Bootstrap Glyphicons Button
Introduction
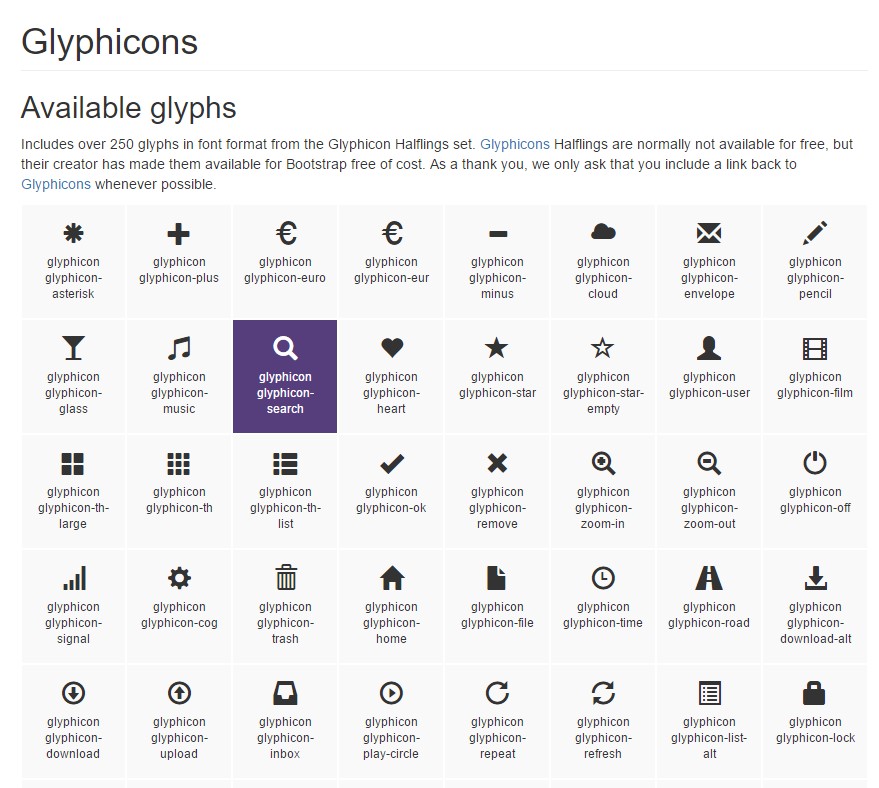
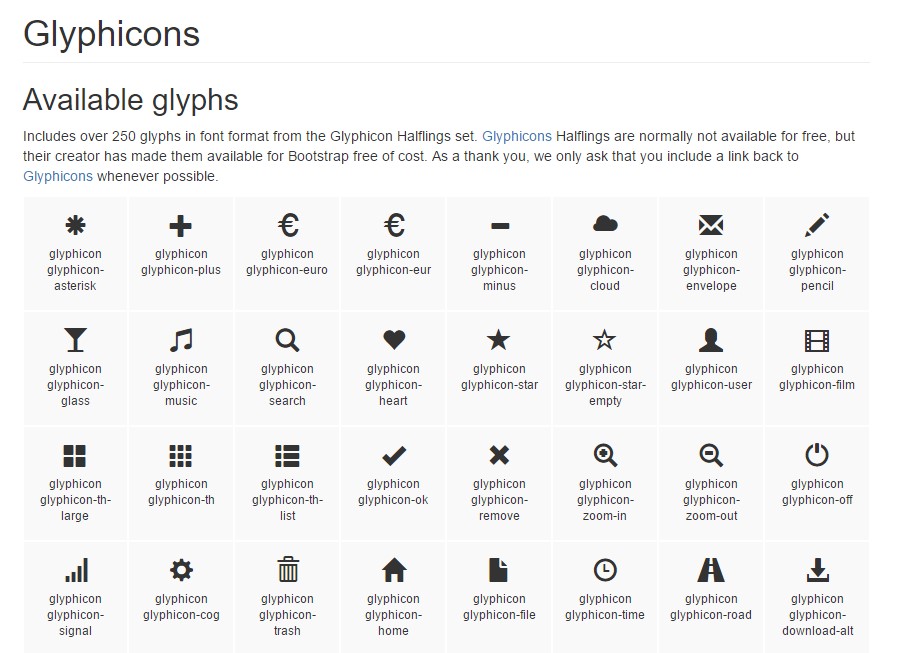
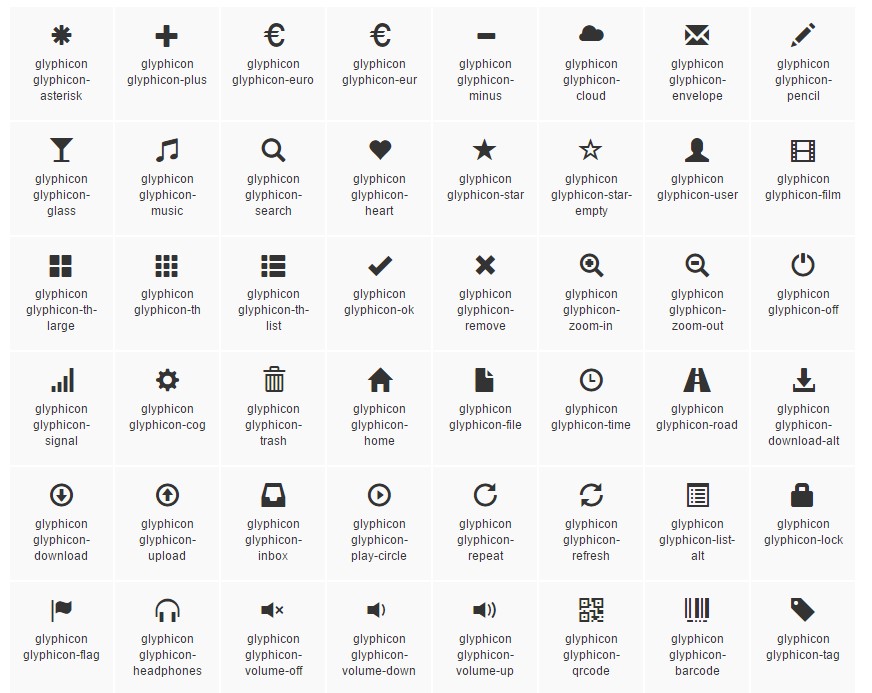
In the previous few years the icons got a major portion of the websites we got used to both watching and creating. By using the pure and suggestive instinctive meanings they nearly instantly deliver it got much less complicated to set a target area, display, build up as well as clarify a specific point free from loading losing tons of time explore or making up most suitable pictures along with providing them to the load the web browser will have to carry every time the page gets presented on website visitor's display. That is certainly the reason why in time the so beloved and suitably provided in some of the most popular mobile friendly system Bootstrap Glyphicons Social got a constant place in our method of thinking when even developing up the truly next page we're about to make.
More possibilities
However the things do proceed and not return and with newest Bootstrap 4 the Glyphicons got left given that up until now there are certainly various proper upgrades for all of them giving a much more assortment in shapes and looks and the equal convenience of utilization. So why narrow your creative imagination to simply just 250 marks as soon as you can have many thousands? In such manner the settler went back to take pleasure in the blooming of a huge assortments of free iconic fonts it has evoked.
In this degree in order to get use of a number of good looking icons along with Bootstrap 4 everything you desire is picking up the collection applicable best to you and include it in your web pages as well through its CDN web link or with getting and hosting it locally. The latest Bootstrap edition has being actually thought beautifully run with all of them.
The best ways to operate
For functionality factors, all of icons need a base class and specific icon class. To put to work, place the following code pretty much anywhere. Be sure to leave a field between the icon as well as text message for proper padding.
Don't ever put together alongside different elements
Icon classes can not actually be directly incorporated having other components. They should not be worked with along with various classes on the same feature. Instead, incorporate a embedded
<span><span>Basically only for application on clear components
Icon classes must only be employed on components that have no text message content and possess no child components. ( useful source)
Switching the icon font setting
Bootstrap supposes icon font information will most likely be positioned in the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Employ the relative URLs feature delivered by the Less compiler.
- Change the
url()Utilize just about any possibility best satisfies your particular development setup.
Reachable icons
Modern models of assistive technologies will definitely reveal CSS developed material, as well as specific Unicode personalities. To stay away from unforeseen and complex end result in screen readers ( especially anytime icons are chosen just for decoration ), we cover them along with the
aria-hidden="true"In case you are actually using an icon to carry symbolism ( besides simply just as a decorative element), be sure that this particular explanation is also related to assistive systems-- example, feature added material, visually concealed by having the
. sr-onlyIn case you're generating controls without various other message ( like a
<button>aria-labelMost prominent icons
Below is a list of the very well-known completely free and magnificent iconic font styles that may possibly be easily taken as Glyphicons replacements:
Font Awesome-- consisting of much more than 675 icons and more are up to come. All of these also come in 5 additional to the default scale plus the web-site offers you with the opportunities of obtaining your personal modifiable embed url. The utilization is quite plain-- just set an
<i><span>Another selection
Material Design Icons-- a library including overly 900 icons applying the Google Fonts CDN. If you want to utilize it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact selection
Typicons-- a little bit tinier assortment along with nearly 336 objects which major page is likewise the Cheet Sheet http://www.typicons.com/ the place you have the ability to get the specific icons classes from. The use is practically the same-- a
<span>Final thoughts:
So these are some of the alternatives to the Bootstrap Glyphicons Button from the old Bootstrap 3 version which may possibly be used with Bootstrap 4. Utilizing them is simple, the documentation-- usually large and near the bottom line only these three selections deliver just about 2k well-kept attractive iconic pictures which compared to the 250 Glyphicons is almost 10 times more. And so right now all that's left for us is taking a peek at each of them and gathering the most suitable ones-- the good thing is the online lists do have a practical search component too.

Efficient ways to employ the Bootstrap Glyphicons Font:
Connected topics:
Bootstrap Icons official records