Bootstrap Jumbotron Form
Intro
In certain cases we need display a sentence unmistakable and loud from the very start of the page-- just like a promo info, upcoming party notice or just about anything. In order to develop this statement clear and deafening it is actually as well undoubtedly a smart idea putting them even above the navbar as type of a fundamental caption and description.
Providing these sorts of features in an attractive and most significantly-- responsive manner has been certainly discovered in Bootstrap 4. What the most recent edition of one of the most popular responsive system in its most current fourth edition needs to face the need of stating something along with no doubt fight across the webpage is the Bootstrap Jumbotron Class element. It becomes designated with large text message and several heavy paddings to receive spotless and desirable visual aspect. ( discover more here)
The best way to employ the Bootstrap Jumbotron Class:
To involve such element in your webpages set up a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have indeed generated your Jumbotron element-- still clear so far. By default it becomes designated utilizing slightly rounded corners for friendlier visual appeal and a light-toned grey background colour - right now all you require to do is simply covering several material just like an attractive
<h1><p>Representations
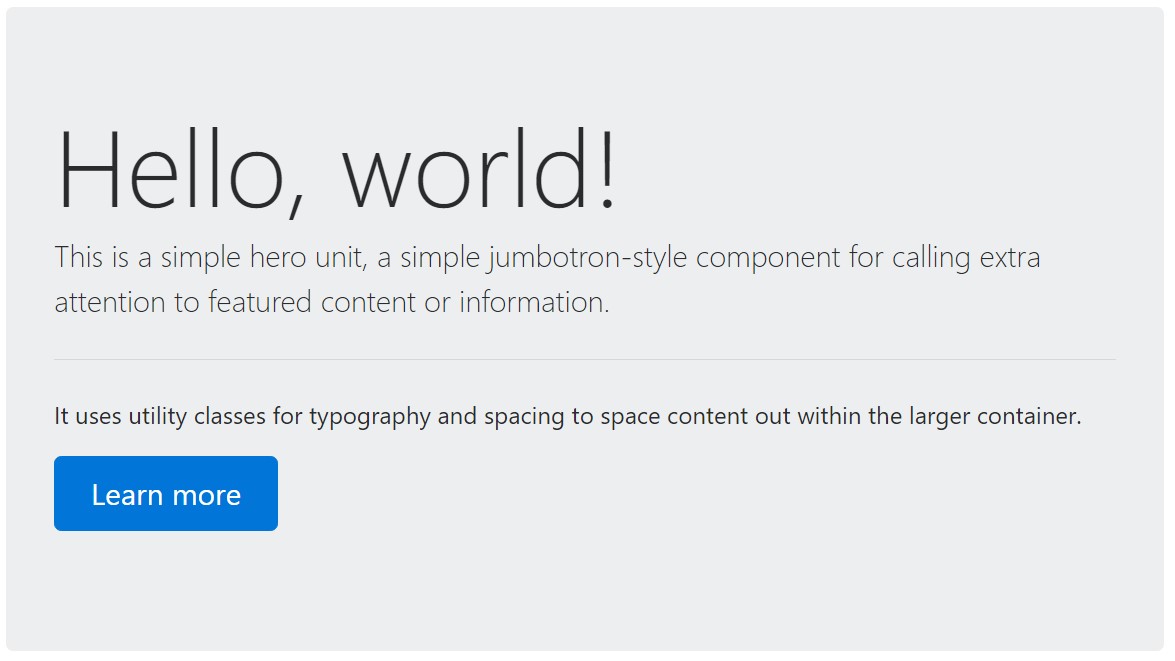
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
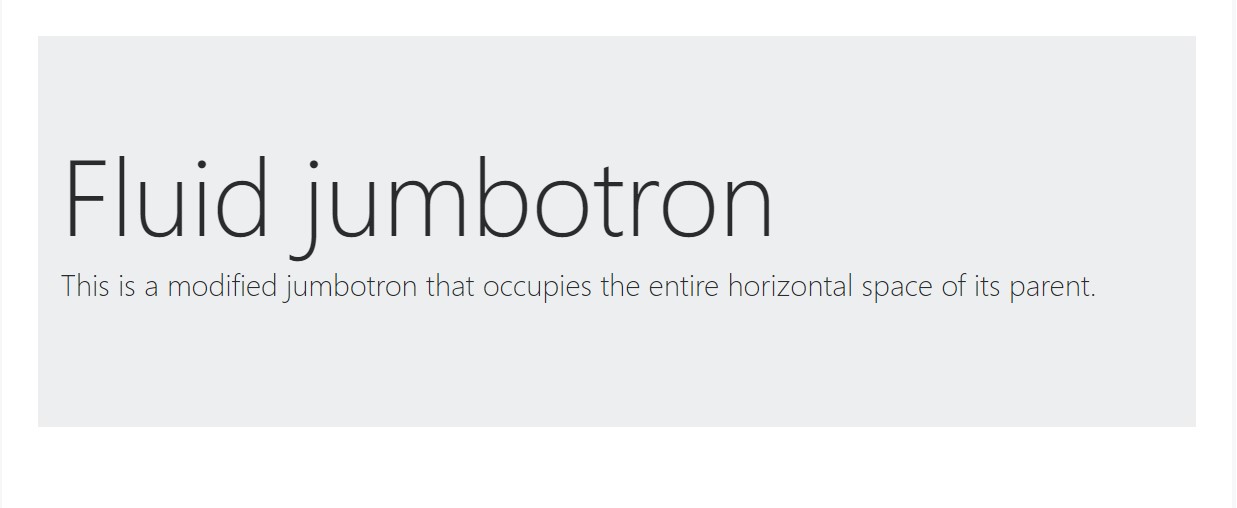
</div>To make the jumbotron total width, and without having rounded corners , add the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another issue to note
This is the most convenient approach sending your site visitor a very clear and loud notification applying Bootstrap 4's Jumbotron element. It should be properly applied once more taking into account each of the available widths the web page might perform on and most especially-- the smallest ones. Here is why-- like we explored above typically certain
<h1><p>This mixed with the a bit bigger paddings and a few more lined of message content might actually trigger the features filling in a mobile phone's entire display screen highness and eve spread below it that might at some point puzzle and even annoy the visitor-- specially in a hurry one. So once again we return to the unwritten requirement - the Jumbotron messages should certainly be clear and short so they hook the site visitors instead of pressing them out by being really too shouting and aggressive.
Conclusions
So now you realize how to create a Jumbotron with Bootstrap 4 plus all the feasible ways it have the ability to affect your viewers -- currently everything that's left for you is cautiously thinking out its own web content.
Examine a few video training regarding Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron official documents

Bootstrap Jumbotron short training

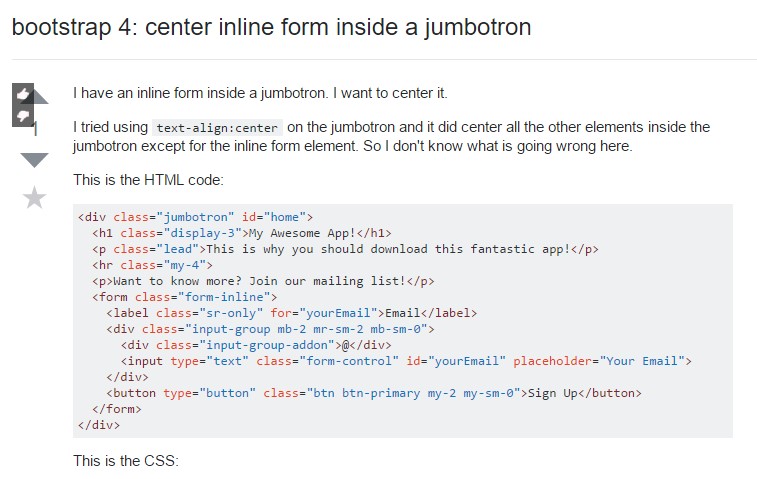
Bootstrap 4: centralize inline form in a jumbotron