Bootstrap Login forms Dropdown
Overview
In certain situations we need to secure our priceless material in order to grant access to only specific people to it or dynamically personalise a part of our sites baseding on the particular viewer that has been actually viewing it. But how could we possibly know each particular site visitor's persona since there are actually a lot of of them-- we must get an simple and reliable approach knowing who is whom.
This is exactly where the user accessibility monitoring arrives primary communicating with the website visitor with the so knowledgeable login form component. In the latest 4th edition of one of the most popular mobile friendly web-site page design framework-- the Bootstrap 4 we have a plenty of features for creating this type of forms so what we are certainly going to do here is taking a look at a particular sample just how can a basic login form be made using the useful tools the current edition comes with. ( discover more)
The best ways to work with the Bootstrap Login forms Modal:
For starters we require a
<form>Inside of it some
.form-groupUsually it's easier to use visitor's email instead of making them determine a username to authorize to you due to the fact that normally anyone knows his email and you have the ability to always question your visitors eventually to specifically provide you the way they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we really need a
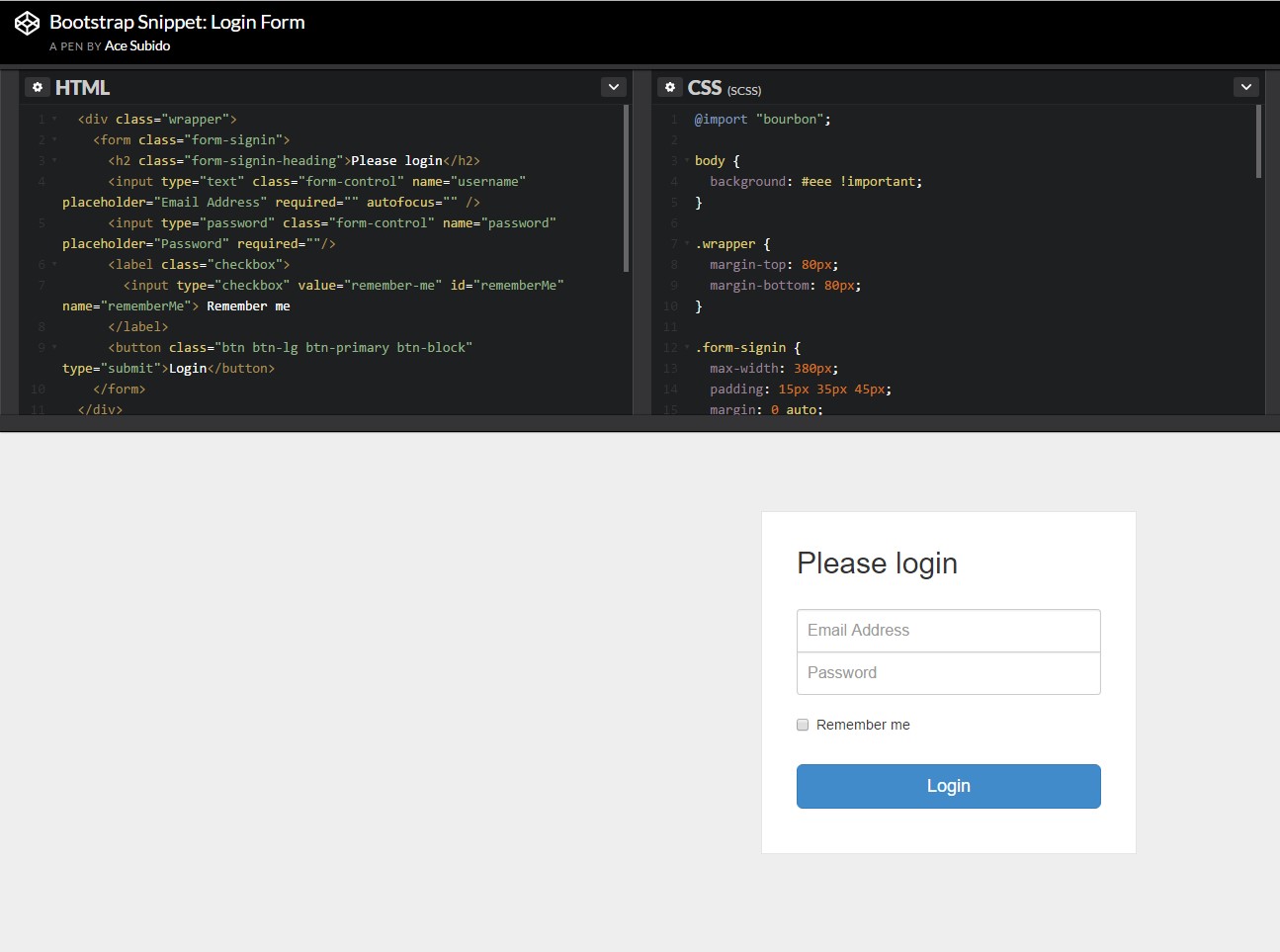
<button>type="submit"Example of login form
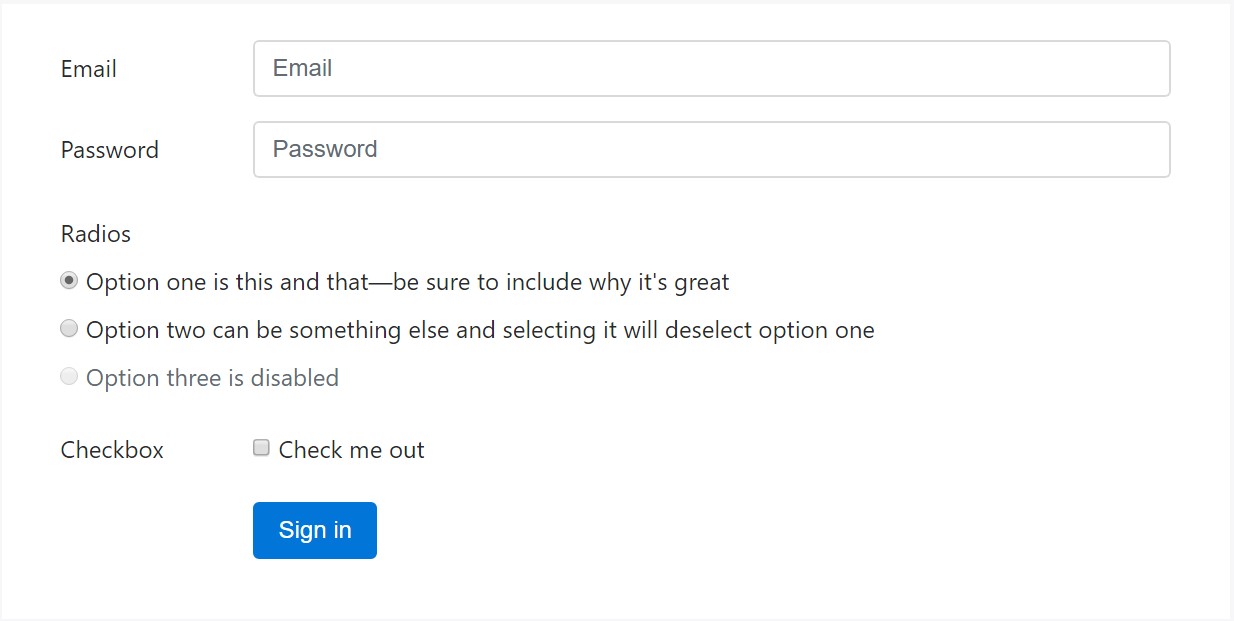
