Bootstrap Header Styles
Introduction
As inside of printed documents the header is just one of the highly essential elements of the webpages we obtain and develop to utilize every day. It safely and securely keeps the most critical info on the identity of the organisation as well as people responsible for the webpage in itself and the importance of the whole web site-- its own navigation structure which in turn along with the Bootstrap Header Form itself should be thought and create in this type of method that a website visitor rushing or not really actually understanding which way to go to simply just take a glance at and locate the needed info. This is the perfect scenario-- in the real world making as close as attainable to this look and behavior in addition goes on since we almost each and every time have some project special limits to look at. In addition unlike the written documents around the world of net we ought to always bear in mind the choice of possible gadgets on which our webpages could actually get demonstrated-- we should assure their responsive activity or to puts it simply-- make sure they will show ideal at any screen size possible.
So let's have a look and check out ways in which a navbar gets produced in Bootstrap 4. ( more helpful hints)
Steps to work with the Bootstrap Header Example:
Firstly if you want to make a webpage header or given that it gets regarded in the framework-- a navbar-- we require to wrap the entire item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent component we should certainly start off by putting a switch component which shall be used to present the collapsed web content on a smaller sized display screen scales-- to achieve that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential component-- setting up the collapsible container for the primary website navigating-- to do it develop an element utilizing the
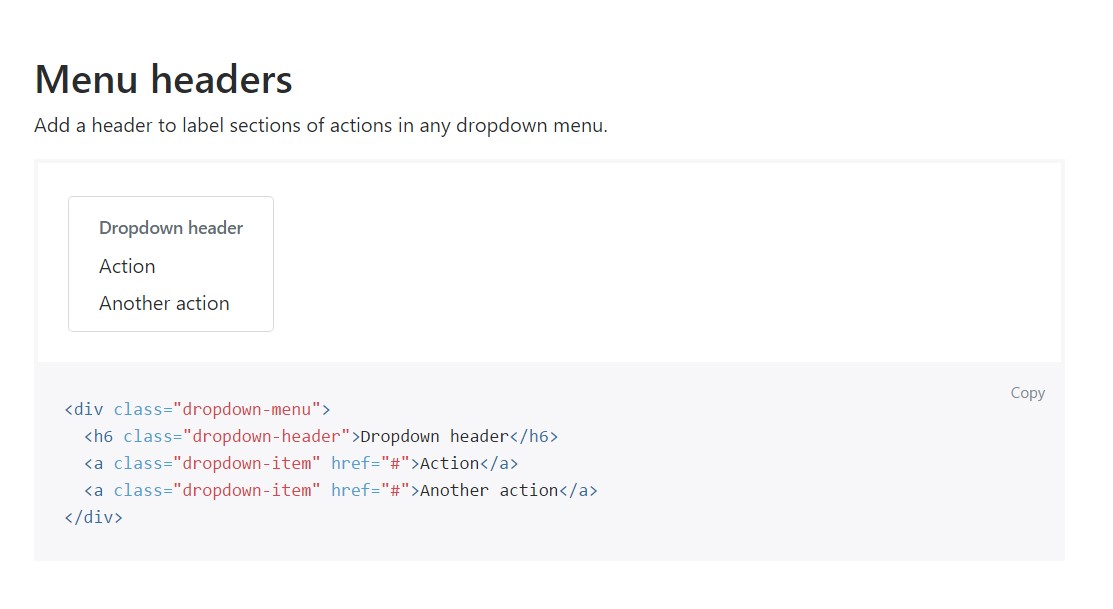
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
Add a header to label parts of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more solutions
One more brand-new item for this edition is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
Whenever it comes down to the header materials in newest Bootstrap 4 version this is being handled with the installed Collapse plugin and a few site navigation specific material classes-- several of them designed primarily for keeping your label's identity and others-- to make certain the actual page navigational structure will feature best collapsing in a mobile phone design menu when a defined viewport size is achieved.
Take a look at several video clip training relating to Bootstrap Header
Connected topics:
Bootstrap Header: formal information

Bootstrap Header article

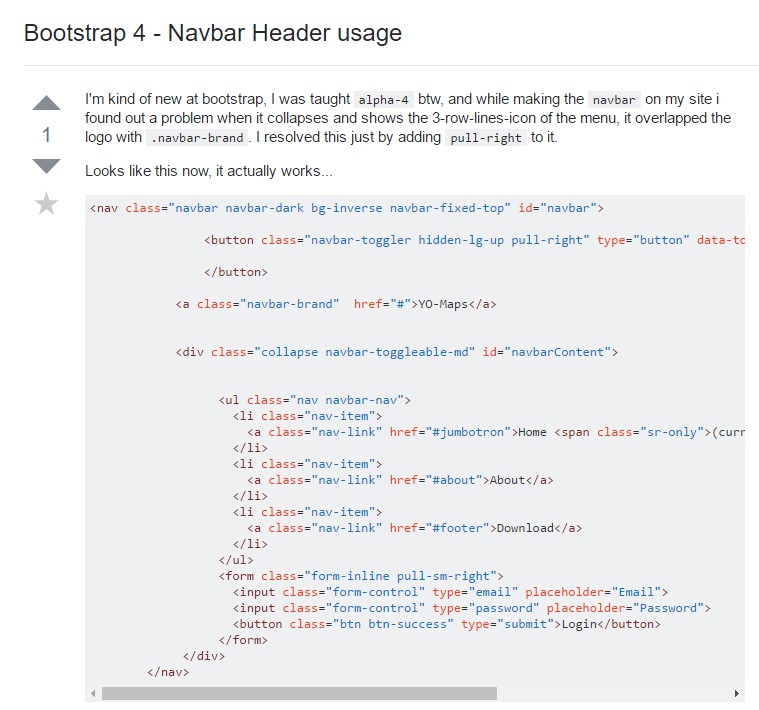
Bootstrap 4 - Navbar Header utilisation