Bootstrap Multiselect Dropdown
Intro
Forms are a notable component of the web pages we establish-- a valuable way we can easily get the viewers included inside of whatever we are presenting and supply them an easy and practical way sending back several words, information or even apply an order just in case we are simply working with the web page just as an online store. Properly designing the form's layout we are simply trying to imagine exactly how the visitor would identify it most simple and enjoyable getting an action on it because if it is certainly too simple it could be hard to summarize the submissions and yet if it's too challenging the site visitor can be really get bored and forced away-- and so the balance really matters. Let's imagine as an example a basic product which can be in addition equipped with multiple extras and the site visitors gets inquired to pick which ones should really happen. Wouldn't it be definitely awesome if this could be done in a single component not making them endlessly scroll down and going to checkboxes or
Yes/NoThe so admired and most well-known Bootstrap framework in its own newest fourth edition ( generally up to alpha 6) has you covered providing all of the native HTML5 form elements granting cool styling and layout possibilities for a real layout freedom however because it is definitely not a magic wand solution there are certain fairly specific and small stuff such as the
<select>The best ways to apply the Bootstrap Multiselect List:
Let's take a fast glance just how it performs:
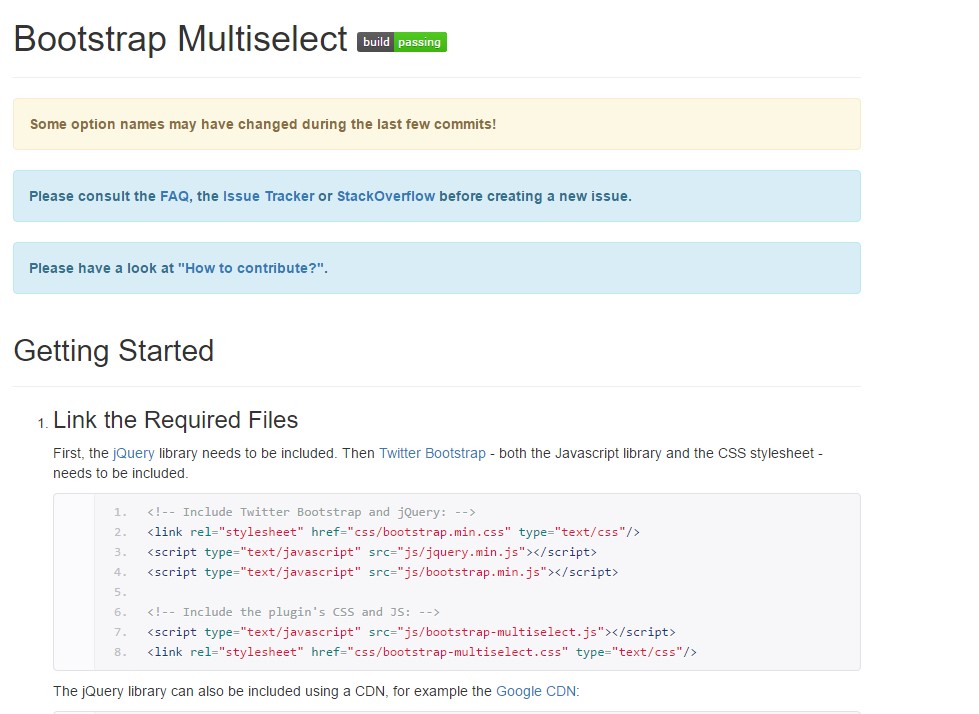
Adding in it: In order the plugin to perform you need to provide the jQuery Javascript library and do this right before providing the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should take place in your
<head>Utilizing it: As been mentioned-- quite simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then everything you need to handle is calling the plugin inside of a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
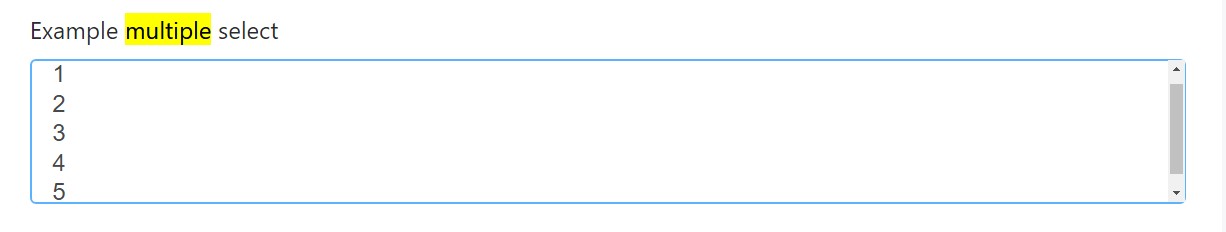
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
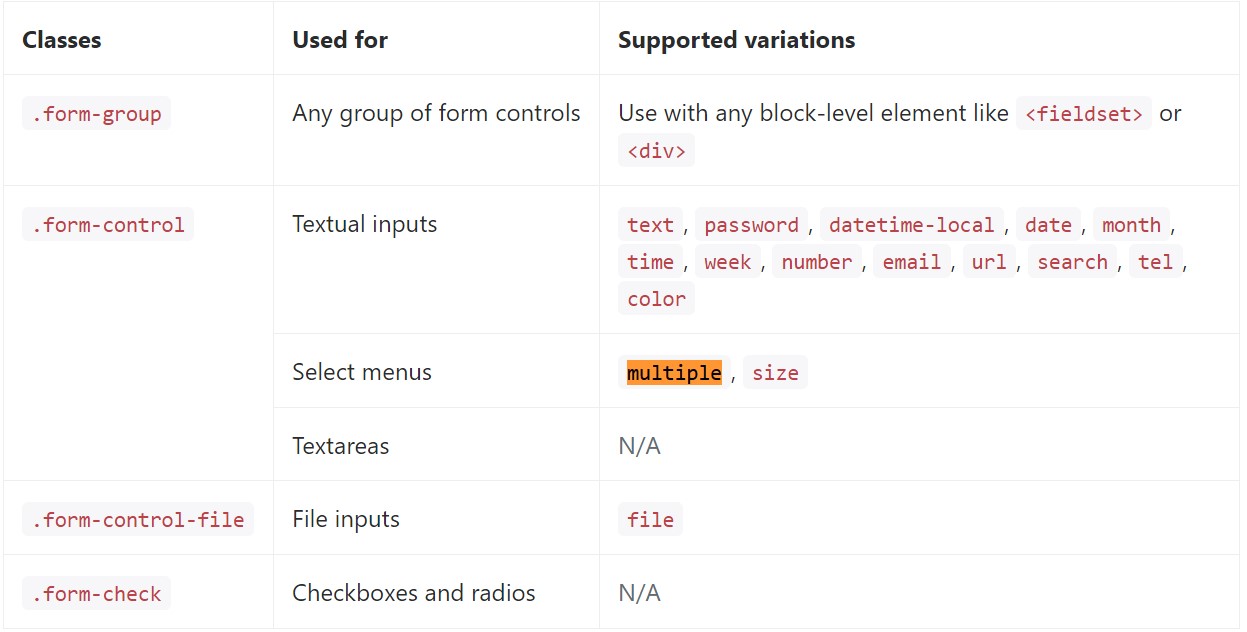
</div>Below is a whole selection of the exclusive form controls upheld through Bootstrap and the classes that customize them. Supplementary documentation is accessible for each group.

Final thoughts
And that's it-- you get a working and fairly good appearing dropdown along with a checkbox in front of each and every opportunity-- all the visitors need to do now is selecting the ones they desire. Supposing that you like to make things even more entertaining-- look at the plugin's docs to notice just how adding a few simple limitations can spice items up even further.
Inspect a few on-line video short training regarding Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

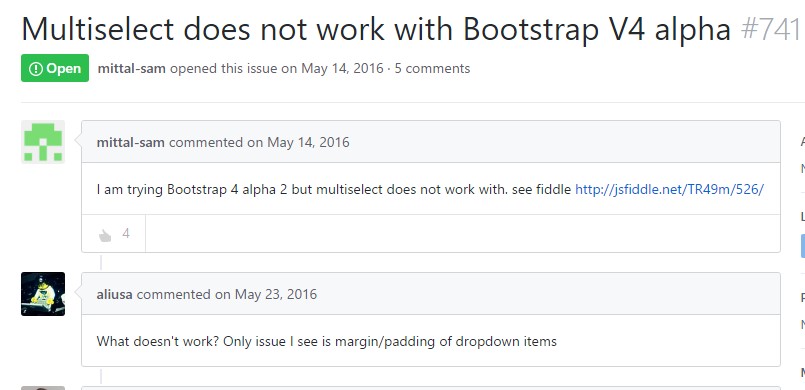
Multiselect does not really work by using Bootstrap V4 alpha