Bootstrap Modal Popup Set
Introduction
Quite often, when we create our webpages there is this type of material we do not wish to happen on them until it is certainly really desired by the guests and once such time comes they should be able to simply take a instinctive and basic activity and obtain the wanted data in a matter of minutes-- quick, easy and on any type of screen size. Whenever this is the case the HTML5 has simply just the right component-- the modal. ( read more here)
Critical things to take into account:
Just before beginning with Bootstrap's modal component, be sure to check out the following as long as Bootstrap menu options have recently improved.
- Modals are constructed with HTML, CSS, and JavaScript. They're positioned over everything else within the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to automatically close the modal.
- Bootstrap basically holds one modal window at a time. Nested modals usually are not assisted given that we think them to be weak user experiences.
- Modals application
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusContinue reviewing for demos and application tips.
- Due to how HTML5 identifies its semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Header. To get the exact same result, use certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
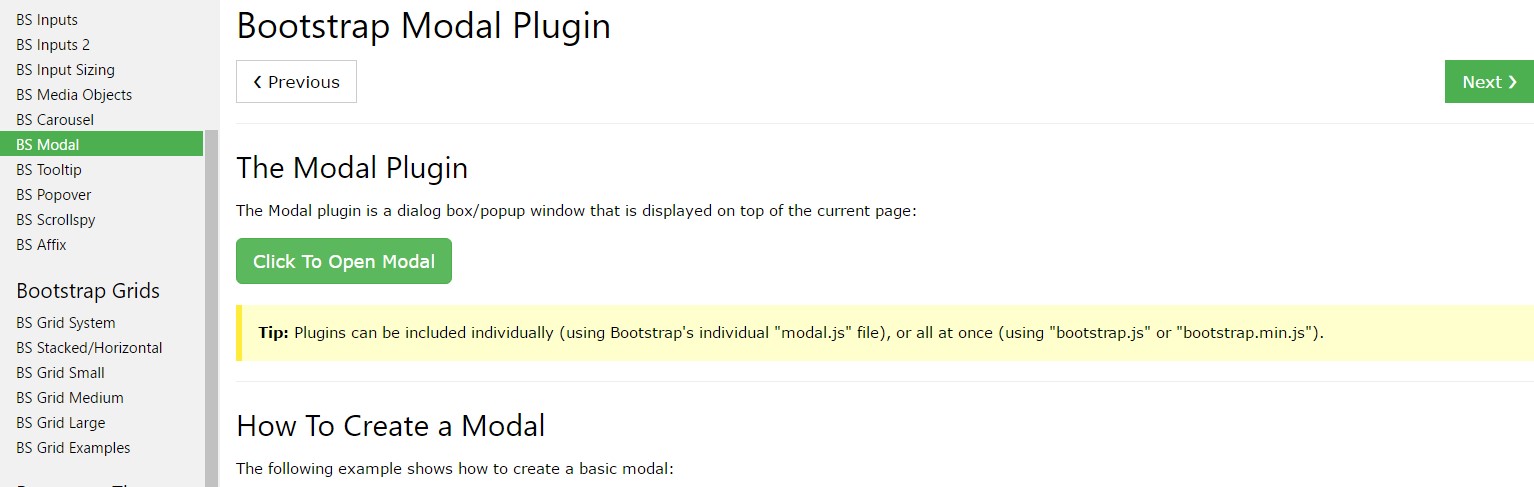
)The best way to put into action the Bootstrap Modal Popup Content:
Modals are perfectly supported in current 4th edition of some of the most popular responsive framework-- Bootstrap and can easily likewise be designated to display in a variety of dimensions inning accordance with designer's desires and vision but we'll come to this in just a moment. First why don't we check out how to make one-- bit by bit.
To start with we need to have a container to easily wrap our hidden content-- to make one develop a
<div>.modal.fadeYou demand to include a number of attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we demand a wrapper for the actual modal material carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is really moment for building a wrapper for the modal material -- it ought to occur together with the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now when the modal has been built it's time for establishing the element or elements which in turn we are wanting to utilize to launch it up or to puts it simply-- produce the modal come out in front of the users as soon as they decide that they need to have the information held inside it. This typically becomes accomplished utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Triggers your content as a modal. Receives an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Come back to the user just before the modal has literally been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller right before the modal has truly been concealed (i.e. right before the
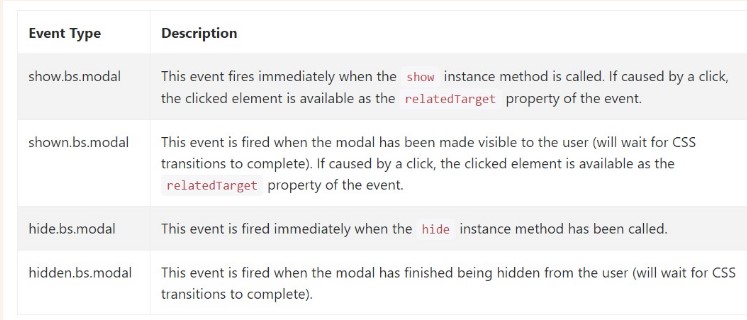
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class exposes a handful of events for entraping in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that's all the vital factors you should take care about whenever setting up your pop-up modal element with the latest 4th version of the Bootstrap responsive framework-- right now go get some thing to hide inside it.
Take a look at some video training about Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: authoritative records

Bootstrap Modal Popup: tutorial short training

Another useful information concerning Bootstrap Modal Popup