Bootstrap Row Inline
Overview
What exactly do responsive frameworks handle-- they provide us with a convenient and working grid environment to place out the content, ensuring that if we identify it right and so it will operate and show appropriately on any kind of device despite the dimensions of its display. And much like in the construction every framework involving some of the most prominent one in its latest edition-- the Bootstrap 4 framework-- contain just a couple of primary features that set and combined correctly are able to help you create practically any sort of pleasing appearance to suit your design and vision.
In Bootstrap, generally, the grid system becomes created by three primary elements which you have possibly currently seen around examining the code of some webpages-- these are actually the
.container.container-fluid.row.col-Assuming that you're rather new to this entire thing and sometimes can wonder which was the suitable manner these three needs to be set inside your markup right here is really a useful secret-- all you ought to always remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And given that you'll shortly adjust seeing the columns serving as the inner component it is certainly not change possible you would certainly oversight what the very first and the last C indicates. ( additional hints)
Few words about the grid system in Bootstrap 4:
Bootstrap's grid system utilizes a variety of rows, containers, and columns to design plus align content. It's constructed with flexbox and is entirely responsive. Listed below is an illustration and an in-depth take a look at exactly how the grid integrates.
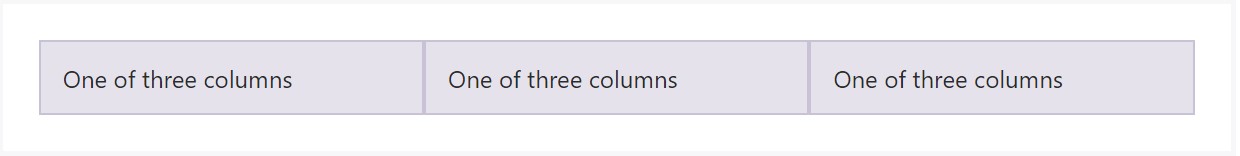
The aforementioned situation generates three equal-width columns on small-sized, standard, large, and extra large size devices applying our predefined grid classes. Those columns are centered in the webpage with the parent
.containerHere is actually the particular way it performs:
- Containers present a method to focus your web site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are arranged appropriately. We use the negative margin method regarding
.row- Material should really be positioned in columns, also just columns may possibly be immediate children of Bootstrap Row Set.
- Thanks to flexbox, grid columns free from a set width is going to promptly layout using equivalent widths. As an example, four instances of
.col-sm- Column classes signify the number of columns you want to use removed from the potential 12 per row. { Therefore, on the occasion that you need three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), small-sized, standard, big, and extra large size.
- Grid tiers are based upon minimum widths, meaning they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to utilize predefined grid classes or Sass mixins for additional semantic markup.
Be aware of the limits as well as failures around flexbox, such as the incapability to employ certain HTML components as flex containers.
Even though the Containers grant us fixed in max size or else expanding from edge to edge horizontal space on display with slight convenient paddings all around and the columns give the means to distributing the screen area horizontally-- once again with some paddings around the certain web content giving it a space to inhale we are simply planning to aim our focus to the Bootstrap Row element and all of the awesome methods we can use it for designating, adjusting and delivering its contents applying the bright brand-new to alpha 6 flexbox utilities that are in fact some classes to provide to the
.row-sm--md-Effective ways to use the Bootstrap Row Table:
Flexbox utilities can be employed for putting together the order of the components put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical positioning which in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are straightening the materials by their baselines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of so far sustain separate grid tiers infixes-- fit them right prior to the very last word of the related classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply just how this necessary but at first look not so adjustable element-- the
.rowCheck several video clip information about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: main documents

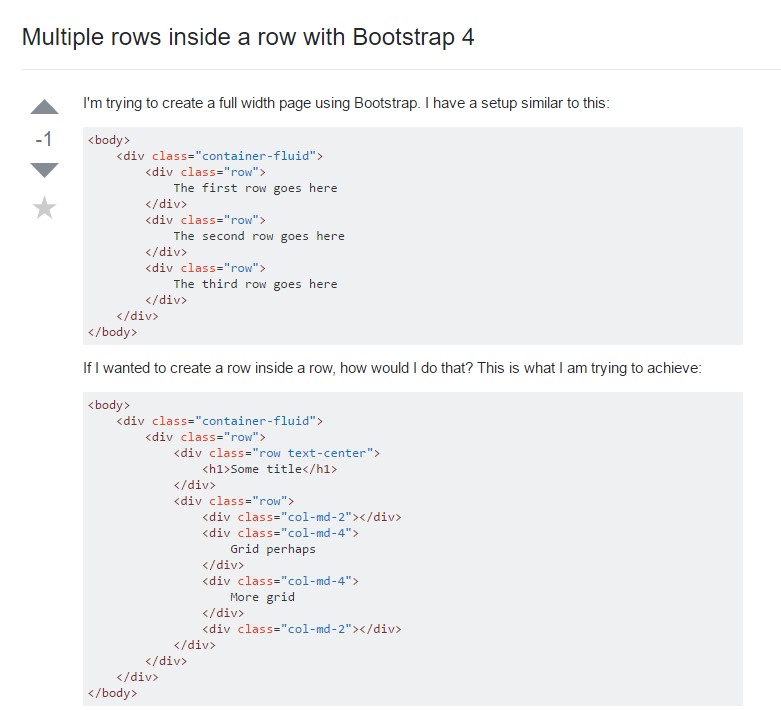
Multiple rows inside a row with Bootstrap 4

One more concern: .row
causes horizontal overflow
.row