Bootstrap Columns Table
Overview
In the previous several years and undoubtedly the following ones to come the universe of world wide web spread more and a lot more widely across each sort of machines in this degree currently practically half of the views of the websites online are done not really on desktop and notebook screens however, from several mobile products with all types of small-sized display screen proportions. In this degree in the case that a web page will not reveal correctly-- signifying to resize and instantly get its finest shape on the device employed its generally will get browsed away to be replaced by a mobile phone friendly web page giving quite similar services or product.
What's more-- the indexing mechanisms just like Google operate the so called mobile-friendly test and display far down your web pages throughout the search results. This lowering is even further in case the search is carried out by a mobile phone-- the search engines look upon this specific thing fairly seriously. In this degree not providing a mobile friendly page practically points to not having a web page anyway.
How to work with the Bootstrap Columns Group:
Although what really a web page being responsive indicates-- usually-- fitting the entire width of the display that beings exhibited on showing the features with convenient and clear method at any size. To deal with this the Bootstrap framework applies so called columns and breakpoints . In a couple of words the breakpoints are predefined display screen widths at which a modification takes place and the Bootstrap Columns Tutorial turn transposed to confidently suit preferable. The prior edition used 4 breakpoints and the most current Bootstrap 4 framework introduces one more so they attain actually five. Here they are with the highest value they extend to. The precise boundary number itself goes to the following display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More suggestions
The horizontal sector in Bootstrap 4 framework becomes shared in 12 segments identical in width-- these are the so called columns-- they all bringing the
.col-.col-12.col-xs-12Auto configuration columns
Utilize breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each and every breakpoint you require and every Bootstrap Columns Example will definitely be the identical width.
Equivalent size
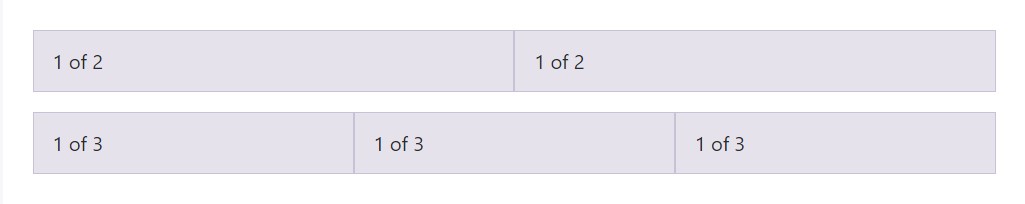
For example, here are two grid designs that put on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
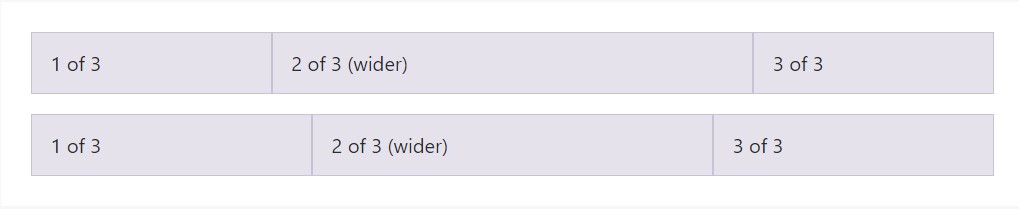
Auto-layout for flexbox grid columns also means you can easily put the width of one column and the others will instantly resize around it. You may possibly employ predefined grid classes (as demonstrated here), grid mixins, or else inline widths. Keep in mind that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
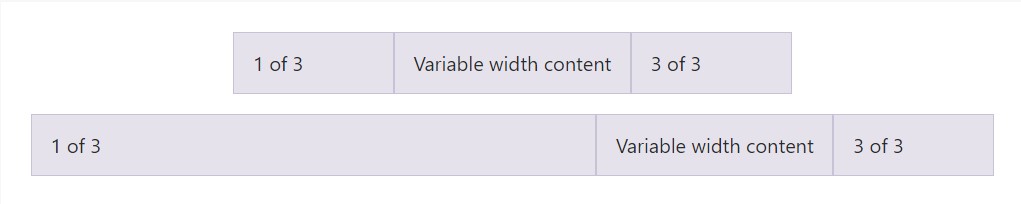
</div>Variable size web content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
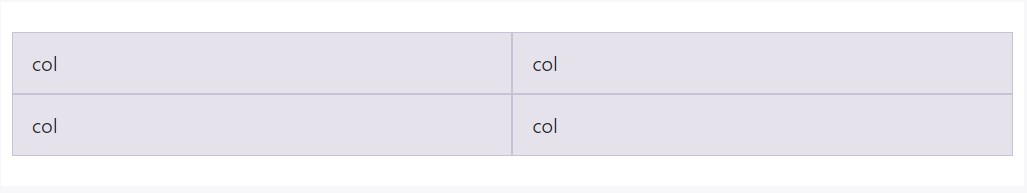
</div>Equal width multi-row
Create equal-width columns which go across multiple rows with including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new detail
Another new thing with the most current Alpha 6 build of Bootstrap 4 is in the case that you bring in simply a several
.col-~ some number here ~Conclusions
So presently you recognize specifically how the column components set up the design as well as responsive behaviour of the Bootstrap system and all that is actually left for you is producing something really outstanding using them.
Examine some video clip training regarding Bootstrap columns
Connected topics:
Bootstrap columns formal information

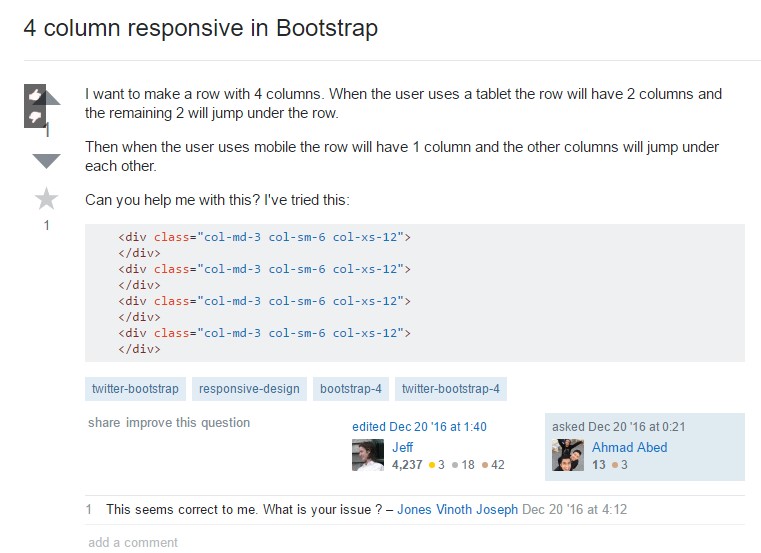
Responsive columns in Bootstrap

Difficulty with a heights of the Bootstrap columns