Bootstrap Tabs Dropdown
Overview
In certain cases it is actually pretty handy if we can just place a few segments of data sharing the very same area on webpage so the visitor simply could search throughout them with no actually leaving the display screen. This gets quite easily obtained in the brand-new fourth edition of the Bootstrap framework with help from the
.nav.tab- *Ways to apply the Bootstrap Tabs View:
Firstly for our tabbed panel we'll desire some tabs. In order to get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand-new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Using structure has been simply made it's time for making the sections having the certain web content to become featured. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise build tabbed sections working with a button-- like appearance for the tabs themselves. These are also indicated like pills. To perform it just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs approaches
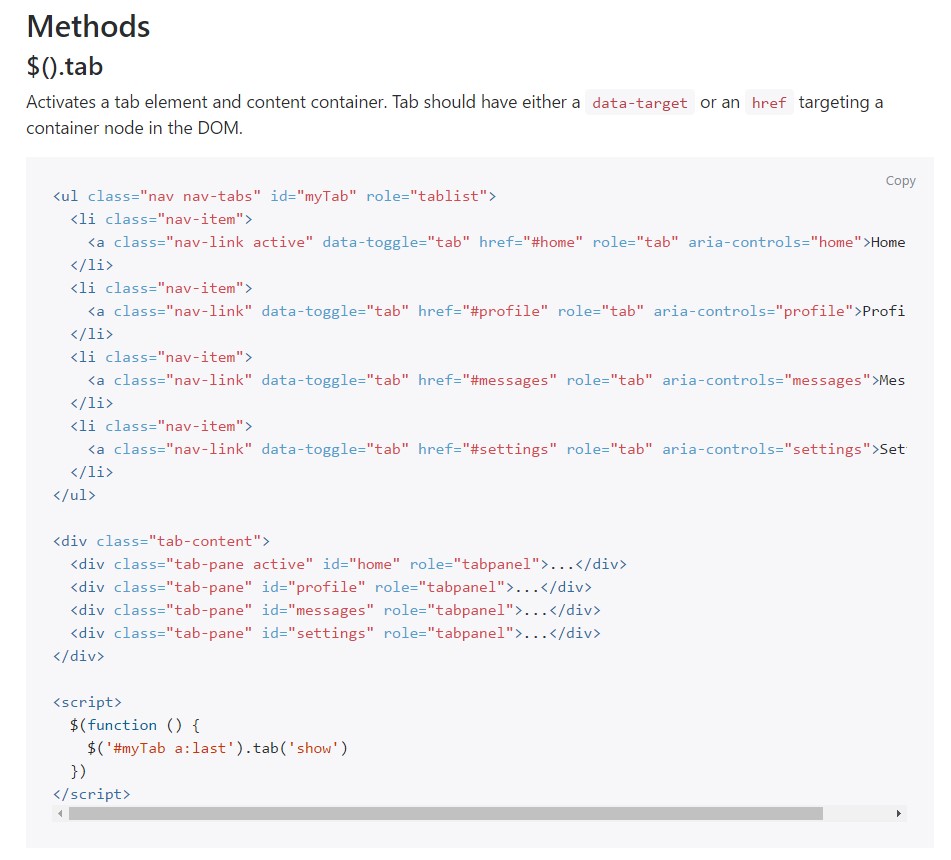
$().tab
$().tabTriggers a tab element and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the presented tab and gives its connected pane. Any other tab that was formerly chosen becomes unselected and its linked pane is covered. Returns to the caller before the tab pane has really been presented (i.e. before the
shown.bs.tab$('#someTab').tab('show')Occasions
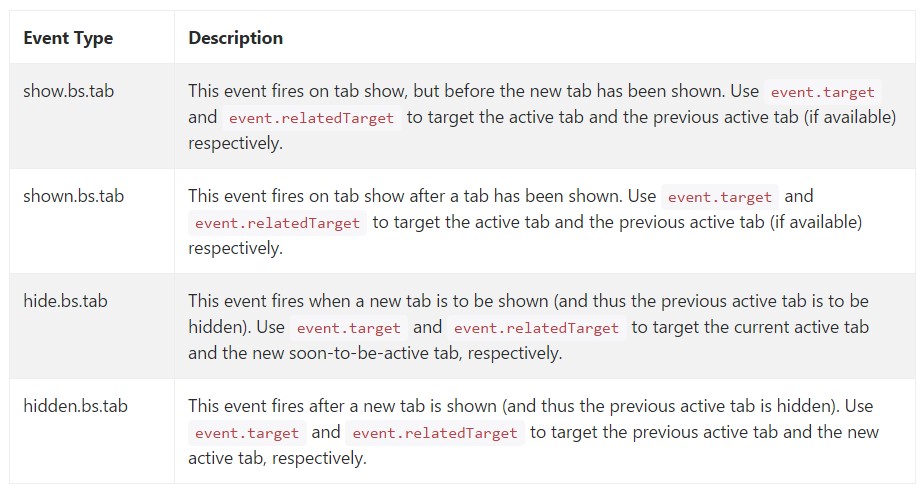
When displaying a brand new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well basically that is simply the manner the tabbed sections get made utilizing the most current Bootstrap 4 edition. A factor to look out for when creating them is that the different contents wrapped in each tab panel must be essentially the identical size. This will definitely help you stay clear of some "jumpy" behavior of your web page when it has been already scrolled to a certain position, the visitor has begun browsing via the tabs and at a particular moment gets to open up a tab along with significantly more web content then the one being actually seen right before it.
Check a few video clip training regarding Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative information

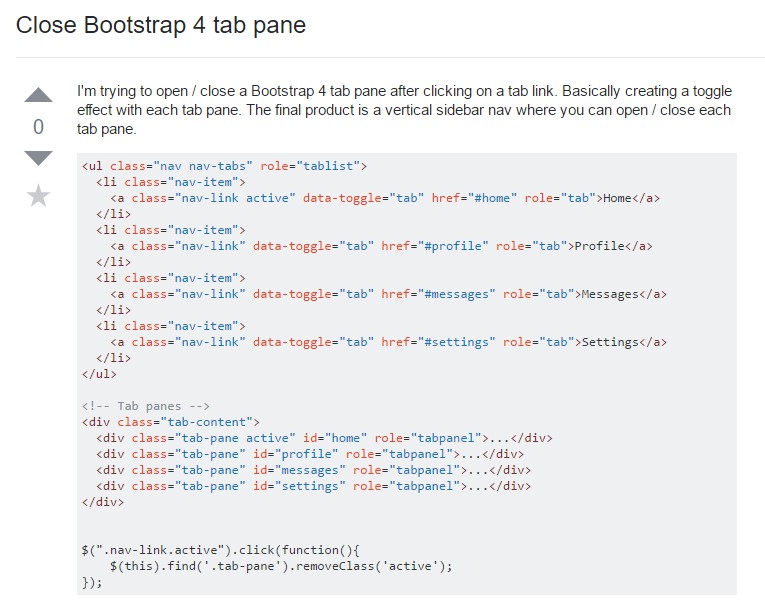
The best way to shut off Bootstrap 4 tab pane

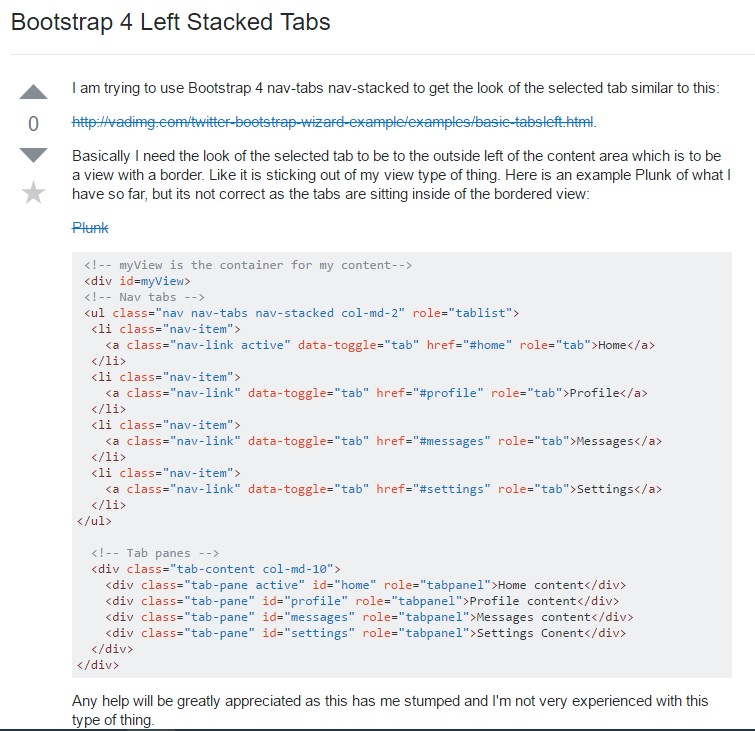
Bootstrap 4 Left Stacked Tabs