Bootstrap List Css
Overview
List group is a impressive and useful component that is found in Bootstrap 4. The element is taken for displaying a set or 'list' material. The list group things can easily be changed and increased to uphold pretty much any sort of content inside by using a number of features attainable for customization inside of the list in itself. These types of list groups may also be operated for navigation together with using the appropriate modifier class.
In Bootstrap 4, the Bootstrap List View is a element that designs the unordered lists in a special method considering it paves the way for creating custom-made content just within complex lists free from needing to worry about the performance trouble ( considering that the language takes care of that on its own). ( additional reading)
Solutions of Bootstrap List Example:
Presented in this article are the features which are accessible inside of the list group element in Bootstrap 4:
• Unordered list: The absolute most common form of list group that you can easily make in Bootstrap 4 is an unordered list that has a collection of items by having the proper classes. You can built upon it by using the other alternatives that are provided in the element.
• Active pieces: You can pointed out the present active choice with just simply providing the
.active.list-group-item• Disabled materials: You are able to as well de-highlight a list stuff to get it appear as even though it has been certainly disabled. You just will have to bring in the
.disabled.list-group-item• Urls and Buttons: By using the buttons tag, you may effortlessly create an actionable element within the Bootstrap List Css which in turn means that you will certainly have the capacity to incorporate hover, active, and disabled states to all of these items via using the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further excellent component that becomes part of the list group component that makes it possible for you to design each and every list element together with a specific color and background. These are specifically useful for feature special objects as well as classifying all of them according to color-'s code.
• Badges: You have the ability to also add in badges to a list object to present the unread counts, activity on the item, and make it easy for other involved components through utilize a few other services. ( useful reference)
Let us see a couple of cases
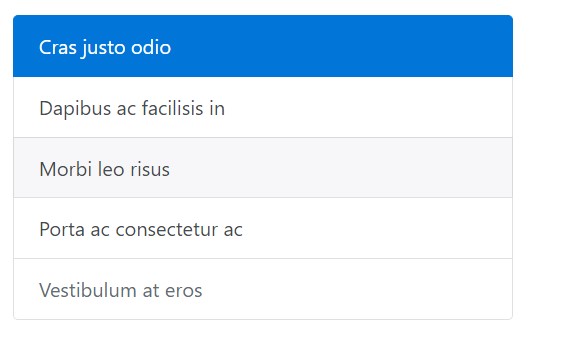
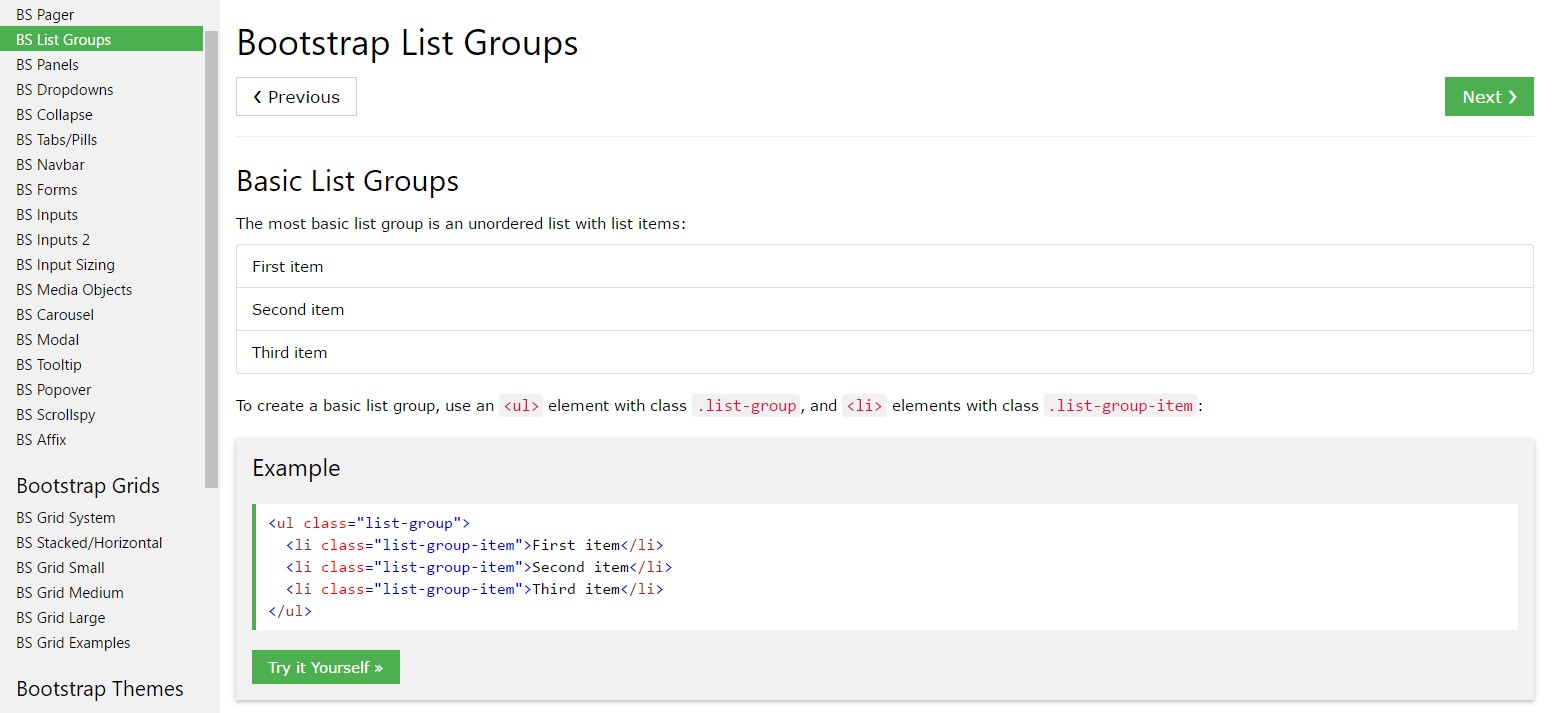
Primary type
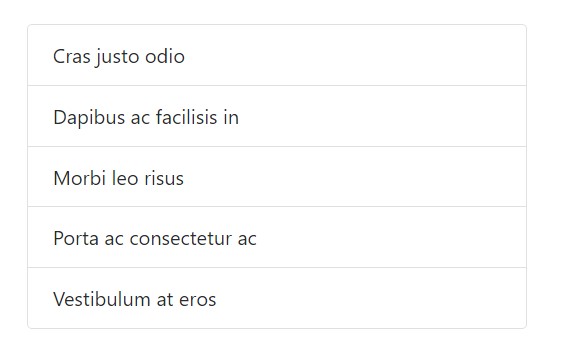
Probably the most fundamental list group is an unordered list together with list objects and the appropriate classes. Build upon it with the approaches that follow, or else through your special CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
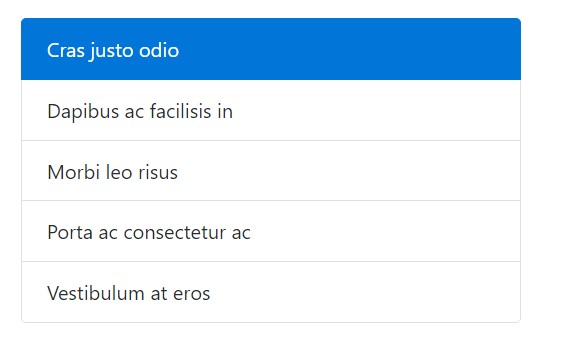
</ul>Active things
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
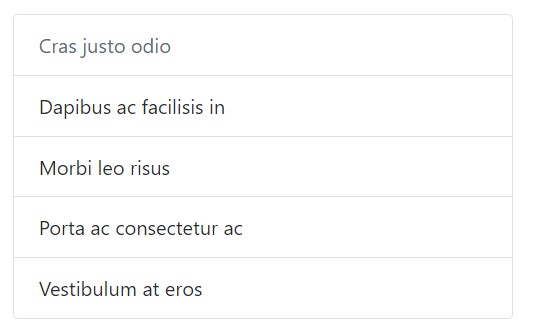
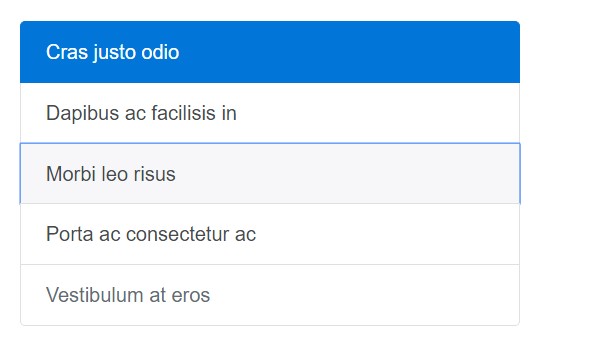
</ul>Disabled things
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and tabs
Operate
<a><button>.list-group-item-action<li><div>Ensure to not utilize the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By using
