Bootstrap Offset Button
Intro
It is undoubtedly great when the content of our webpages simply fluently spreads over the whole width offered and easily transform size plus structure when the width of the screen changes however in some cases we require letting the features some area around to breath without extra components around them due to the fact that the balance is the secret of obtaining helpful and light look easily delivering our material to the ones browsing through the web page. This free space as well as the responsive activity of our web pages is actually an essential aspect of the style of our pages .
In the current edition of the absolute most famous mobile friendly system-- Bootstrap 4 there is really a specific set of solutions assigned to positioning our elements exactly the places we need to have them and altering this placement and appeal depending on the size of the screen webpage gets presented.
These are the so called Bootstrap Offset Grid and
pushpull-sm--md-Ways to use the Bootstrap Offset Center:
The standard syntax of these is pretty much basic-- you have the activity you need to be used-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis entire thing put together results
.offset-md-3.offsetAn example
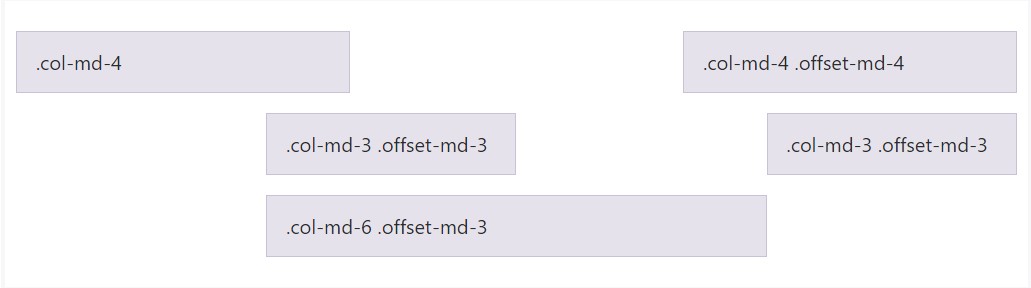
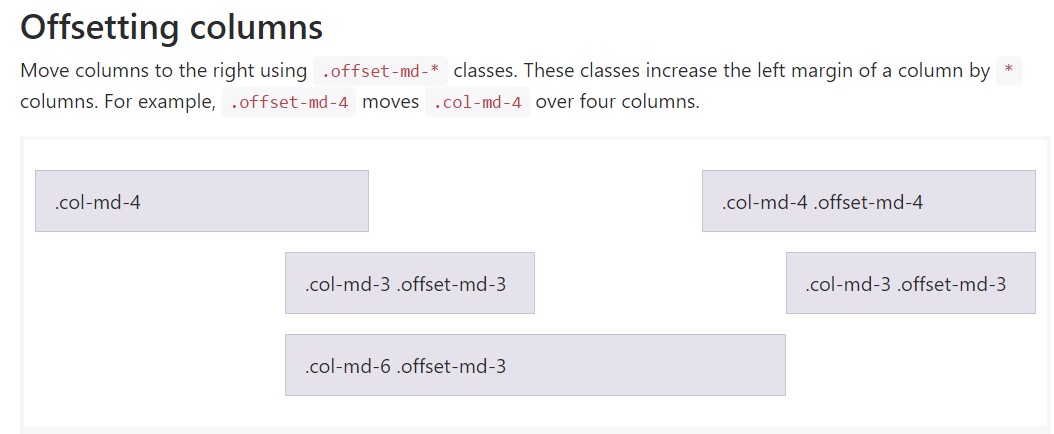
Shift columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Crucial detail
Important thing to take note here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This procedure does the trick in case when you require to style a single feature. Assuming that you however for some sort of case prefer to exile en element according to the ones neighboring it you have the ability to use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for positioning material you have the ability to likewise employ these for reordering your web content adding classes like
.flex-first.flex-lastConclusions
So ordinarily that is actually the manner ultimate necessary features of the Bootstrap 4's grid structure-- the columns get appointed the intended Bootstrap Offset Tooltip and ordered just like you require them despite the way they come about in code. However the reordering utilities are very strong, the things must be featured first have to likewise be defined first-- this are going to in addition make things a much simpler for the guys reading your code to get around. But certainly everything accordings to the certain scenario and the goals you are actually intending to achieve.
Examine several on-line video short training relating to Bootstrap Offset:
Linked topics:
Bootstrap offset approved information

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub