Bootstrap Pagination Responsive
Overview
An upward trend in the front-end world is the use of CSS frameworks with base styles for our page. Instead of starting every project from scratch, creating every style in the hand, there are frameworks that already bring a whole built base from where we will start our application.
Bootstrap provides a variety of features:
● Totally reset CSS
● Basis graphic look for most tags
● Icons.
● Grids ready for usage.
● CSS Elements.
● JavaScript Plugins.
● Total mobile-first and responsive .
As its name implies, it is a method to start off the project shortly with a very simple form and components without exhausting design time in the start.
General pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We realize that when it comes to checklists, like presenting goods in web shops or perhaps search results in systems, the wish is not to show all objects instantly, but alternately to set up them properly, helping make them a lot easier to gain access to, a lot faster and more typical pages.
Listed below are some good tactics in the use of Bootstrap Pagination, no matter what the technology applied ( click this)
Pagination: an additional caption.
When well created, paging dispenses the title. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Tutorial to make use of, there is some thing wrong: look into redesigning it!
Effective exposure and positioning.
Paging is a completing navigation and should really have effective positioning and great exposure. Work with fonts with sizings and colours that follow the pattern of webpage usage, giving good visibility and positioning it directly after the item list ends.
Be simple as abc.
A number of paging instruments offer complicated navigating functions just like going straightaway to a targeted webpage or even developing a specific amount of webpages at one time. Even if they are extra elements, users are much more familiar with simple shapes and produce better using usual versions.
Generate ordering options.
A good and strongly recommended feature is to bring ordering possibilities to improve their usage.
Do not use subscript formats on urls.
In paging tools, these types of components are excessive, since the web links are obvious and the subscript format will simply just keep the visional loaded. ( read more)
Deliver good zone for clickable areas.
The larger the clickable area the more accessible the buttons become and due to this fact much simpler to work with.
Provide zones in between web links
Spacing starting with one tab to another will generate paging more user-friendly and comfortable , keeping away from unwanted connection.
Establish the current page and provide the practical navigating urls.
The paging work is to provide user navigation, so the instrument should really keep it understandable precisely where the user is, where he has been and the place he has the ability to go.
Provide standard navigation urls such as "Previous Page" and "Next Page", regularly placing them at the start and finish.
Deliver useful shortcuts and additional relevant information
Links to the "first page" and "last page" are frequently valuable, think about them if it is required!
Employ a wrapping
<nav>Also, as pages likely have more than just one such site navigation section, it's smart to produce a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
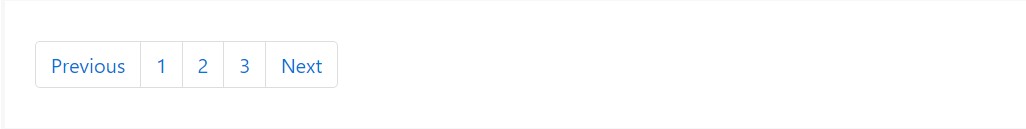
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
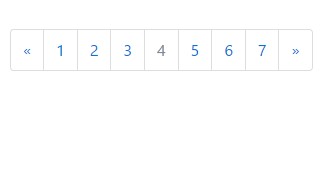
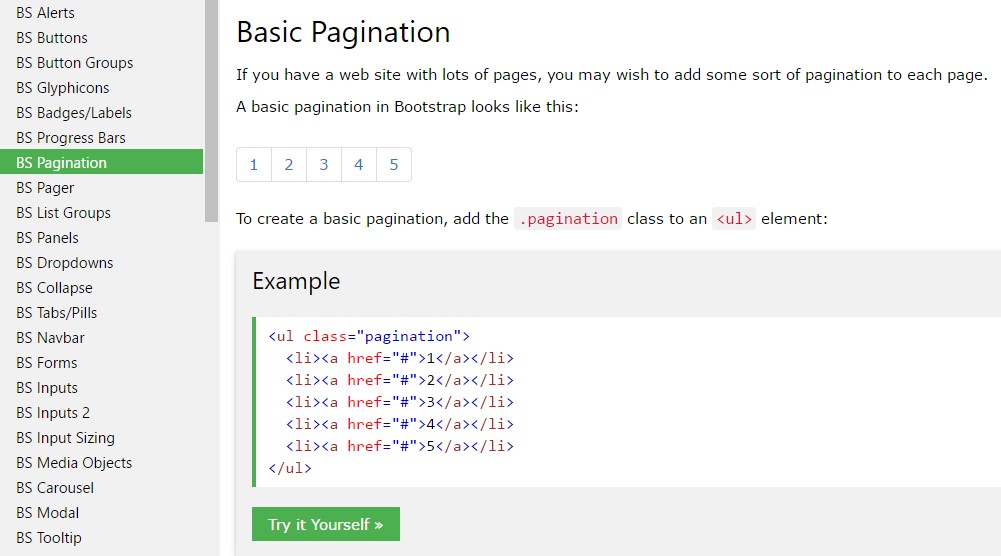
Classic Bootstrap Pagination How
If you have a website having a large number of web pages, you may likely would like to add in some sort of pagination to each web page.
To make a general pagination, add in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 characteristics
Bootstrap 3 only demands the
.paginationBootstrap 4, aside from the
.pagination.page-item<li>.page-link<a>Working with icons
Planning to make use of an icon or symbol in place of text message for several pagination web links? Don't forget to deliver appropriate screen reader help with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
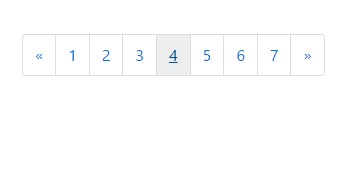
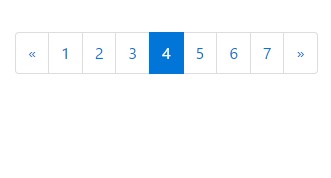
</nav>Active state
The active state displays what exactly the existing page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled link can not be clicked on:
If a web link for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Sizes
Paging blocks can additionally be proportioned to a bigger or smaller size.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
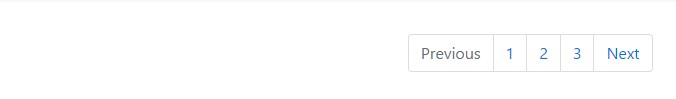
</nav>Transform the placement of pagination parts by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect a couple of youtube video tutorials regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination authoritative documentation

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap