Bootstrap Tooltip Class
Introduction
In several instances, specifically on the desktop it is a fantastic suggestion to have a subtle callout with some hints arising when the website visitor places the mouse cursor over an element. By doing this we make sure the most appropriate information has been provided at the correct time and hopefully greatly improved the site visitor experience and convenience when employing our webpages. This particular behaviour is managed with tooltip element which has a constant and great to the whole entire framework design appearance in the latest Bootstrap 4 version and it's truly simple to include and configure them-- let's see just how this gets accomplished . ( read more here)
Details to notice while using the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely on the Third party library Tether for setting up . You must feature tether.min.js before bootstrap.js so as for tooltips to do the job !
- Tooltips are opt-in for effectiveness purposes, in this way you need to activate them by yourself.
- Bootstrap Tooltip Function with zero-length titles are never shown.
- Point out
container: 'body'components ( just like input groups, button groups, etc).
- Activating tooltips on covert features will certainly not operate.
- Tooltips for
.disableddisabled- Once caused from links that span numerous lines, tooltips will be centralized. Utilize
white-space: nowrap<a>Got all that? Excellent, why don't we see exactly how they use certain good examples.
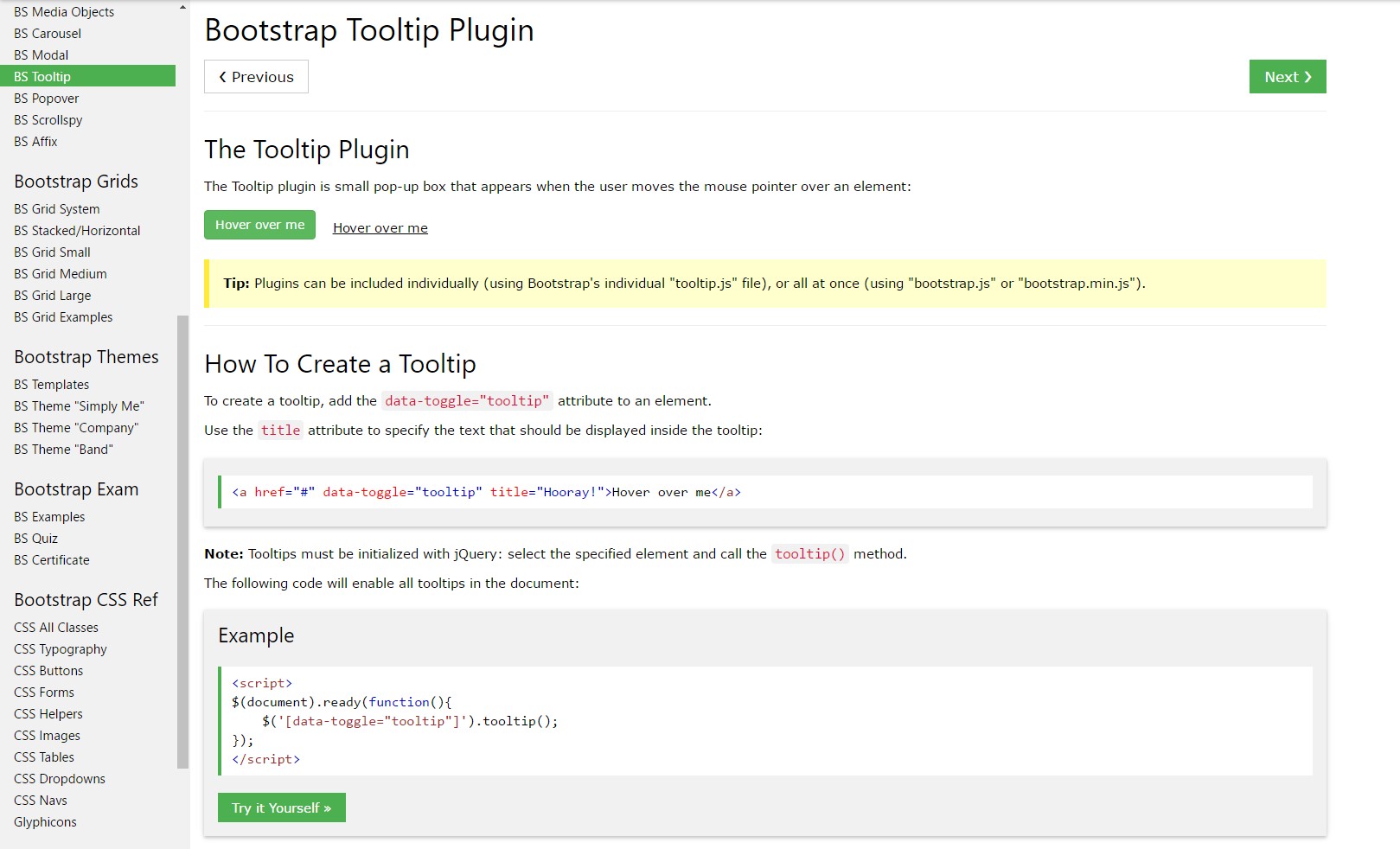
Efficient ways to put into action the Bootstrap Tooltips:
To begin to get use the tooltips capability we need to enable it since in Bootstrap these particular features are not permitted by default and demand an initialization. To work on this provide a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips in fact work on is receiving what is certainly within an component's
title = ””<a><button>After you have triggered the tooltips capability in order to delegate a tooltip to an element you must include two essential and one optional attributes to it. A "tool-tipped" elements should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behavior has remained essentially the identical in each the Bootstrap 3 and 4 versions given that these truly perform work very effectively-- absolutely nothing much more to be wanted from them.
Good examples
One solution to initialize all tooltips on a webpage would be to choose them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Static Demo
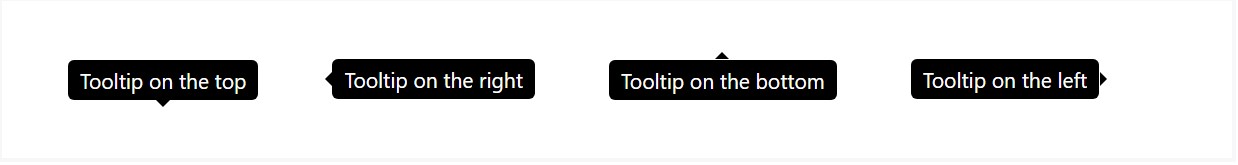
Four options are attainable: top, right, bottom, and left coordinated.
Interactive
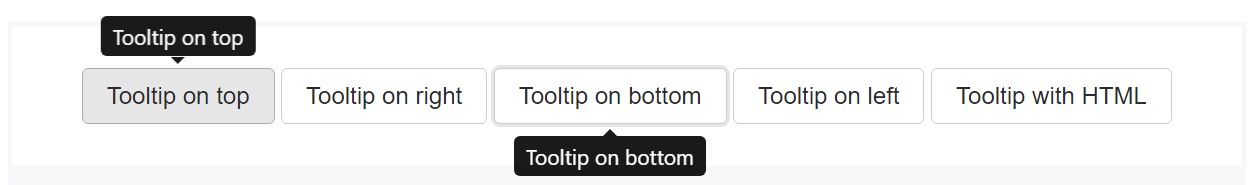
Hover over the buttons beneath to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin creates content and markup on demand, and by default places tooltips after their trigger component.
Activate the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The demanded markup for a tooltip is simply just a
datatitletopMaking tooltips operate for computer keyboard and also assistive technology users.
You must just add in tooltips to HTML features that are interactive and traditionally keyboard-focusable ( like web links or form controls). Even though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
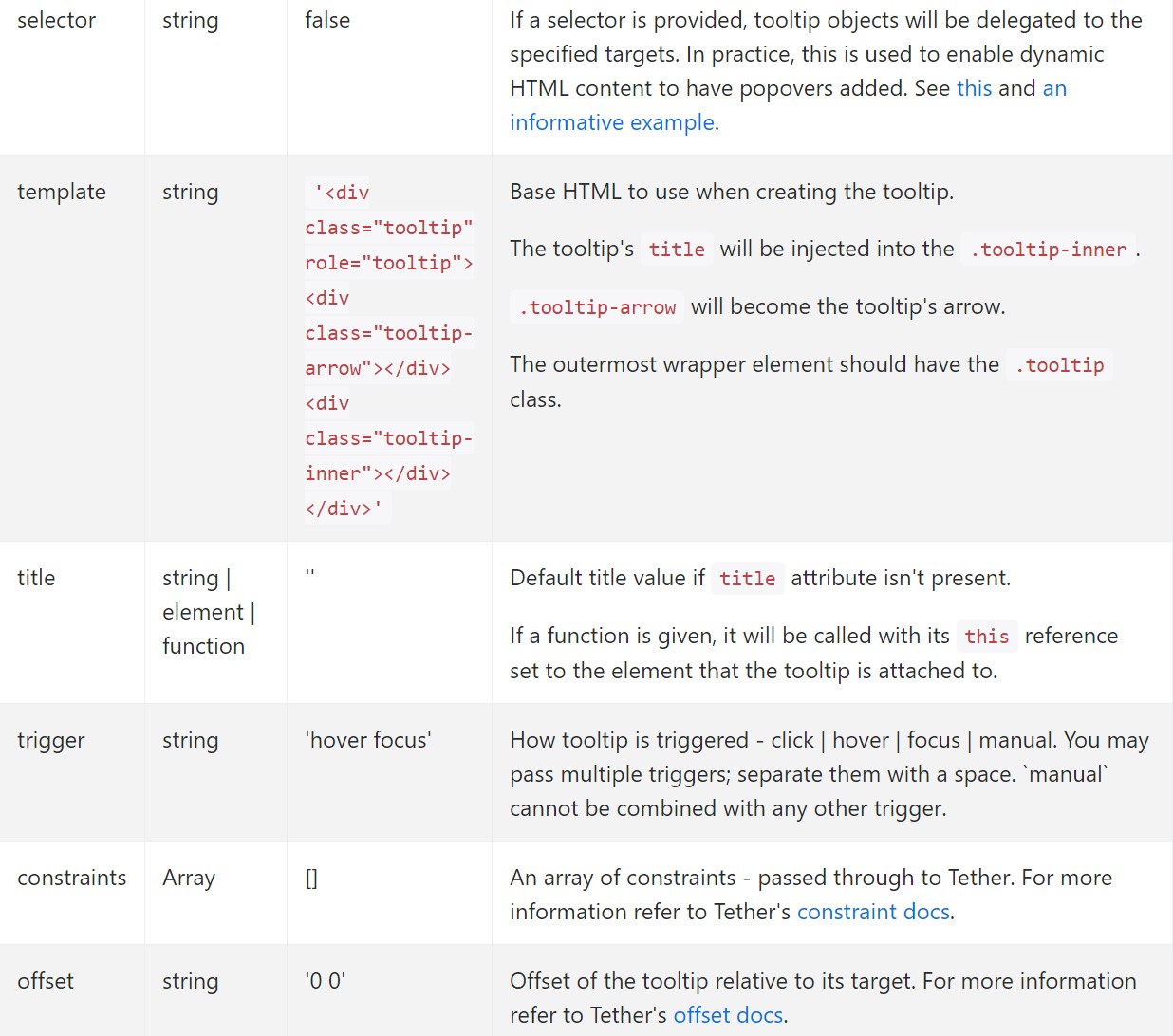
</div>Capabilities
Possibilities may be passed by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Opportunities for individual tooltips can alternatively be specificed with using data attributes, just as revealed mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Comes back to the caller just before the tooltip has actually been shown (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Stores an element's tooltip. Comes back to the customer prior to the tooltip has in fact been covered ( such as right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller right before the tooltip has actually been revealed or concealed (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and gets rid of an element's tooltip. Tooltips that work with delegation ( which in turn are developed using the selector solution) can not actually be independently destroyed on descendant trigger components.
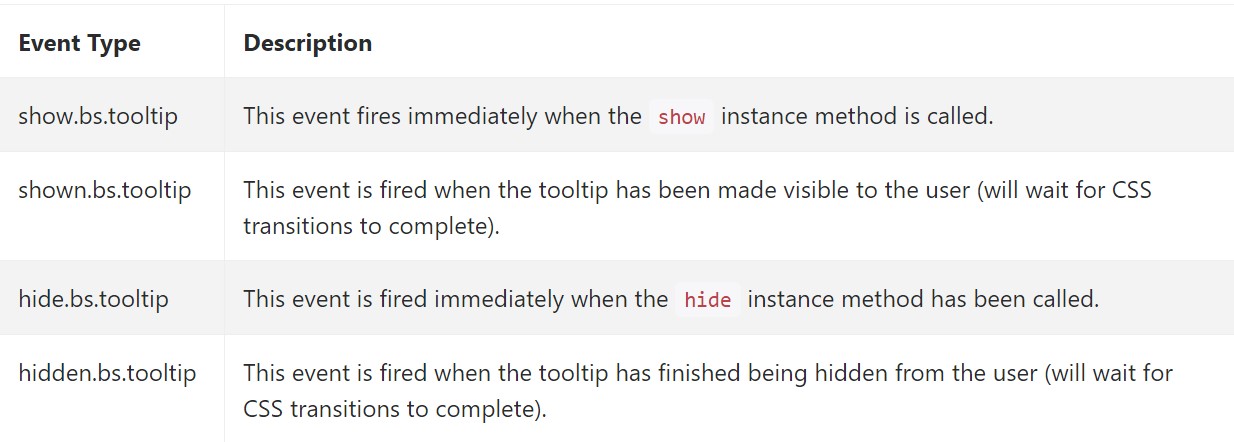
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to take into consideration here is the quantity of info which arrives to be installed into the # attribute and at some point-- the location of the tooltip baseding upon the position of the main feature on a display. The tooltips really should be exactly this-- quick useful tips-- setting excessive details might just even confuse the site visitor instead of really help navigating.
Additionally in case the major component is extremely close to an edge of the viewport setting the tooltip at the side of this very border might possibly cause the pop-up content to flow out of the viewport and the info within it to eventually become almost unfunctional. And so when it concerns tooltips the balance in operation them is crucial.
Check a few online video guide about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips authoritative documents

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh