Bootstrap Label Align
Intro
As talked about earlier, within the webpages that we are setting up, we regularly need providing easy or more tricky forms to question the website visitor for a position, comments, certain individual information or else preferences. We handle that including the correct regulations inside our forms carefully thinking of the form design as well as the accurate regulations that have to be operated regarding the relevant information we want and the special circumstance included-- like we can't have an order for a single colored phone case which in turn is both white and blue , an individual simply cannot be both male and female in gender or else a product need to be accompanied with multiple extensions which in turn do not exclude one another so clicking each should provide it not omitting the others currently chosen. In some cases, of course, we do require a proper mail supplied or a contact number that also needs the input which should comply with particular format to be appropriate and surely at special circumstances we exactly need site visitor's ideas on a subject the manner they sense it-- in their own words.
For all these situations we utilize the appropriate regulations-- such as radio buttons, checkboxes, input fields, text area elements and so on still there is an crucial component bound to each one of these kinds of areas that makes our forms pleasant and easily understandable for the website visitor to browse through knowing at any times what's wanted and easily dealing with even the small controls like radio buttons and checkboxes.Especially nowadays when the internet turns more mobile along with webpages featured on different small sized displays this element is essential in granting productivity and quickness in completing our form.This element is a Bootstrap Label Button. ( more tips here)
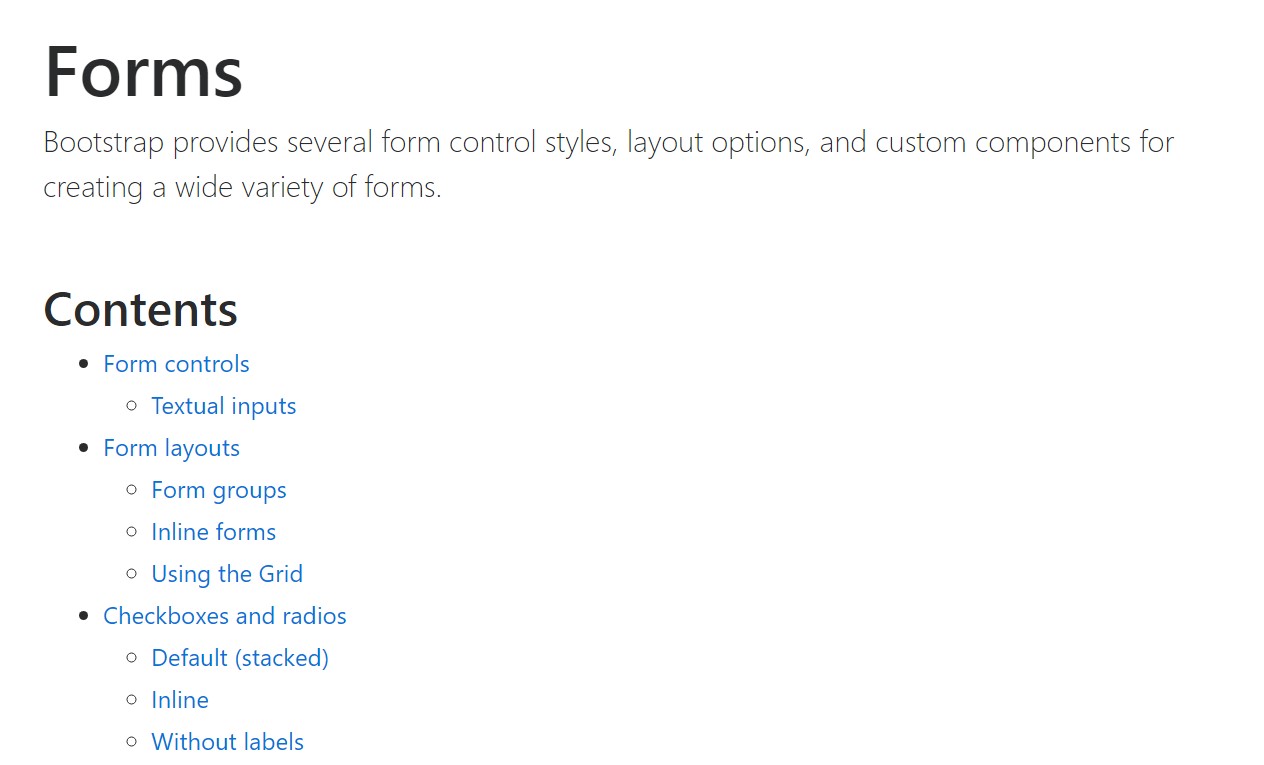
The ways to apply the Bootstrap Label Input:
The things already has been claimed deal with the
<label><label>The structure is very easy-- just place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands in labels is pretty complicating the code and it is really more desirable to leave out it-- also using the
for =""In addition to plain text inside the
<label>Some example of form with no label
Should you receive no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Fascinating item to consider
Entertaining item to mention relating to labels in Bootstrap 4 if that in the new model of the framework this kind of component's styling has been actually modified a little. The
<label>inline-blockFinal thoughts
And so currently you know what the # elements are for and exactly how they operate in Bootstrap 4-- the only thing that's left is considering the most suitable form areas you ought to connect them to.
Check a few video clip tutorials about Bootstrap label
Linked topics:
Operation of the label inside in Bootstrap Forms: authoritative records

Bootstrap label article

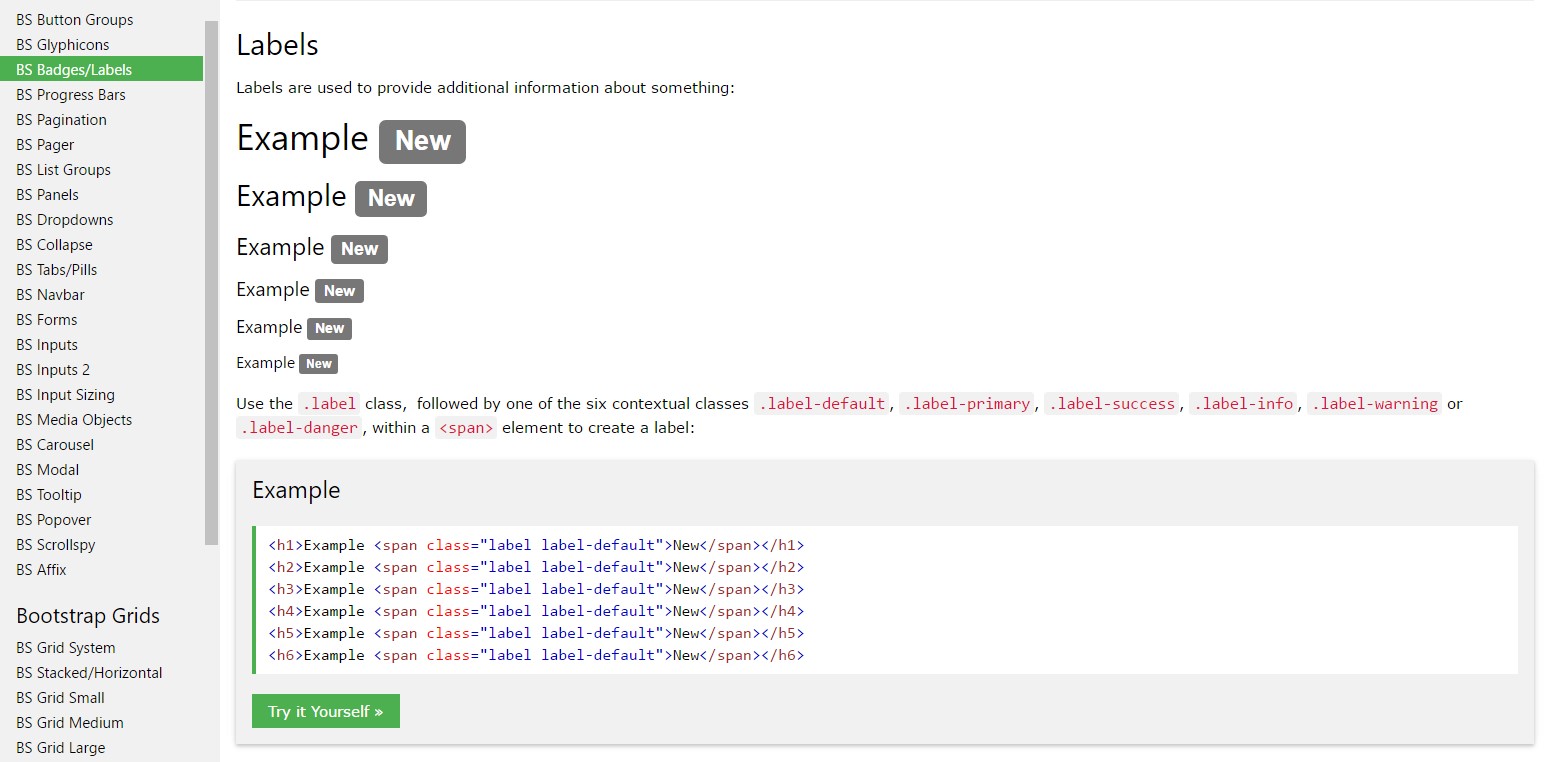
Clearing away label in Bootstrap 4