Bootstrap Slider Using
Intro
Mobility is the most fantastic thing-- it gains our attention and manages to keep us evolved about for some time. For how long-- well everything depends upon what's actually flowing-- supposing that it is certainly something awesome and pleasing we look at it even longer, in case that it is truly boring and monotone-- well, there certainly usually is the close tab button. So if you believe you possess some terrific material out there and desire it involved in your webpages the image slider is typically the one you first remember. This particular element got really so famous in the last several years so the web essentially go drowned along with sliders-- simply search around and you'll see nearly every second webpage starts off with one. That's the reason that the latest web site design flows concerns show an increasing number of designers are actually aiming to replace the sliders with various other explanation suggests just to include a bit more character to their pages.
Maybe the golden ration remains somewhere in between-- like incorporating the slider element yet not actually with the good old filling the all element area images yet possibly some with opaque locations to get them it as if a individual components and not the entire background of the slider moves-- the decision is fully right up to you and of course is different for every project.
In any case-- the slider element continues to be the straightforward and very most handy resolution if it concerns incorporating some shifting images supplemented together with impressive text message and call to action tabs to your web pages. ( visit this link)
How you can make use of Bootstrap Slider Template:
The illustration slider is a component of the major Bootstrap 4 framework and is entirely sustained by equally the style sheet and the JavaScript files of recent edition of currently probably the most popular responsive framework around. Each time we talk about picture sliders in Bootstrap we actually take care of the element as Carousel-- which is exactly the same thing just having a different name.
Building a carousel element using Bootstrap is rather easy-- all you have to do is comply with a straightforward system-- to start wrap the whole thing within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the little elements presenting you the placement every illustrations takes in the Bootstrap Slider Menu -- you are able to also select them to jump to a particular picture. To incorporate indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can as well put in the indications to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The
.activeImages container-- this one particular is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeExplanations
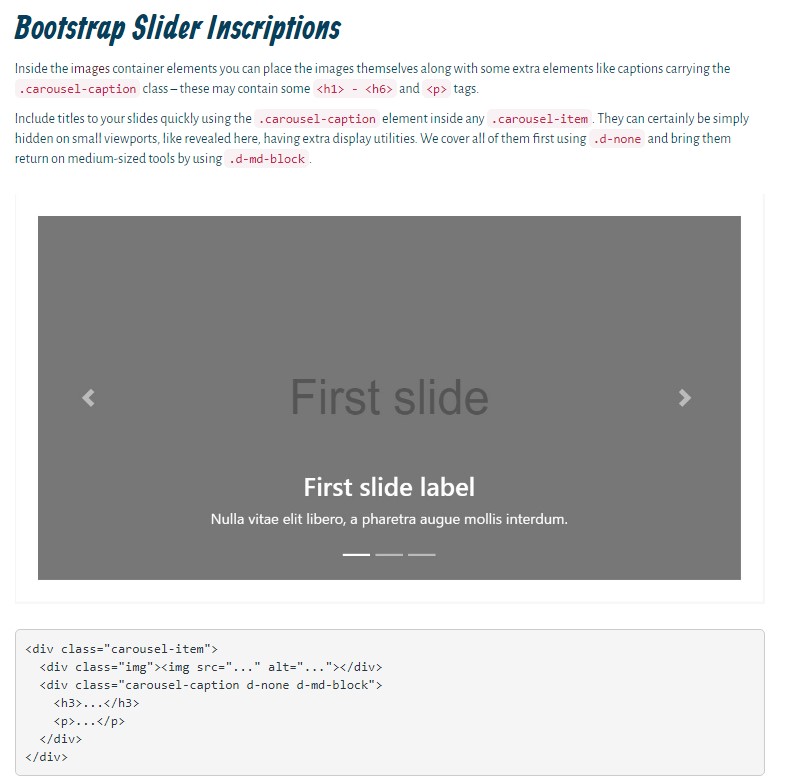
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Put in titles to your slides with ease using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Events
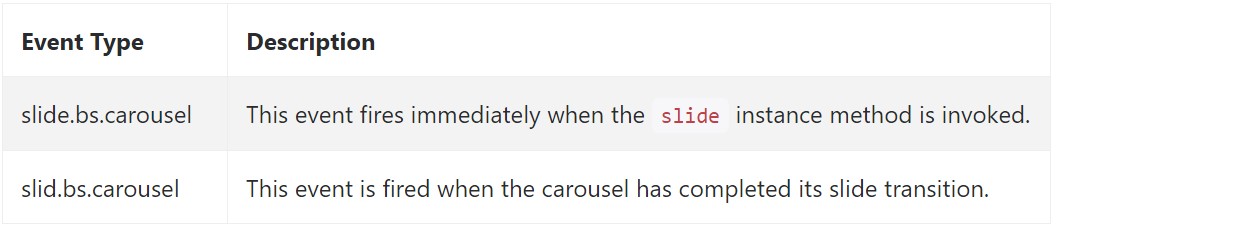
Bootstrap's slide carousel class exhibits two occurrences for connecteding in slide carousel functionality. Both of these activities have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel activities are fired at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Primarily that is simply the structure an illustration slider (or carousel) must have with the Bootstrap 4 framework. Currently everything you desire to do is think of some eye-catching pictures and message to put inside it.
Inspect some video information regarding Bootstrap slider:
Related topics:
Bootstrap slider main information

Bootstrap slider training

Mobirise Bootstrap slider

jQuery Bootstrap Slider with Thumbnails
Bootstrap Slider with Autoplay