Bootstrap Popover Button
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Along with Bootstrap 4 you can get your site now quicker than ever. At the same time, it is comparatively truly easier to use Bootstrap to create your internet site than some other systems. With the integration of HTML, CSS, and JS framework it is among the absolute most leading programs for web growth.
A number of functions plus tricks in Bootstrap 4
A couple of the finest features of the Bootstrap 4 feature:
• An improvised grid system which permits the user to obtain mobile device welcoming websites with a fair amount of comfort.
• A number of utility guidance sets have been involved in the Bootstrap 4 to assist in easy learning for starters in the business of web creation.
Items to note
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the brand-new Bootstrap 4, the connections to the older version, Bootstrap 3 have not been absolutely cut off. The programmers have guaranteed that the Bootstrap 3 does get frequent improve and bug fixes together with improvements. It will be carried out even after the ultimate produce of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers have assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The help for various browsers including managing systems has been included in the Bootstrap 4
• The general sizing of the font style is boosted for relaxing observing and web site development experience
• The renaming of several elements has been completed to ensure a much faster and more reliable web-site development system
• Along with new modifications, it is attainable to establish a more active internet site with nominal efforts
Bootstrap Popover Placement
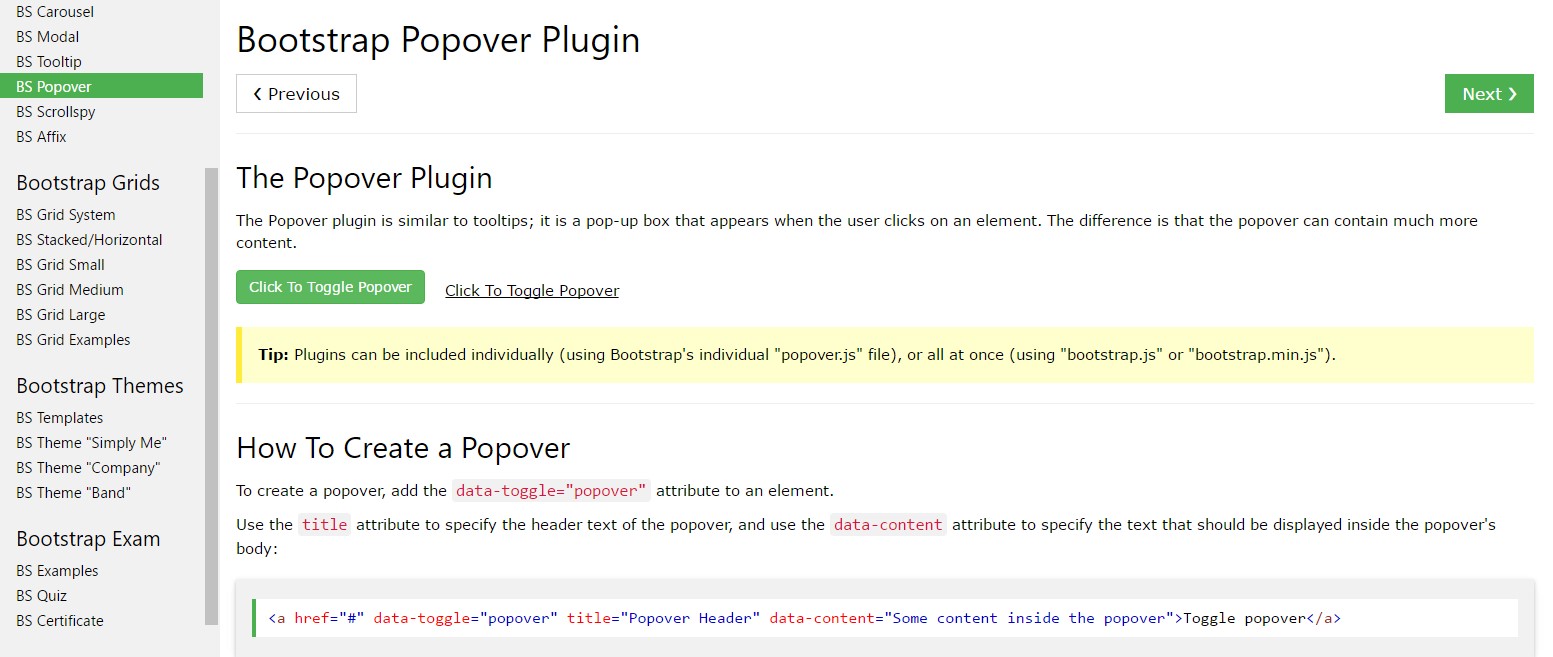
And now let us go to the essential theme.
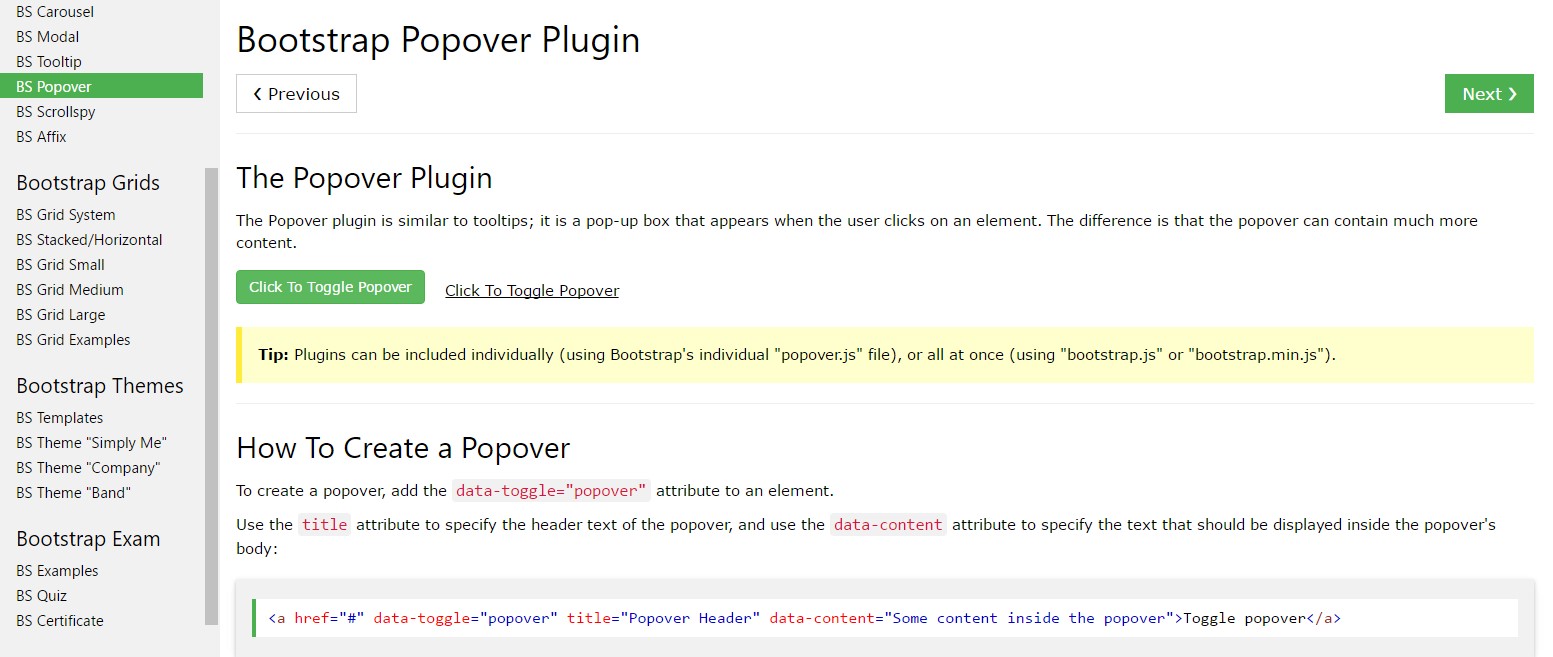
In case you like to incorporate special secondary info on your web site you can absolutely utilize popovers - just incorporate little overlay content.
How you can utilize the popover plugin:
- Bootstrap Popover Content depend upon the Third party library Tether for locating. You must incorporate tether.min.js just before bootstrap.js needed for popovers to function!
- Popovers require the tooltip plugin considering that a dependency .
- Popovers are opt-in for functioning factors, so you must initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Producing popovers on hidden components will definitely not work.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, let us discover ways in which they perform by using some illustrations. ( additional hints)
You must include tether.min.js right before bootstrap.js needed for popovers to do the job!
Illustration: Set up popovers all over
One practice to initialize each of popovers in a page would definitely be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Working with the container method
Every time you obtain certain looks on a parent feature which meddle with a popover, you'll prefer to indicate a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
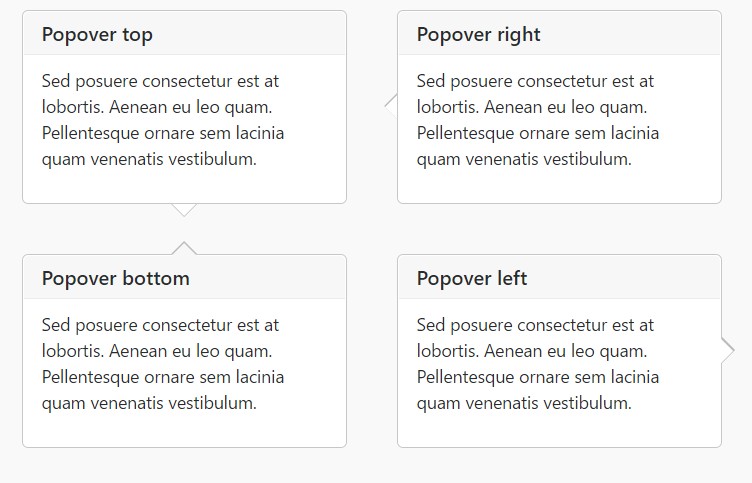
)Static popover
Four possibilities are available: top, right, bottom, and left straightened.
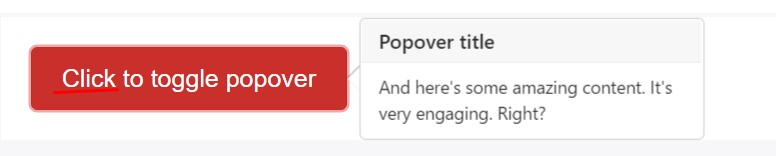
Live demonstration

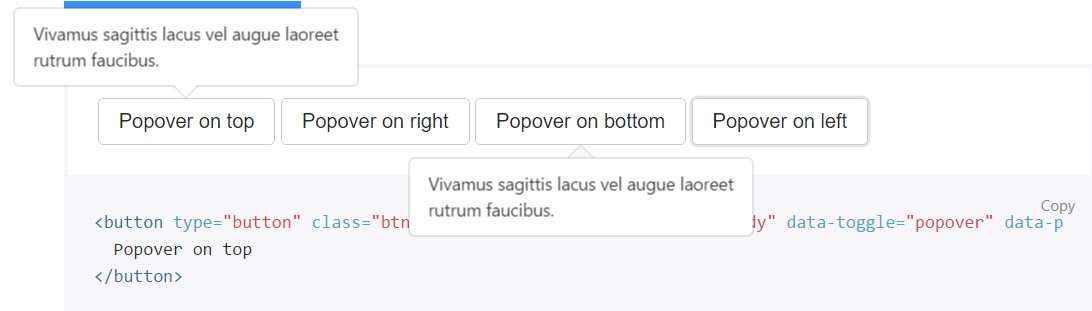
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four directions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
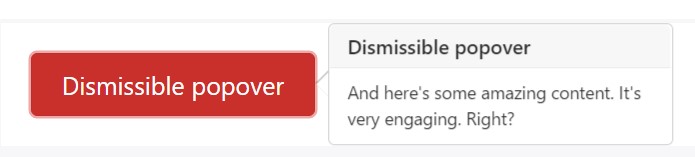
</button>Dismiss on coming click
Use the
focusCertain markup needed for dismiss-on-next-click
For effective cross-browser plus cross-platform activity, you have to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
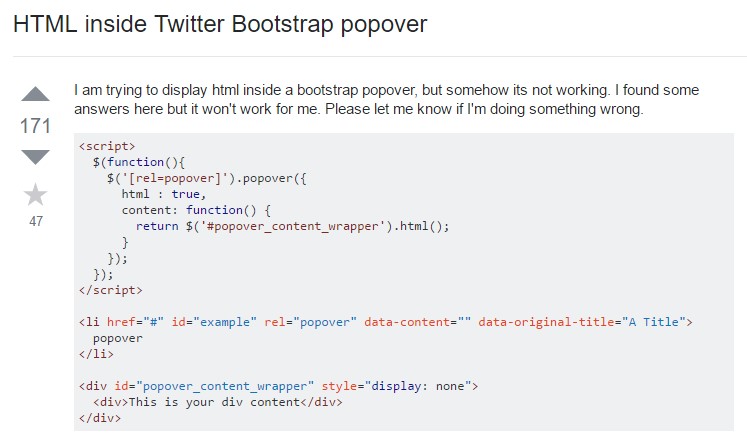
)Utilising
Permit popovers by means of JavaScript
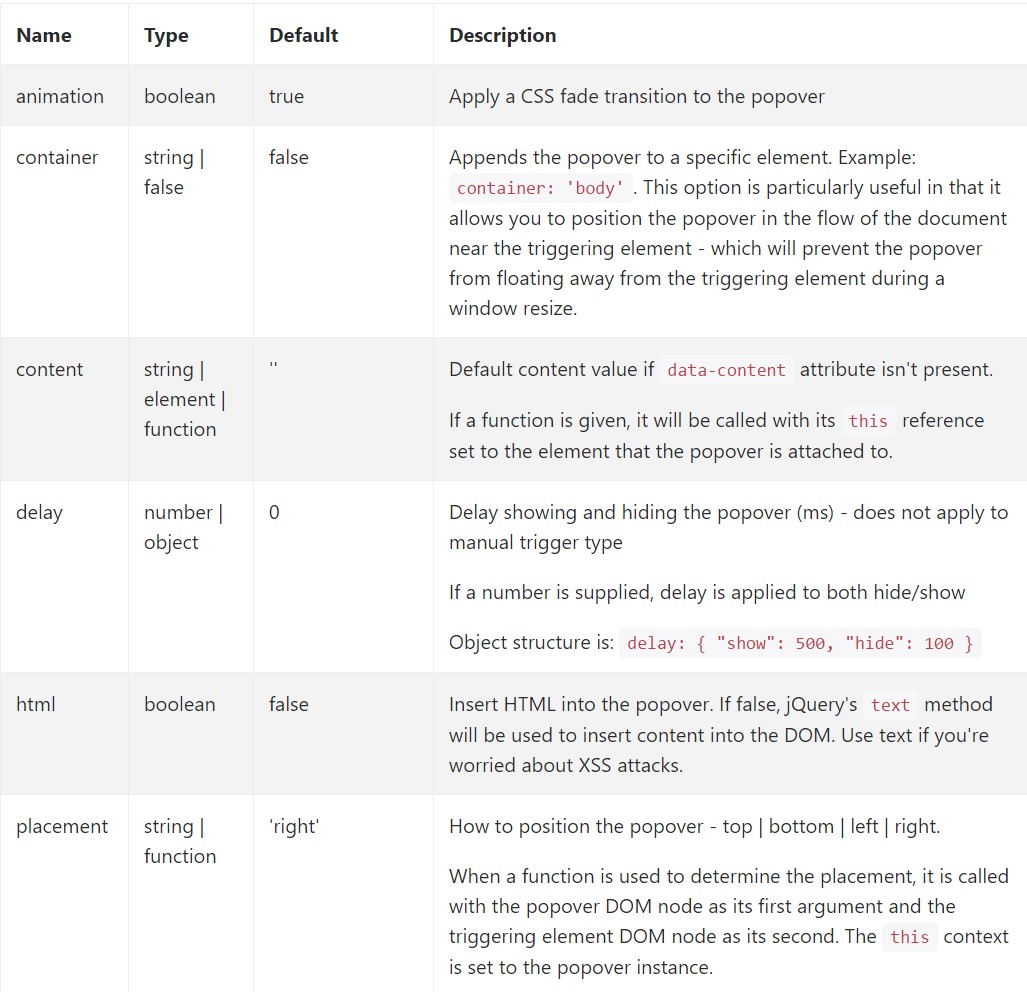
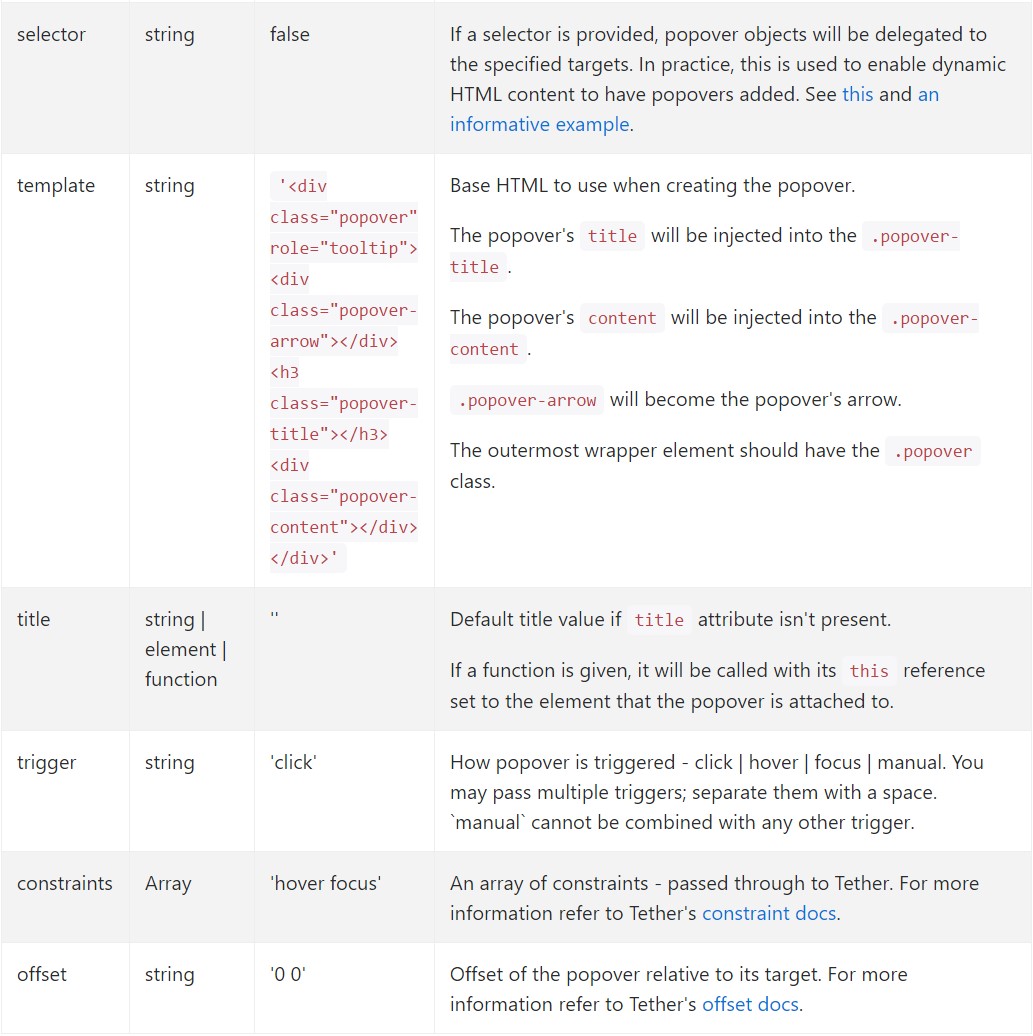
$('#example').popover(options)Possibilities
Options may be pass on using information attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Information attributes for various popovers
Options for specific popovers may additionally be indicated through the usage of data attributes, as described above.
Techniques
$().popover(options)
Initializes popovers for the feature compilation.
.popover('show')
Reveals an element's popover. Returns to the caller prior to the popover has really been presented (i.e. prior to the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose both title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Come back to the caller before the popover has in fact been covered (i.e. prior to the hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been displayed or hidden (i.e. right before the shown.bs.popover
or hidden.bs.popover
event occurs). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover and wipes out an element's popover. Popovers that use delegation (which are developed using the selector option) can not really be individually gotten rid of on descendant trigger features.
$('#element').popover('dispose')
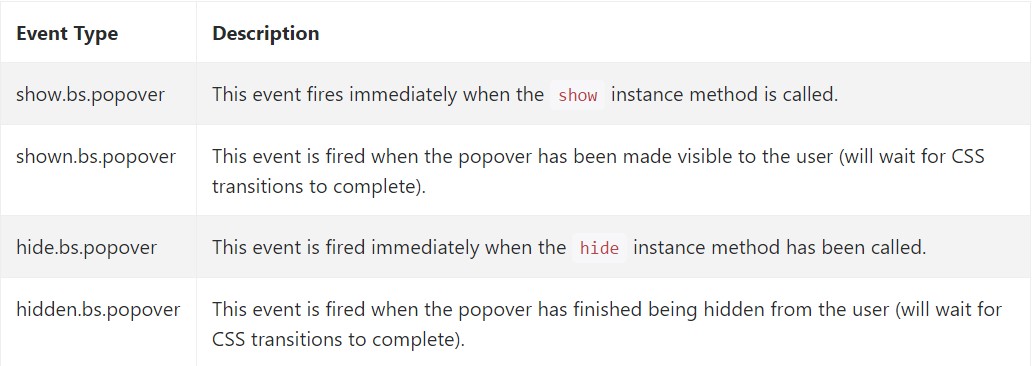
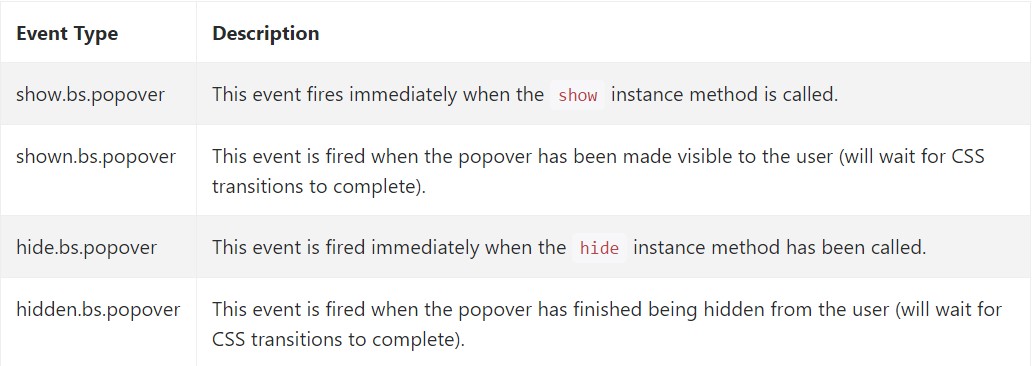
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check several on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers formal documents

Bootstrap popovers guide

Bootstrap Popover question

$().popover(options)
Initializes popovers for the feature compilation.
$().popover(options).popover('show')
Reveals an element's popover. Returns to the caller prior to the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Come back to the caller before the popover has in fact been covered (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user right before the popover has truly been displayed or hidden (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover and wipes out an element's popover. Popovers that use delegation (which are developed using the selector option) can not really be individually gotten rid of on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check several on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers formal documents

Bootstrap popovers guide

Bootstrap Popover question