Bootstrap Media queries Example
Introduction
Like we talked earlier inside the modern net which gets surfed practically in the same way by means of mobile and computer devices having your pages correcting responsively to the screen they get shown on is a condition. That's exactly why we possess the strong Bootstrap framework at our side in its latest fourth edition-- still in growth up to alpha 6 produced at this point.
However just what is this aspect beneath the hood which it certainly employs to execute the job-- precisely how the page's content becomes reordered correctly and exactly what helps to make the columns caring the grid tier infixes just like
-sm--md-Efficient ways to use the Bootstrap Media queries Override:
The responsive activity of one of the most prominent responsive framework inside of its most recent fourth edition gets to do the job due to the so called Bootstrap Media queries Override. Things that they handle is taking count of the size of the viewport-- the display screen of the device or the size of the web browser window assuming that the web page gets displayed on personal computer and utilizing various styling regulations as needed. So in standard words they use the straightforward logic-- is the size above or below a specific value-- and pleasantly trigger on or off.
Each viewport dimension-- such as Small, Medium and more has its very own media query identified with the exception of the Extra Small screen size which in the latest alpha 6 release has been actually applied widely and the
-xs-.col-xs-6.col-6The main syntax
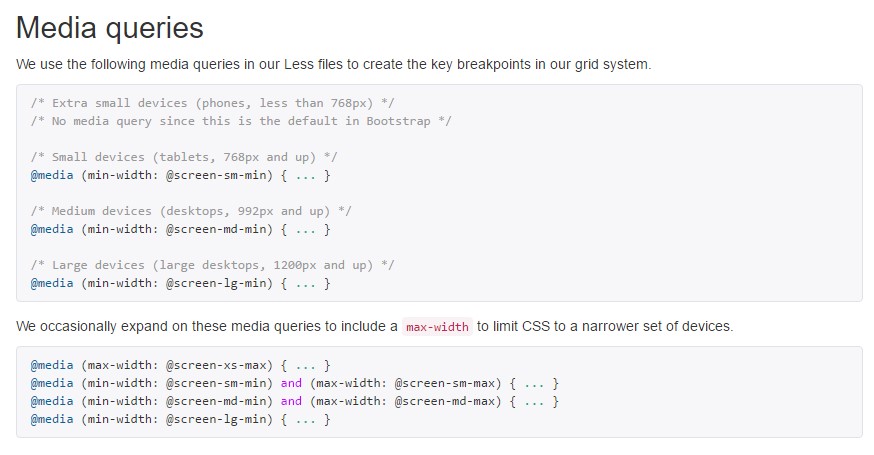
The fundamental syntax of the Bootstrap Media queries Css Example inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other point to observe
Useful factor to notice here is that the breakpoint values for the several display screen dimensions differ through a single pixel baseding to the regulation that has been simply utilized like:
Small display scales -
( min-width: 576px)( max-width: 575px),Medium screen dimension -
( min-width: 768px)( max-width: 767px),Large size display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra big display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is developed to become mobile first, we employ a handful of media queries to design sensible breakpoints for designs and softwares . These kinds of breakpoints are primarily based upon minimal viewport widths and allow us to adjust up components while the viewport changes. ( additional info)
Bootstrap mainly makes use of the following media query varies-- or breakpoints-- in source Sass data for style, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose resource CSS in Sass, all media queries are certainly provided through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries which go in the some other path (the delivered screen scale or scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, such media queries are additionally readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a one sector of screen dimensions using the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can cover multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do consider once again-- there is really no
-xs-@mediaThis upgrade is aiming to brighten both of these the Bootstrap 4's style sheets and us as developers given that it follows the natural logic of the method responsive material functions stacking up after a certain spot and along with the dropping of the infix certainly there will be less writing for us.
Check out a couple of video clip tutorials regarding Bootstrap media queries:
Connected topics:
Media queries main documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Practice