Bootstrap Menu Tutorial
Introduction
Even the easiest, not talking about the much more difficult pages do require certain type of an index for the visitors to conveniently get around and identify exactly what they are searching for in the very first couple of secs avter their coming over the webpage. We have to regularly think a site visitor could be rushing, surfing several web pages briefly scrolling over them looking for an item or else choose. In these circumstances the obvious and properly specified navigating list might possibly create the contrast amongst a single new customer and the web page being simply clicked away. So the construction and behavior of the web page navigating are essential in fact. Furthermore our web sites get more and more observed from mobile phone in this way not owning a web page and a site navigation in particular acting on smaller sized sreens nearly comes up to not having a web page in any way or even worse.
Luckily the fresh fourth version of the Bootstrap framework provides us with a effective instrument to handle the problem-- the so called navbar feature or the list bar we got used checking out on the top of the majority of the web pages. It is a quick but powerful tool for covering our brand's identity information, the pages building or even a search form or else a number of call to action buttons. Let us see just how this whole entire thing gets done inside of Bootstrap 4.
Efficient ways to utilize the Bootstrap Menu Template:
Initially we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou are able to likewise employ one of the contextual classes such as
.bg-primary.bg-warningYet another bright new element presented in the alpha 6 of Bootstrap 4 framework is you should additionally specify the breakpoint at which the navbar should collapse to become shown as soon as the selection button gets clicked. To work on this include a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Thereafter we need to create the so called Menu switch which in turn will appear in the location of the collapsed Bootstrap Menu Using and the site visitors are going to utilize to deliver it back on. To execute this design a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided information
Navbars come with incorporated help for a variety of sub-components. Choose from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of every the sub-components included in a responsive light-themed navbar that promptly collapses at the
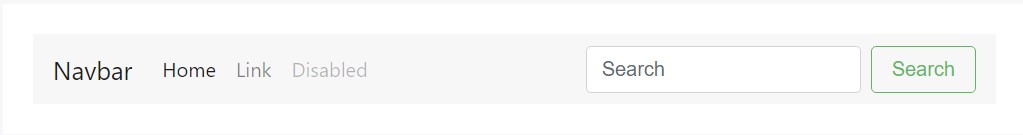
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar site navigation urls based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply various form regulations and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may include bits of text with
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
One more bright brand-new function-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to generate the container for our menu-- it will enlarge it to a bar along with inline things above the determined breakpoint and collapse it in a mobile view below it. To perform this create an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerConcluding part
Finally it's moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is actually the system a navigating Bootstrap Menu HTML in Bootstrap 4 have to carry -- it is certainly user-friendly and rather basic -- promptly all that's left for you is planning the correct system and pleasing subtitles for your web content.
Look at a couple of video clip short training regarding Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

Bootstrap Menu on the right side