Bootstrap Progress bar Panel
Intro
We realize really well this clear horizontal component being really shown unfilled in the beginning and having loaded with a dynamic color tone drop by drop as an procedure, a download of a information or generally any action is being actually accomplished bit by bit-- we notice it daily on our devices therefore the information it sends grew into pretty instinctive to acquire-- something becomes done and by now it's finished at this number of percent or supposing that you like examining the unfilled part of the glass-- there is this much left before finishing .Another plus is that the message it sends doesn't come across any sort of foreign language barrier since it clean visuals so whenever comes time for display the level of our numerous capabilities, or the progression or different components of a project or generally whatever having a complete and not just so much parts it's great we can easily have this sort of visual component put straight into our web pages in a quickly and easy way.
What's new?
Inside current fourth version of the most favored mobile friendly system this becomes even speedier and easier along with simply just a single tag element and also there are really plenty of modifications easily available which are accomplished with simply designating the appropriate classes. What is really brand new here is since the Bootstrap 4 breaks with the IE9 support we can surely in a moment get entire benefit of the abilities of HTML5 and as an alternative to developing the outer so called unfilled container along with a
<div><div><progress>General capabilities
To begin simply just create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we know exactly how it operates let us discover the best way to get it look more desirable designating certain effects and colors . To start with-- we can easily use the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now supposing that you ought to attain earlier internet browser compatibility you are able to utilize a couple of
<div>.progressstyle = " width:23%; "Tips and some examples
Ways to utilize the Bootstrap Progress bar Animation:
Bootstrap Progress bar Value items are set up with two HTML components, certain CSS to set up the size, and a few attributes.
We employ the
.progressWe apply the internal
.progress-barThe
.progress-barThe
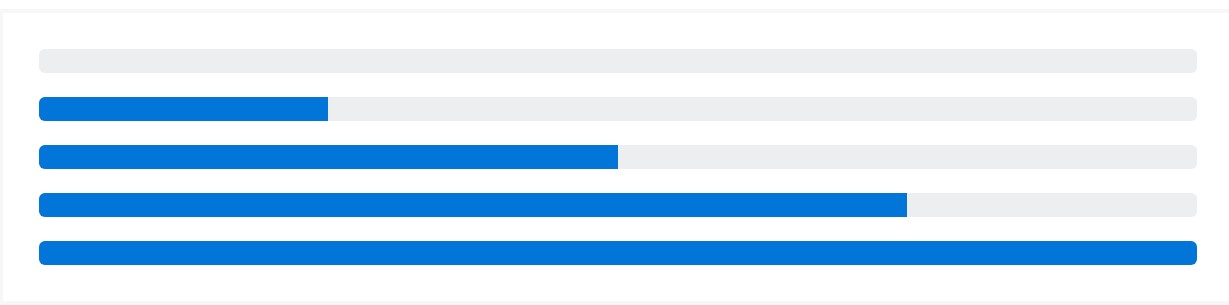
.progress-barroleariaPut that all with each other, and you possess the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a variety of utilities for setting width. Depending on your requirements, these may likely help with instantly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Modify the look of your progress bars with custom made CSS, background utilities, stripes, and far more.
Labels
Put in labels to your progress bars via applying text inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to alter the visual appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you need, feature various progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
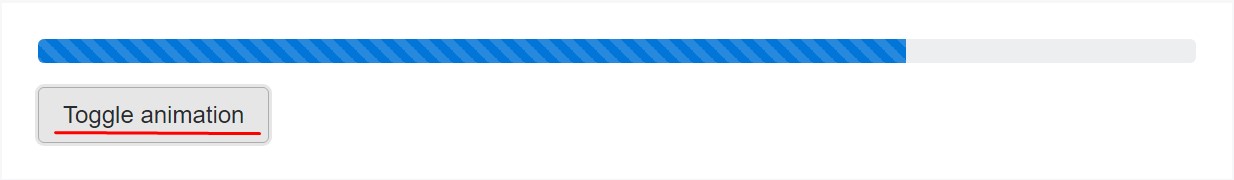
</div>Animated stripes
The striped gradient has the ability to also be actually animated. Put in
.progress-bar-animated.progress-barAnimated progress bars really don't operate in Opera 12-- as they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the method you are able to display your development in beautiful and nearly direct progress bar features with Bootstrap 4-- right now all you need to have is some works in progress to make them showcased.
Review several youtube video tutorials relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official records

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?