Bootstrap Breakpoints Responsive
Overview
Having in consideration all the achievable display screen sizes in which our web pages could eventually display it is important to make up them in a manner approving universal sharp and strong look-- normally working with the assistance of a efficient responsive framework such as probably the most well-known one-- the Bootstrap framework in which newest version is currently 4 alpha 6. But what it really handles to assist the webpages show up fantastic on any display-- why don't we take a look and view.
The basic concept in Bootstrap normally is putting some structure in the limitless potential device display screen sizes ( or else viewports) putting them into a few varieties and styling/rearranging the information accordingly. These are also named grid tiers or else display dimensions and have evolved quite a bit via the numerous editions of the absolute most famous recently responsive framework around-- Bootstrap 4. ( get more information)
Steps to make use of the Bootstrap Breakpoints Default:
Normally the media queries get defined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 compared to its forerunner there are 5 display screen sizes yet due to the fact that the latest alpha 6 build-- basically only 4 media query groups-- we'll get back to this in just a sec. Given that you probably know a
.row.col -Display dimensions
The display screen dimensions in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display screen really doesn't possess a media query yet the styling for it rather gets employed as a basic rules getting overwritten by queries for the widths just above. What is actually also new inside of Bootstrap 4 alpha 6 is it simply does not use any kind of size infix-- and so the column style classes for this display screen size get determined like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - works with
@media (min-width: 992px) ...-lg-And finally-- extra-large display screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is developed to get mobile first, we make use of a fistful of media queries to create sensible breakpoints for styles and user interfaces . These Bootstrap Breakpoints Css are usually built upon minimal viewport sizes as well as help us to graduate up factors while the viewport changes. ( learn more)
Bootstrap primarily uses the following media query ranges-- or breakpoints-- in source Sass files for design, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, all of media queries are really readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries which proceed in the other route (the supplied screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these types of media queries are as well attainable by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular part of screen scales applying the lowest and maximum Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical screen dimension selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with identifying the size of the web page's elements the media queries occur all around the Bootstrap framework commonly becoming defined by it
- ~screen size ~Look at a number of video clip guide regarding Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints formal documentation

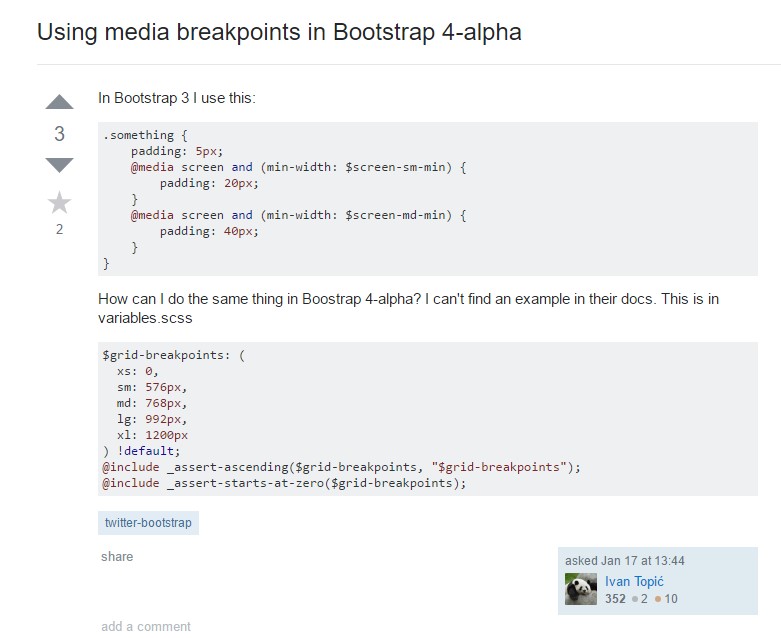
Bootstrap Breakpoints trouble

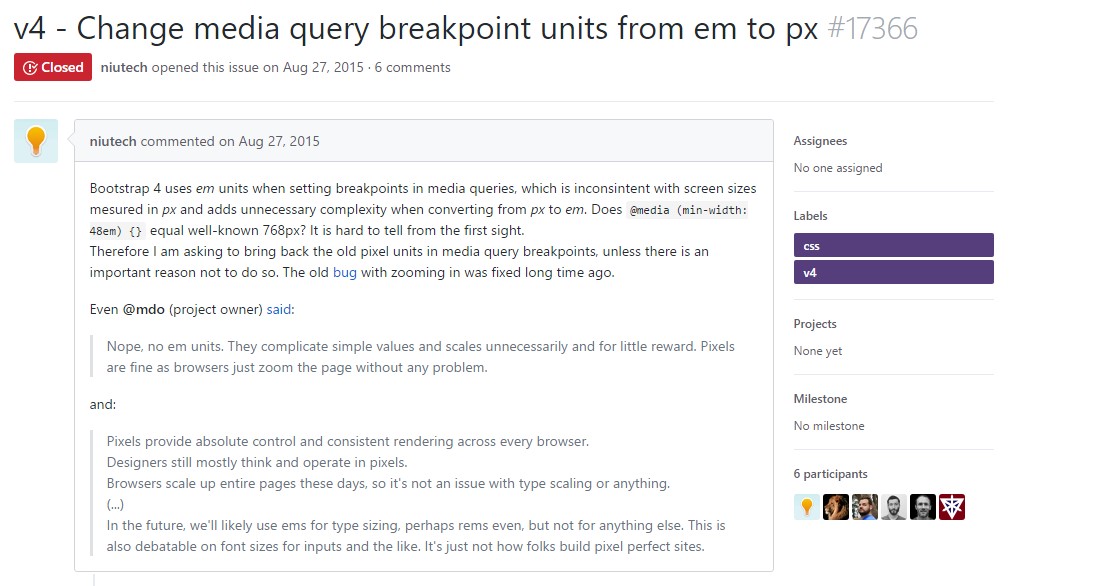
Alter media query breakpoint systems from 'em' to 'px'