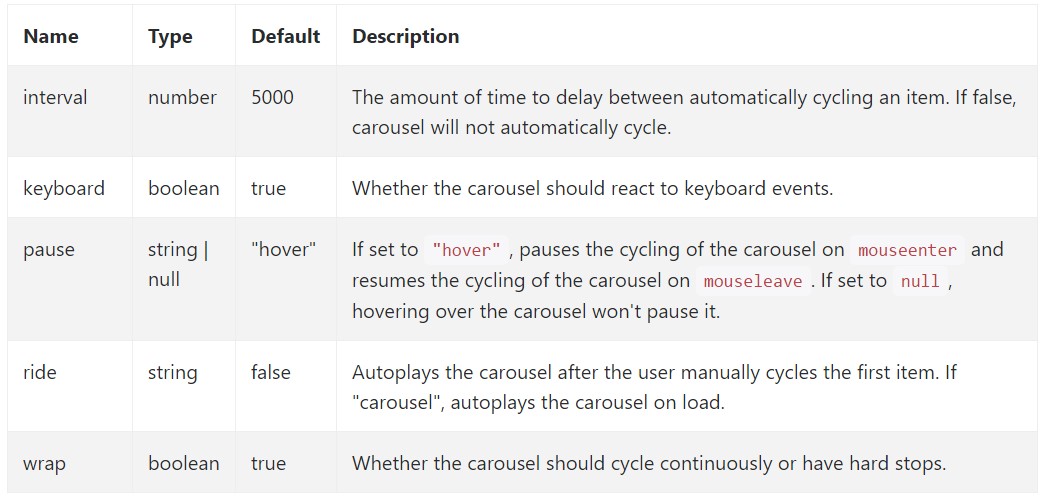
Opportunities can be completed using data attributes or JavaScript. For data attributes, add the option title to
data-data-interval=""
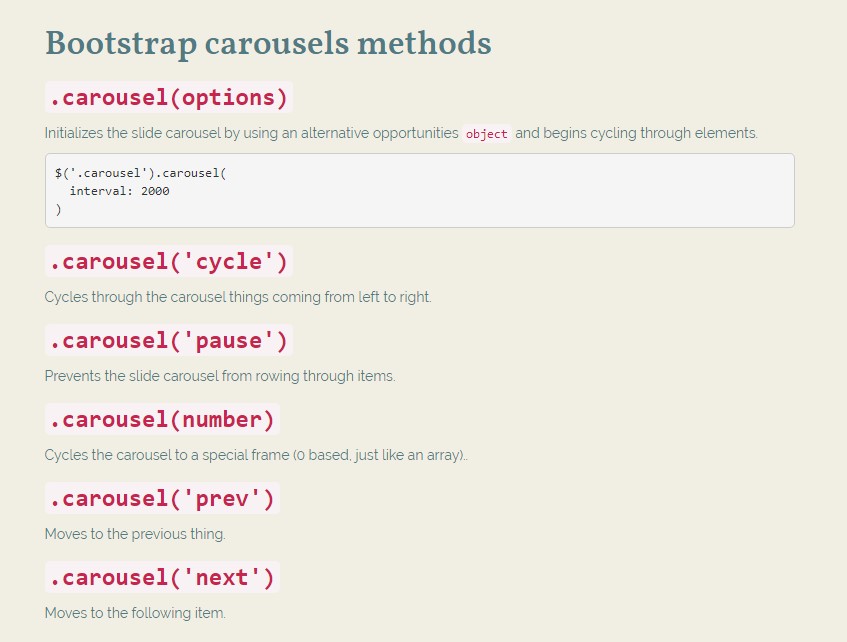
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel with an alternative possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel objects from left to right.
.carousel('pause')
.carousel('pause')Prevents the slide carousel from rowing through items.
.carousel(number)
.carousel(number)Moves the slide carousel to a certain frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the next element.
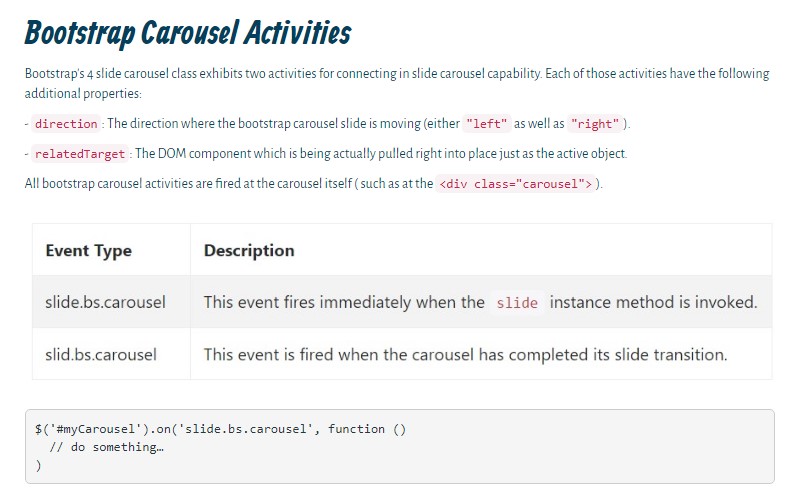
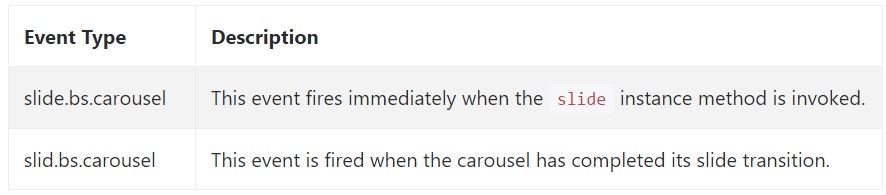
Events
Bootstrap's carousel class reveals two events for connecteding into slide carousel capability. Both of these activities have the following supplemental properties:
direction"left""right"relatedTargetAll of the slide carousel occasions are fired at the slide carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so essentially this is the technique the slide carousel element is structured in the Bootstrap 4 framework. It's uncomplicated as well as really elementary . However it is quite an appealing and convenient manner of showcasing a plenty of material in much less area the slide carousel component should however be utilized very carefully considering the readability of { the text message and the site visitor's satisfaction.
Too much pics could be missed out to get viewed by scrolling down the page and when they slide very speedily it might end up being very hard actually seeing them or else review the text messages which might just eventually misinform or possibly frustrate the site viewers or maybe an critical appeal to decision could be skipped-- we certainly really don't want this particular to happen.
Take a look at several online video information relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel formal documentation

Mobirise Bootstrap Carousel & Slider

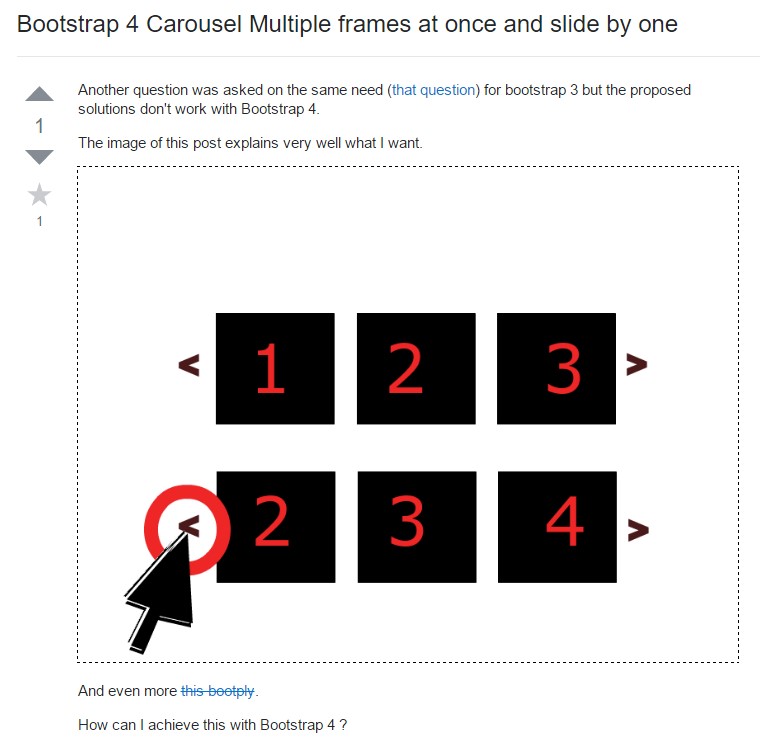
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel Examples
jQuery Bootstrap 4 Carousel with Video
HTML Bootstrap Image Carousel Slideshow
CSS Bootstrap 4 Carousel Slider