Bootstrap Collapse Content
Intro
As you wihtout a doubt learn, Bootstrap efficiently makes your website responsive, using its elements like a reference for placing, scale, and so on.
Realising this, in the event that we are to develop a menu employing Bootstrap for front-end, we will have to use a number of the standards and standards set up by Bootstrap to get it automatically building the features of the web page to keep responsive appropriately.
One of the most unique possibilities of using this particular framework is the creation of menus demonstrated as needed, baseding upon the behaviors of the users .
{ A good option when it comes to employing menus on small-sized display screens is to join the options in a sort of dropdown that only launches when it is switched on. That is , produce a tab to switch on the menu as needed. It is really very simple to do this having Bootstrap, the functionality is all ready.
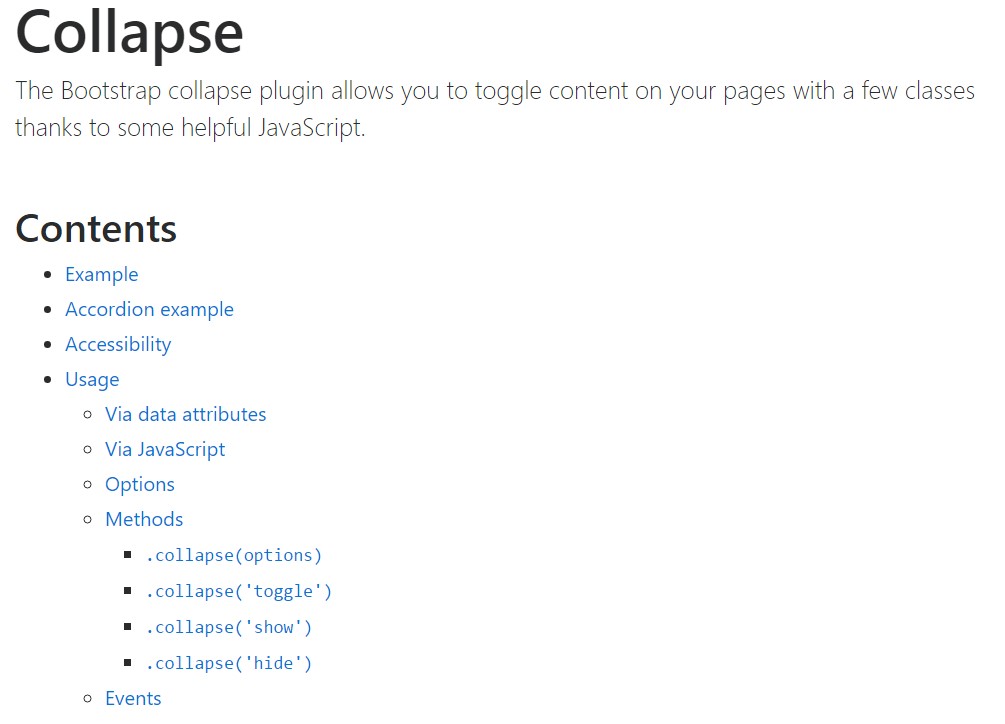
Bootstrap Collapse Panel plugin allows you to toggle material on your webpages along with a few classes thanks to certain valuable JavaScript. ( get more info)
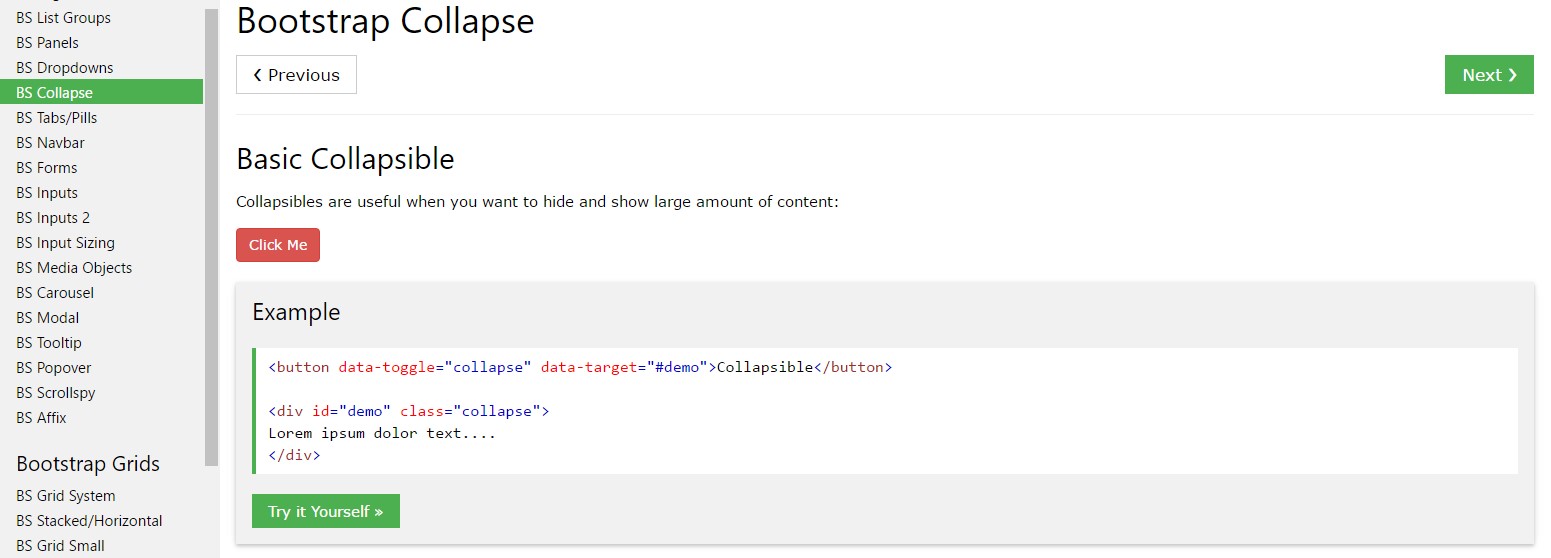
How you can put into action the Bootstrap Collapse Button:
To create the Bootstrap Collapse Panel into small display screens, just simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you are able to get the menu disappear upon the smaller screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this component are going to be provided inside of the context of the menu. Through decreasing the computer display, it packs the inside features and cover up, showing only via clicking on the
<button class = "navbar-toggle">By doing this the menu will materialize though will certainly not do the job when moused click. It is actually by reason of this features in Bootstrap is executed with JavaScript. The good information is that we do not actually ought to write a JS code line at all, but for every single thing to perform we must include Bootstrap JavaScript.
At the end of the web page, prior to shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Select the switches below to show and cover another feature with class changes:
-
.collapse-
.collapsing-
.collapse.showYou are able to put into action a link with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
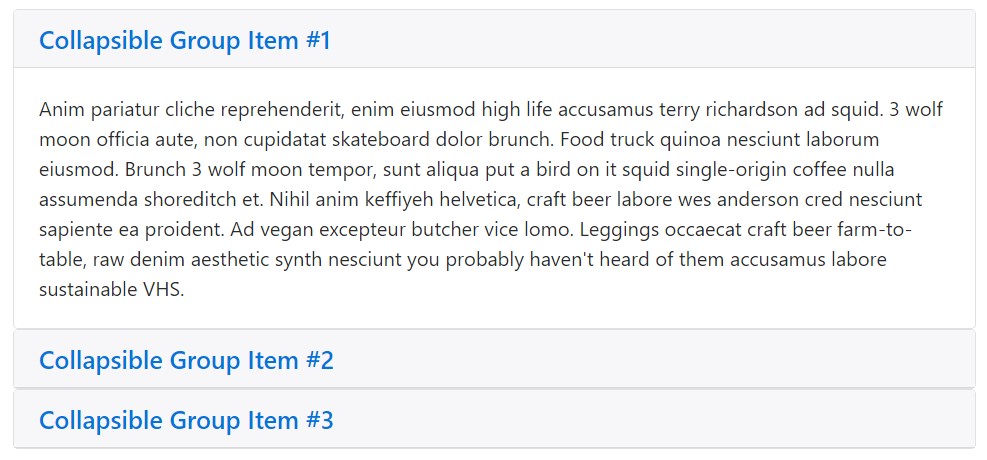
</div>Accordion an example
Enhance the default collapse behaviour in order to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to provide
aria-expandedaria-expanded="false"showaria-expanded="true"Along with that, in case your control component is aim for a one collapsible component-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin uses a handful of classes to deal with the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can easily be discovered in
_transitions.scssBy means of information attributes
Just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"Using JavaScript
Enable by hand with:
$('.collapse').collapse()Possibilities
Options may be pass on via data attributes or else JavaScript. For data attributes, add the selection name to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Switches on your web content as a collapsible component. Receives an alternative alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible element to displayed or hidden.
.collapse('show')
.collapse('show')Indicates a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible element.
Activities
Bootstrap's collapse class exposes a handful of activities for hooking into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a convenient and quick good result, without any perfect programming attempt we are going to have a excellent result.
Yet, it is not actually just handy for generating menus, yet additionally some other functions for revealing or covering on-screen components, basing on the decisions and demands of users.
In general these capabilities are at the same time helpful for disguising or presenting huge sums of details, equipping extra dynamism to the site as well as leaving behind the layout cleaner.
Check a number of online video guides about Bootstrap collapse
Linked topics:
Bootstrap collapse formal records

Bootstrap collapse information

Bootstrap collapse problem