Bootstrap Button groups form
Intro
Inside the pages we build we frequently possess a number of achievable solutions to present or a couple of actions which in turn may possibly be at some point taken worrying a certain item or a topic so it would definitely be quite practical in case they had an easy and handy approach designating the controls causing the user taking one route or a different during a small group with commonly used appearance and styling.
To manage this kind of cases the most recent edition of the Bootstrap framework-- Bootstrap 4 has full support to the so knowned as Bootstrap Button groups active which basically are just exactly what the full name explain-- groups of buttons enclosed as a specific feature together with all the components in appearing nearly the very same and so it is really easy for the visitor to pick out the right one and it's much less bothering for the eye due to the fact that there is certainly no free space between the certain components in the group-- it looks like a one button bar using multiple alternatives.
Exactly how to work with the Bootstrap Button groups active:
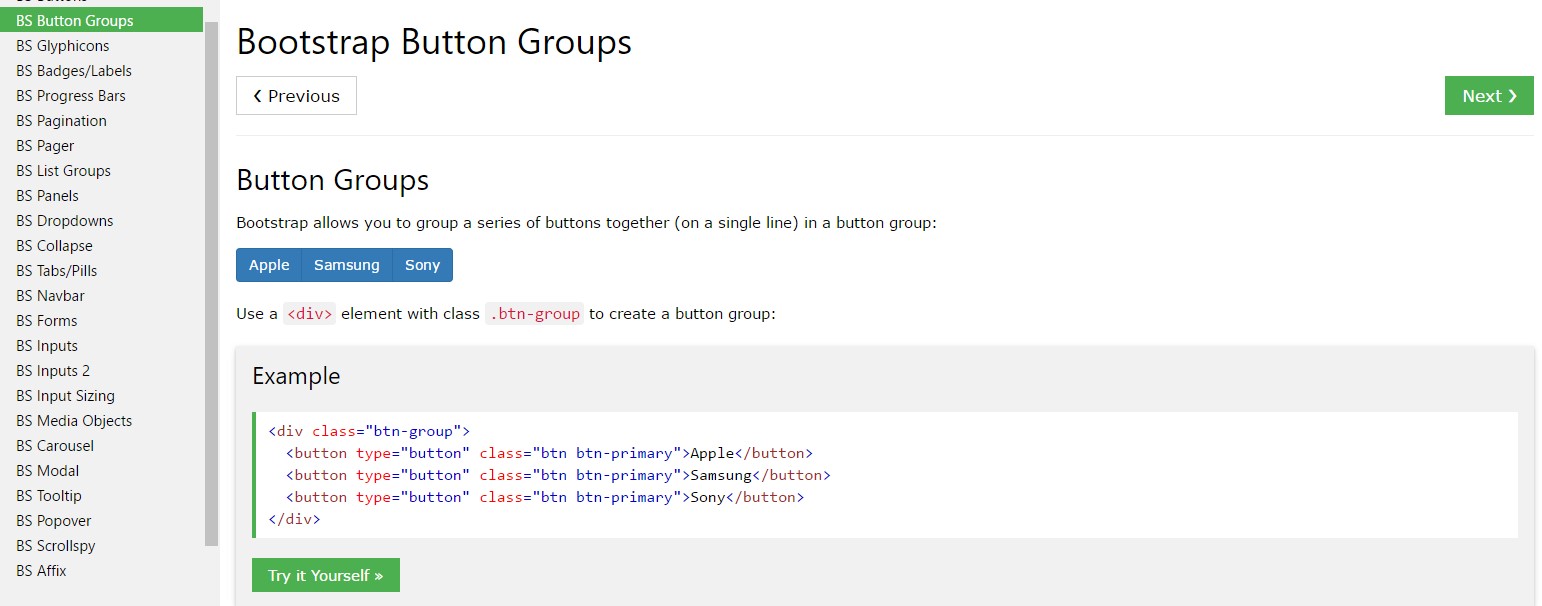
Making a button group is definitely really simple-- everything you need is an element using the class
.btn-group.btn-group-verticalThe sizing of the buttons inside a group can be widely regulated so utilizing appointing a single class to all group you can easily receive both large or small buttons within it-- simply provide
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
Wrap a number of buttons with
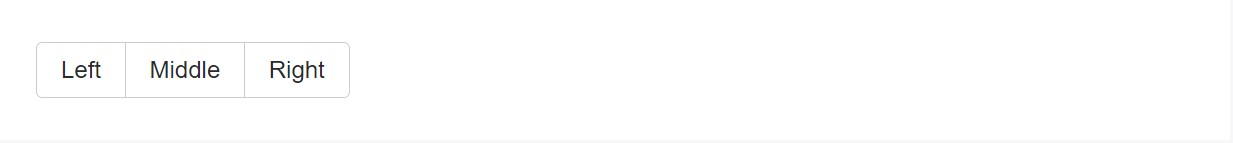
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
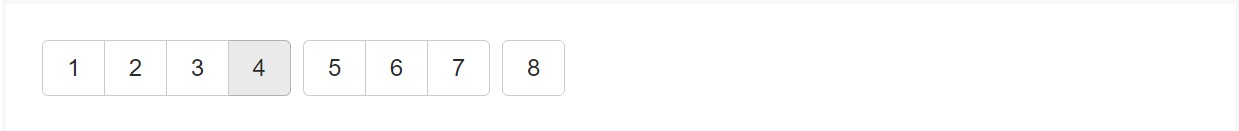
Mix sets of Bootstrap Button groups toogle in button toolbars for more system components. Employ utility classes just as required to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
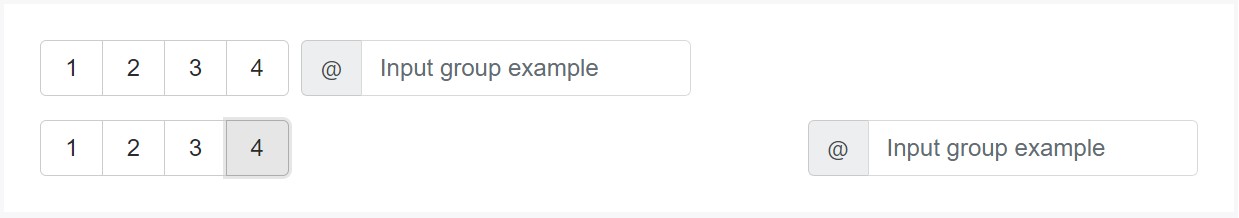
</div>Do not hesitate to mixture input groups together with button groups in your toolbars. Similar to the good example above, you'll most likely really need some utilities though to place items properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
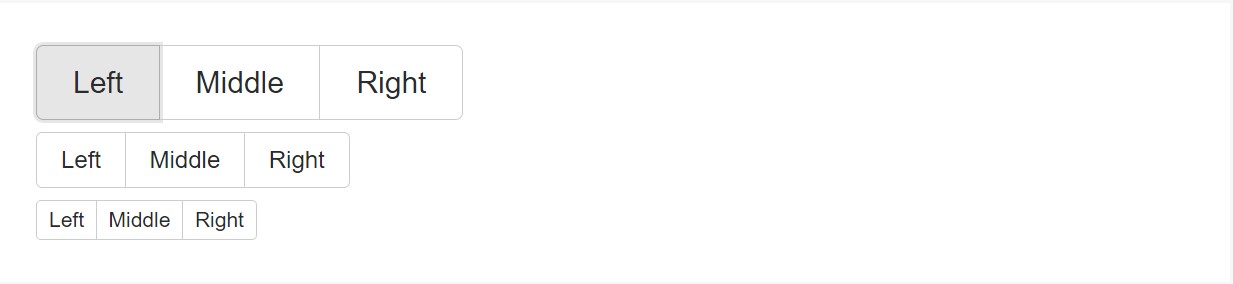
</div>Measurement
Rather than applying button measurements classes to each button in a group, simply put in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
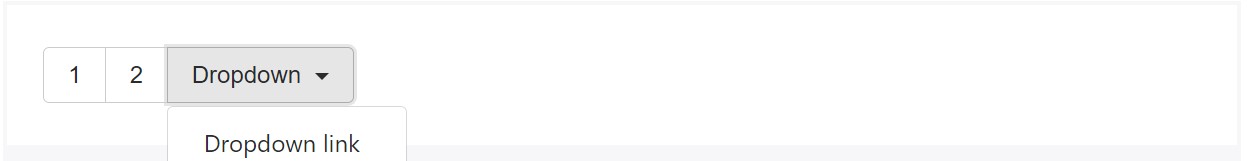
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
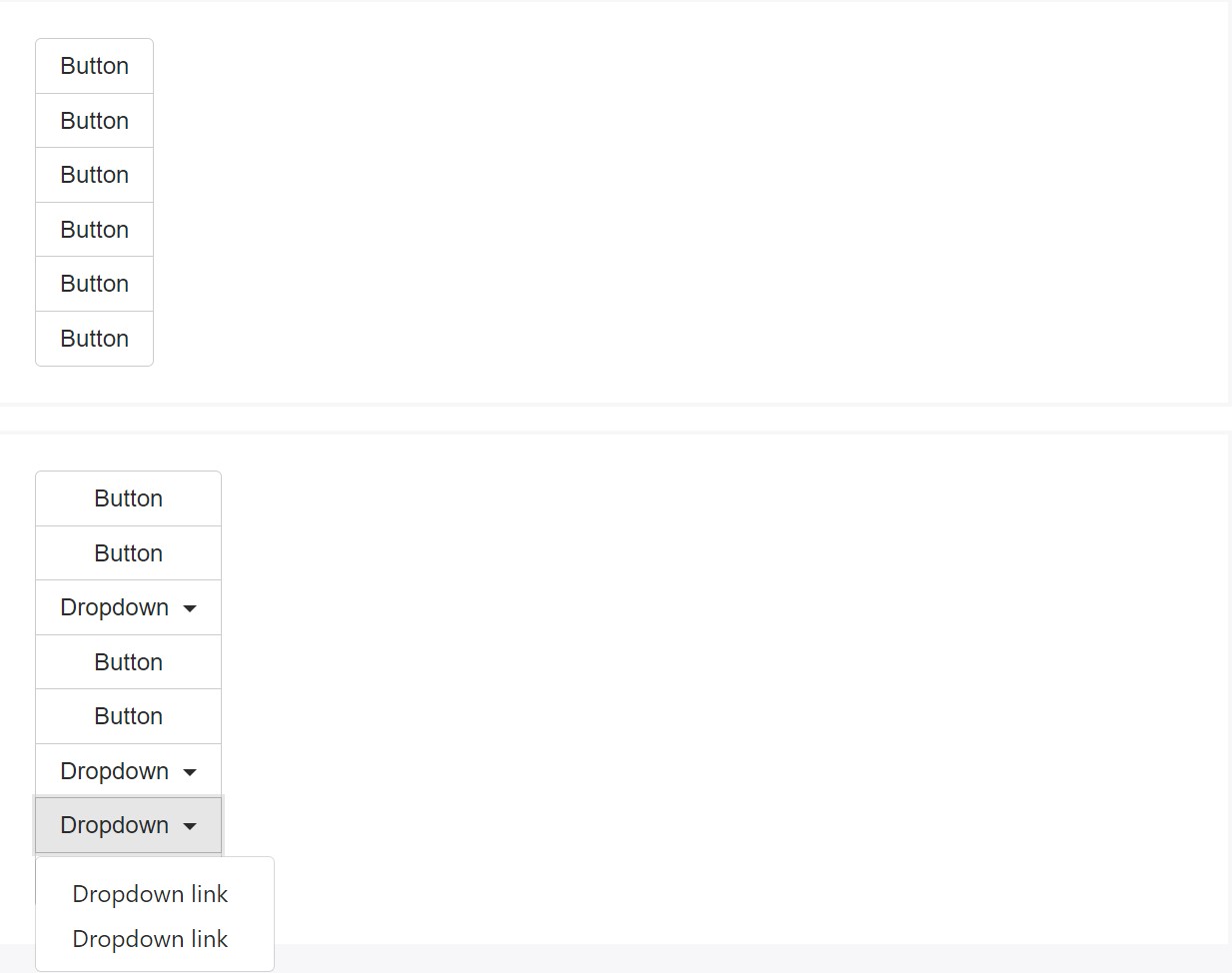
</div>Upright variation
Build a group of buttons turn up vertically stacked instead of horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the specific implementation (and other components), a little bit of unique casing is necessitated for tooltips and also popovers within button groups. You'll have to define the option
container: 'body'One other factor to observe
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that's the way the buttons groups get designed with help from one of the most popular mobile friendly framework in its newest version-- Bootstrap 4. These may be fairly helpful not only presenting a handful of feasible alternatives or a courses to take but additionally as a additional navigation items taking place at certain locations of your page featuring constant visual appeal and easing up the navigation and entire user look.
Inspect a number of youtube video tutorials regarding Bootstrap button groups:
Connected topics:
Bootstrap button group main records

Bootstrap button group tutorial

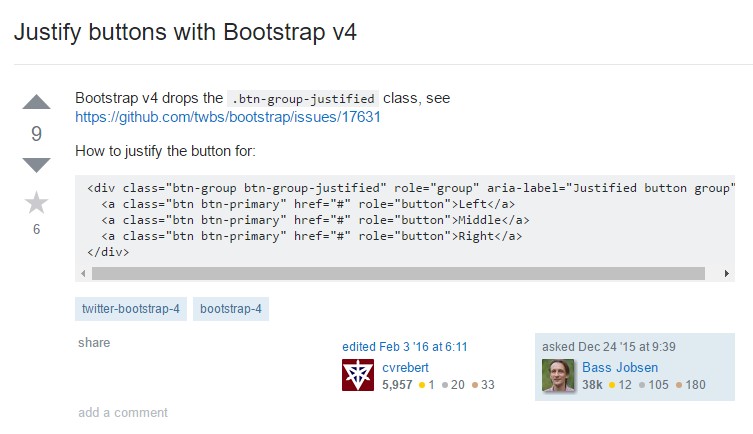
Justify buttons by Bootstrap v4