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
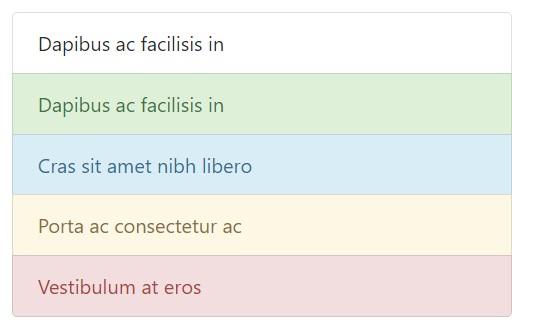
</div>Contextual classes
Use contextual classes to style list objects together with a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
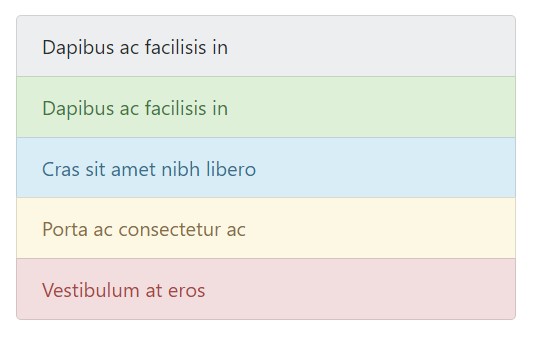
</ul>Contextual classes also work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive technological innovations.
Putting into action coloration to incorporate indicating just provides a graphic signal, which will not be revealed to users of assistive technologies -- such as screen readers. Be sure that information denoted by the color tone is either obvious from the content in itself (e.g. the detectable content), or else is provided with alternative methods, like supplementary text covered up with the
.sr-onlyHaving badges
Add badges to any kind of list group item to show unread totals, activity, and even more with help from certain utilities. Take note of the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
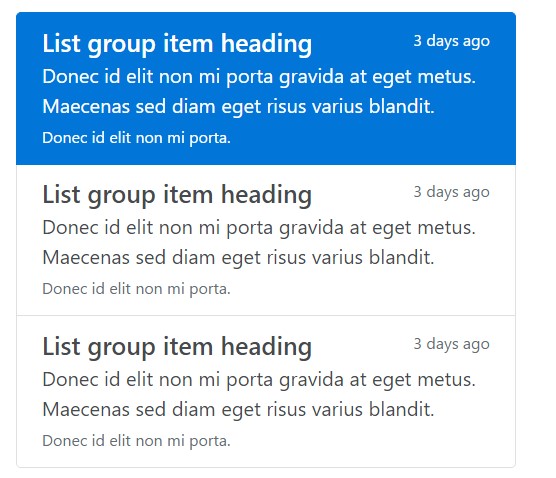
</ul>Custom web content
Add in practically any kind of HTML in, even for related list groups just like the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
In conclusion, list group is a robust and helpful element within Bootstrap 4 that empowers you to create an unordered list more organized, interactive, and responsive free from giving in on the visual appeal as well as layout of the list elements themselves.
Examine some on-line video tutorials relating to Bootstrap list:
Related topics:
Bootstrap list authoritative information

Bootstrap list training

Bootstrap list issue