Bootstrap Textarea Input
Introduction
In the web pages we develop we use the form components to collect several information coming from the website visitors and return it back to the internet site founder fulfilling various purposes. To do it properly-- suggesting getting the correct answers, the appropriate questions must be questioned so we architect out forms structure thoroughly, considering of all the achievable instances and forms of information really needed and actually delivered.
However, despite of just how correct we operate in this, currently there typically are some situations when the relevant information we require from the visitor is quite blurry just before it becomes in fact offered and requires to spread over so much more than simply the normal a single or else a few words commonly completed the input fields. That's where the # element comes in-- it's the only and irreplaceable component through which the visitors are able to easily write back a number of terms supplying a reviews, sharing a purpose for their actions or simply just a couple of notions to ideally support us making the product or service the page is about much much better. ( read this)
Efficient ways to employ the Bootstrap textarea:
Located in newest edition of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is fully assisted immediately adapting to the width of the display screen web page gets presented on.
Building it is pretty straightforward - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive element by default it spreads the entire width of its parent feature.
A bit more recommendations
On the contrast-- there are certainly several situations you might prefer to control the reviews offered within a
<textbox>maxlenght = " ~ some number here ~ "Good examples
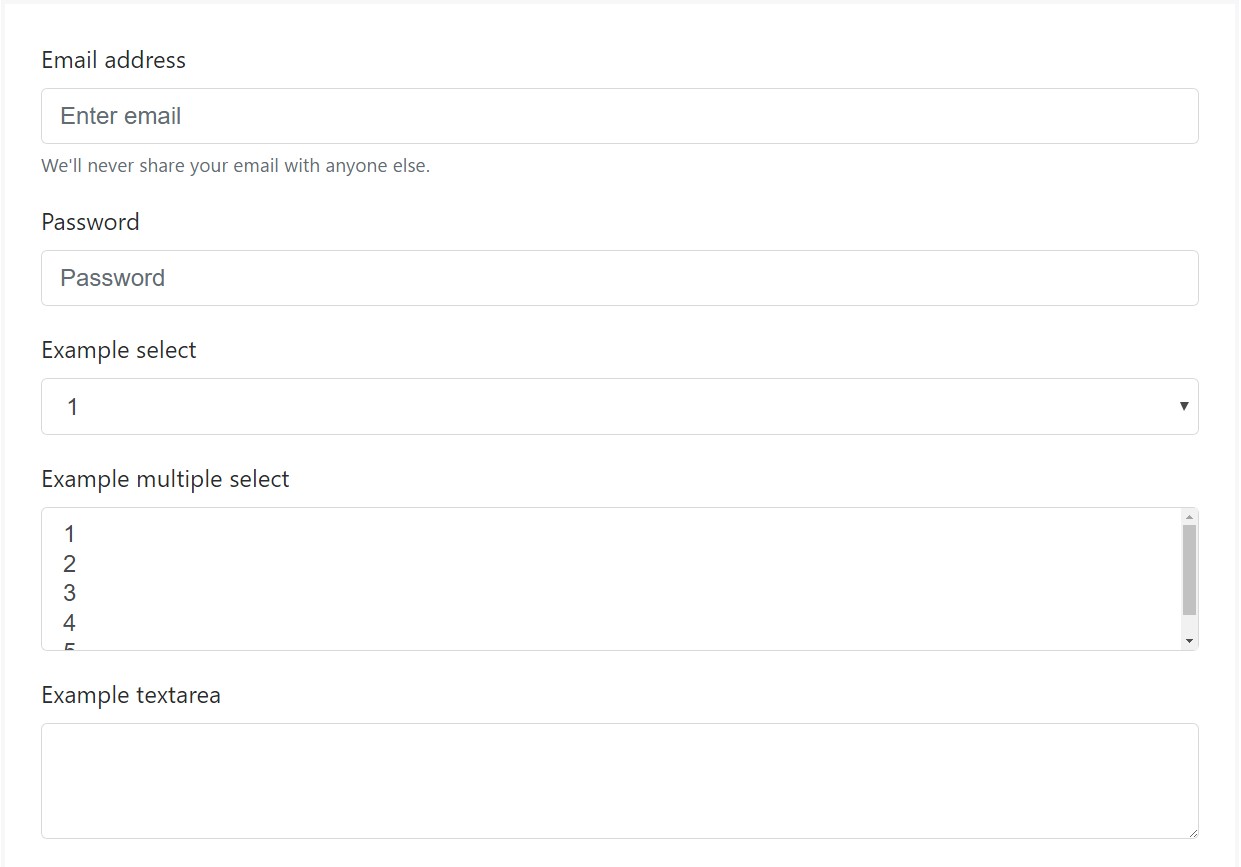
Bootstrap's form manages increase on Rebooted form styles using classes. Apply these classes to opt inside their customized displays for a extra steady rendering throughout devices and browsers . The example form shown below shows usual HTML form elements that get upgraded looks from Bootstrap with extra classes.
Don't forget, since Bootstrap applies the HTML5 doctype, all inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
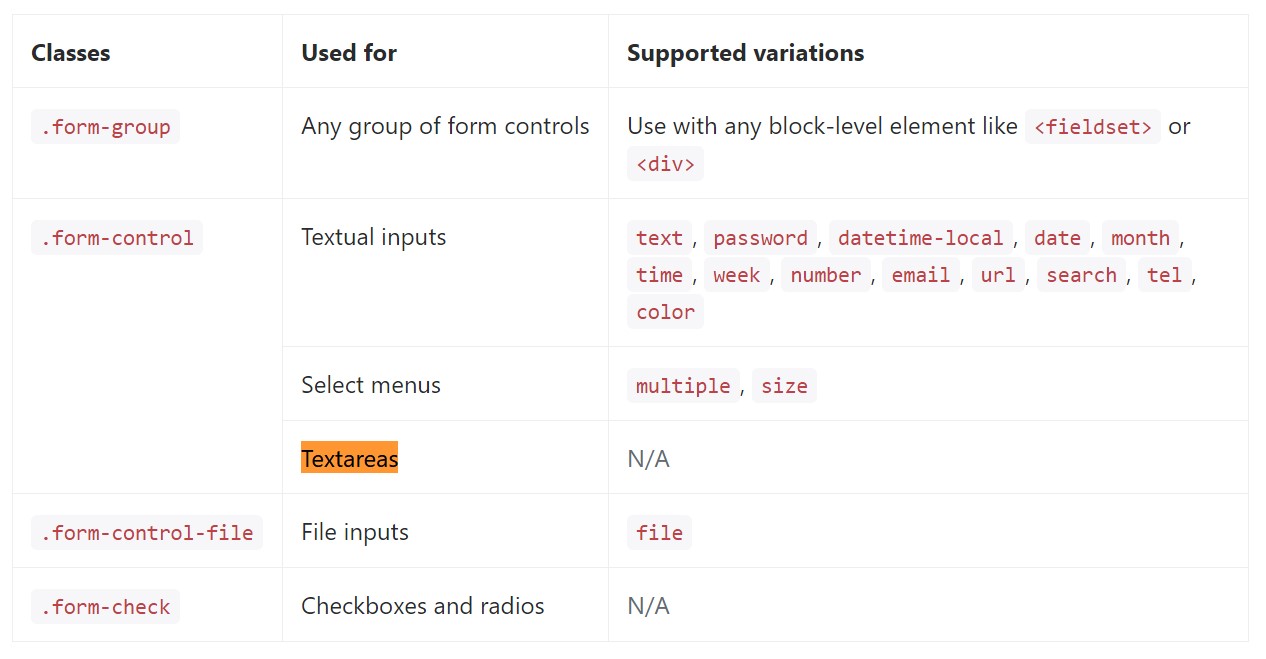
</form>Below is simply a complete listing of the particular form commands supported simply by Bootstrap plus the classes that customise them. Additional documentation is available for each and every group.

Conclusions
And so now you know how to start a
<textarea>Inspect a number of video tutorials about Bootstrap Textarea Table:
Linked topics:
Essentials of the textarea

Bootstrap input-group Textarea button with

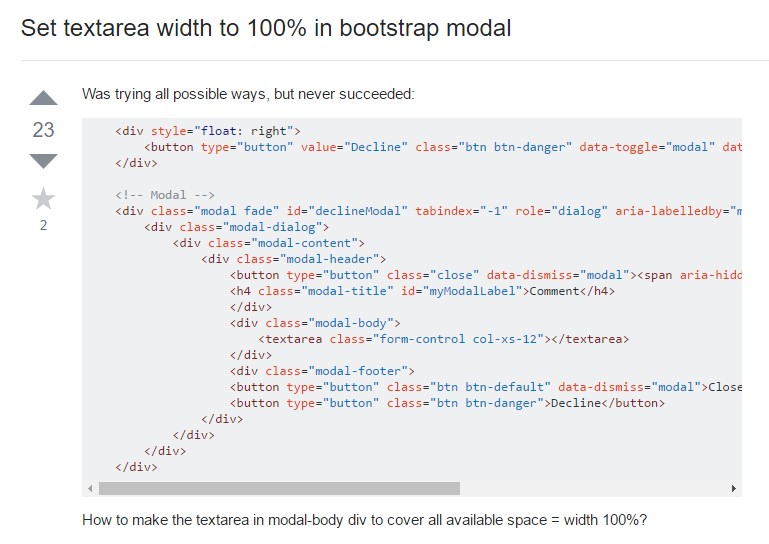
Set up Textarea size to 100% in Bootstrap modal