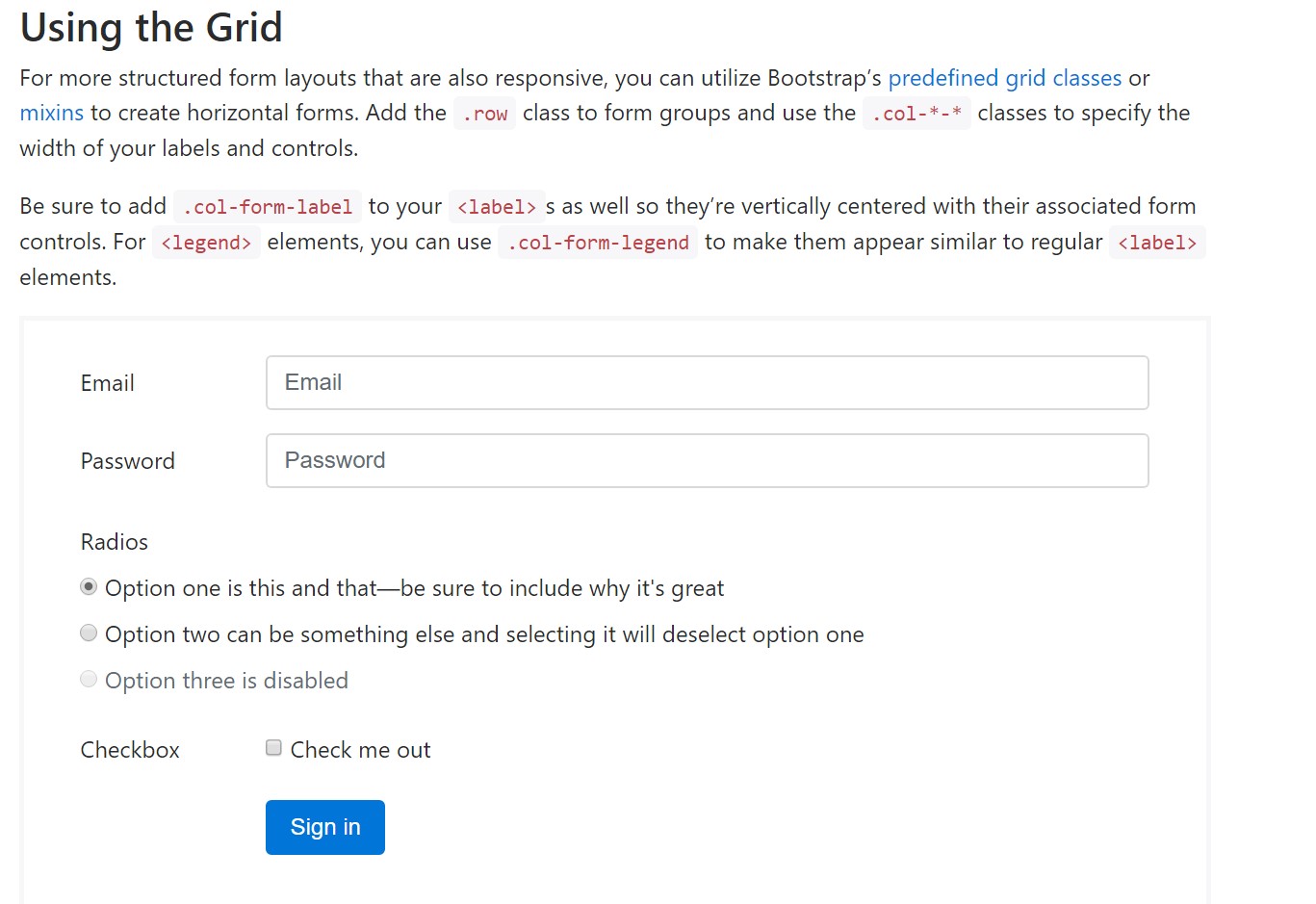
For extra organized form layouts which are in addition responsive, you have the ability to incorporate Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Put in the
. row.col-*-*Make sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the primary components you'll want in order to make a standard Bootstrap Login forms Layout through the Bootstrap 4 system. If you're after some extra complicated appearances you are actually free to get a full benefit of the framework's grid system arranging the elements pretty much any way you would feel they need to take place.
Look at several video clip tutorials about Bootstrap Login forms Design:
Connected topics:
Bootstrap Login Form formal information

Article:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form