Bootstrap Toggle Dropdown
Introduction
Regardless the appealing pictures fantastic functionality and smashing effects at the bottom line the web-site pages we create purpose narrows down to sending some web content to the site visitor and for that reason we can call the web the new sort of documentation container due to the fact that an increasing number of info gets published and accessed on-line as an alternative as information on our local personal computers or the classical way-- imprinted on a hard copy media. ( more helpful hints)
It all decreases to content but in the conditions where the site visitor attention becomes taken from nearly everywhere just posting what we need to provide is certainly not much sufficient-- it needs to be structured and presented this way that even a huge sums of completely dry helpful plain content search for a way helping keep the site visitor's attention and be really straightforward for searching and locating simply the wanted part conveniently and fast-- if not the visitor might actually get annoyed and even disappointed and search away nonetheless elsewhere out there in the message's body get disguised a few precious treasures.
So we desire an element which in turn gets much less space achievable-- long plain text places push the site visitor elsewhere-- and at some point some motion as well as interactivity would be also greatly liked since the target audience got very used to clicking tabs all around.
Well the Bootstrap 4 system has clearly that-- handy collapsible control panels capable of carrying big amount of information featuring simply a heading line to assist us more effective get around and expanding to demonstrate what is really desired upon clicking on the header. These are the accordion and toggle control panels which in turn function pretty much the same with a one exception-- as the name recommends in the accordion control panel growing a particular collapsible thing collapses all the rest at the same time within the toggle element you can have as many increased locations as you want to-- everything relies on the particular material of the big text message hidden inside the collapsible panels and the way you're picturing the user will at some point utilize it. ( useful source)
Ways to work with the Bootstrap Toggle Button:
The concrete usage of a toggle block is quite simple in the most recent edition of the Bootstrap framework-- it employs the freshly introduced
.cardid = " ~element's unique name ~ "The real usage of a Bootstrap Toggle Collapse block is pretty simple in newest edition of the Bootstrap framework-- it implements the newly introduced
.cardid = " ~element's unique name ~ "Next it is actually moment for building the particular button component-- we'll employ the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been built it's time for building the collapsing element-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing component we need to place a container for our web content having the
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is certainly in what way a one collapsible element becomes created in Bootstrap 4. To develop the entire section you need to repeat the actions from above building as lots of
.cardExamine a few on-line video tutorials regarding Bootstrap toggle:
Related topics:
Bootstrap toggle approved records

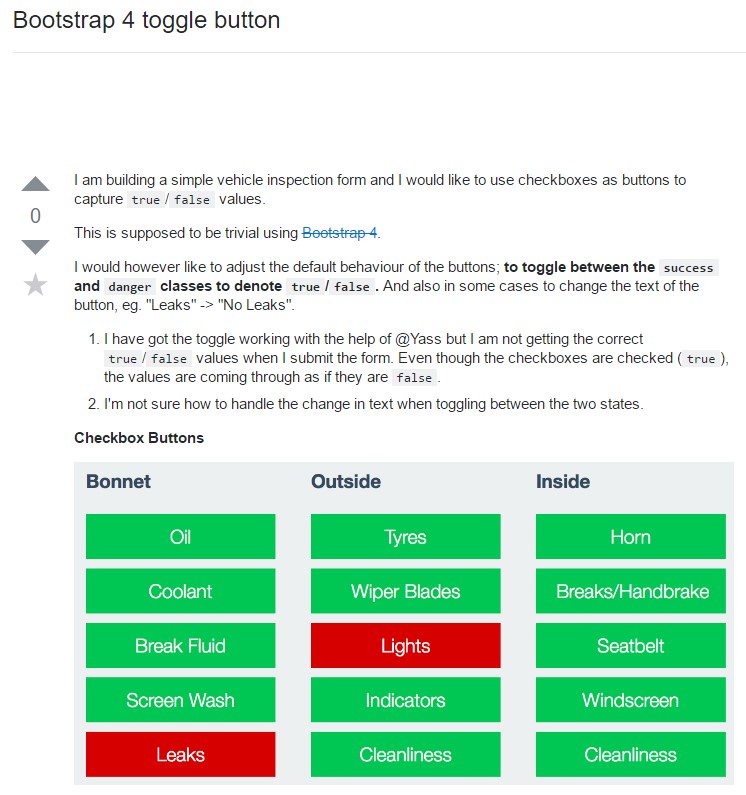
Bootstrap toogle complication

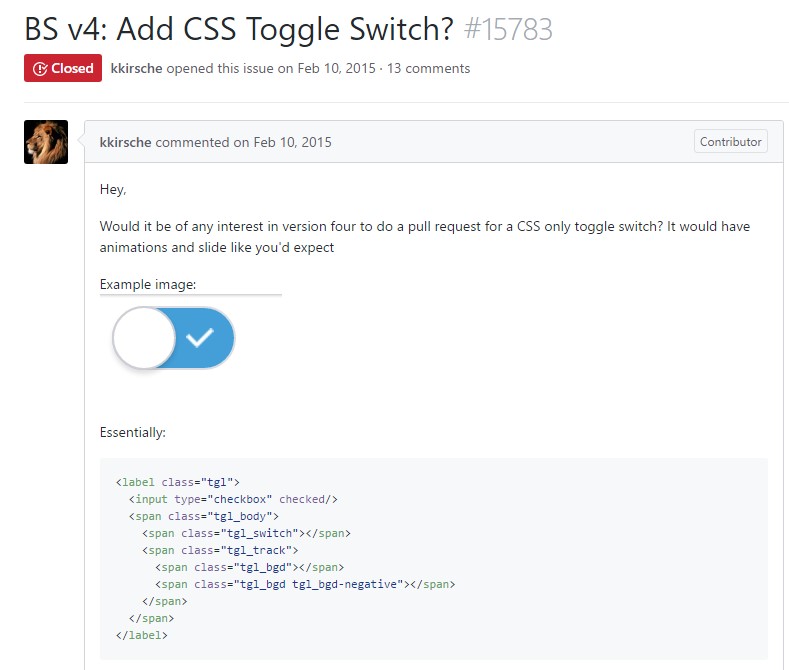
The ways to put in CSS toggle switch?