Bootstrap Clearfix Style
Introduction
Power in our aspect indicates and more effective adaptability-- that is definitely what's certainly never enough whenever we are actually laying out the very future design for our brand new project since there usually is a stunning visual aspect concept or even two of them we keep behind to make an effort performing next time. However the thought something isn't very finished continue to keeps as far as we look for a method really implementing this excellent thought we had although the project was still being actually developed on a notepad.That is actually the way in which several smart workarounds just like the Bootstrap Clearfix Using get to life to deliver perhaps not the most ideal in all times yet still working solutions and assist us put into effect the things we originally were thought. ( click this link)
Efficient ways to utilize the Bootstrap Clearfix Grid:
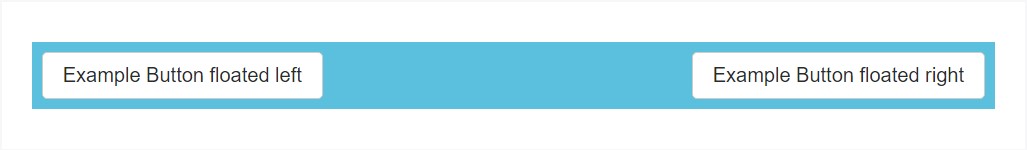
Basically exactly what Clearfix does is fighting the zero height container difficulty the moment it goes to containing floated components-- for instance-- in case you possess just two components within a container one floated left and the other one - right and you wish to format the element containing them with a certain background colour without having the support of the clearfix plugin the entire workaround will end up with a slim line in the needed background color taking place over the floated components nonetheless the background colored element is in fact the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin integrated so to obtain the desired result coming from the earlier scenario everything you really need is simply using the class
.clearfixExamples
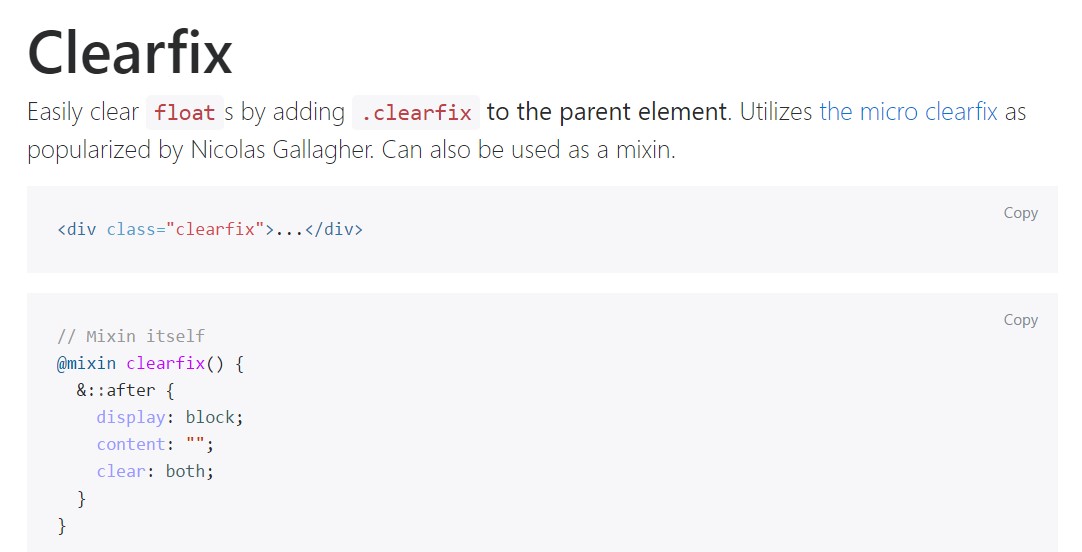
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following illustration displays just how the clearfix can possibly be used. Without having the clearfix the wrapping div would not span around the buttons which in turn would cause a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Options
In newest edition of among the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely sustained but eventually will most likely acquire less and less utilized and most likely -- even abandoned given that the dev team has made a choice making use of the flexbox layout for a number of the basic web page items-- it is certainly a so much more present day and strong strategy for sizing, placing and delivering a specific element's children free from the need of floats and for that reason-- the
.clearfixThis technique is bright new for the most recent alpha 6 of Bootstrap 4 and could be considered quite a strong step since it likewise signifies going down the IE9 help for and greatest appearance of the pages developed on current internet browsers only however as the technology development proceeds this does not appear like a potential problem in any way. Certainly there still be several cases when we are going to also need the good classic float approaches so that if we perform that-- we additionally have the
.clearfixConclusions
So now you understand what the # inside Bootstrap 4 means-- do have it in thoughts when you encounter unexpected visual appeal of some wrappers consisting of floated elements yet the most suitable thing to execute is actually paying com time checking out at the way the new star in town-- flexbox makes the things executed given that it presents a variety of very easy and pretty neat layout sollutions to get our webpages to the very next level.
Review some video tutorials about Bootstrap Clearfix
Connected topics:
Bootstrap clearfix authoritative documentation

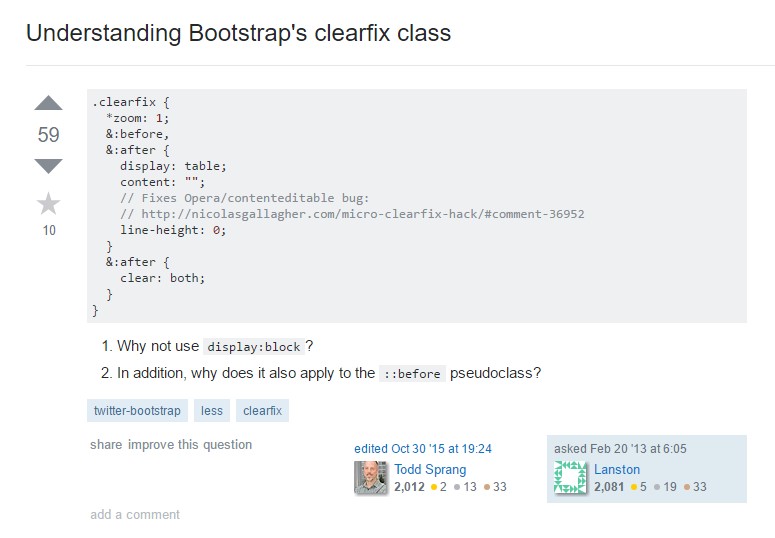
Recognizing Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes