27 Slick HTML Slideshow List 2016
Breath-taking HTML5 Slideshow List
This slideshow design template is actually well-maintained, modern-day as well as straightforward-- excellent for a website with a minimalist theme, or even one that intends to display a present day concept attitude.
The slideshow pictures are actually huge, that makes this template excellent for image-focused sites, like digital photography collections or ecommerce sites.
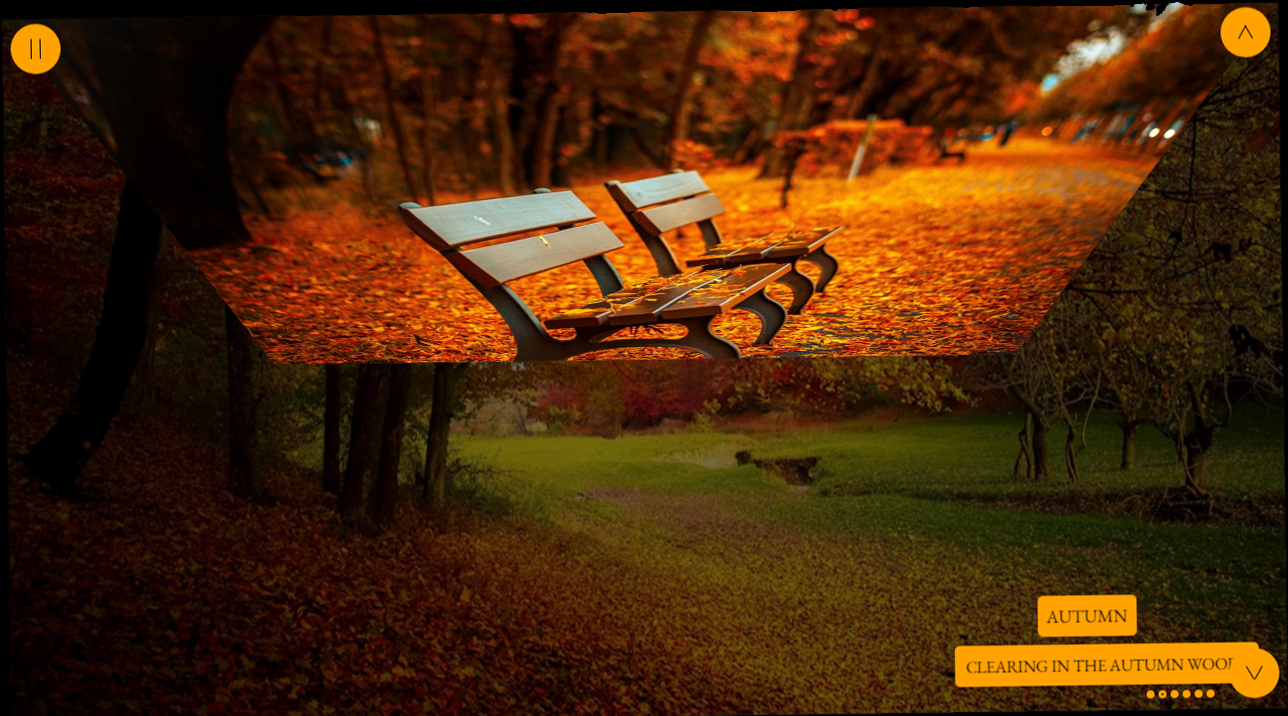
Each slideshow image 'decreases' into area vertically, along with a little bit of bounce by the end which makes the motion think quite natural and all-natural. The time each photo remains on display screen is short, yet this can, obviously, be changed in cssSlider. The quick periods mean that audiences can observe all the photos on offer rather promptly. A 'time out' button in the top-left edge allows the customer and cease the slide show from playing and center on an image that records their focus.
Grafito Gallery Plug-in - Mobile Carousel
This gallery possesses a modern-day sophistication and an unusual color design. The result is extremely distinct as well as attractive!
There is actually no frame result and the slides, enabling the pictures and use up the maximum volume off room. Having said that, the photos do have a 'rounded edge' effect, makings them seem like present day photographs from cars.
The font utilized is Averia Sans Libre, a special typeface that was created coming from the average from many other font styles. It has an enjoyable and a little hand-drawn hope to it, which matches the peculiar modern sense off the gallery properly.
Gentle Simple Slider - HTML Carousel
A picture carousel is actually a perfect extra for pretty much any sort of website and may supply this a refined as well as specialist appeal. Also the best essential web site concept will definitely seem dazzling along with integrating a visuals slide show.
The pictures present the historical design, thus this slide show may be used for any type of kind of discussion to feature historical properties.
The slider feels modern-day as well as enjoyable to implement. The application off bullets creates this very clear the means the navigation system operates, thus this carousel is simple and comprehend as well as use.
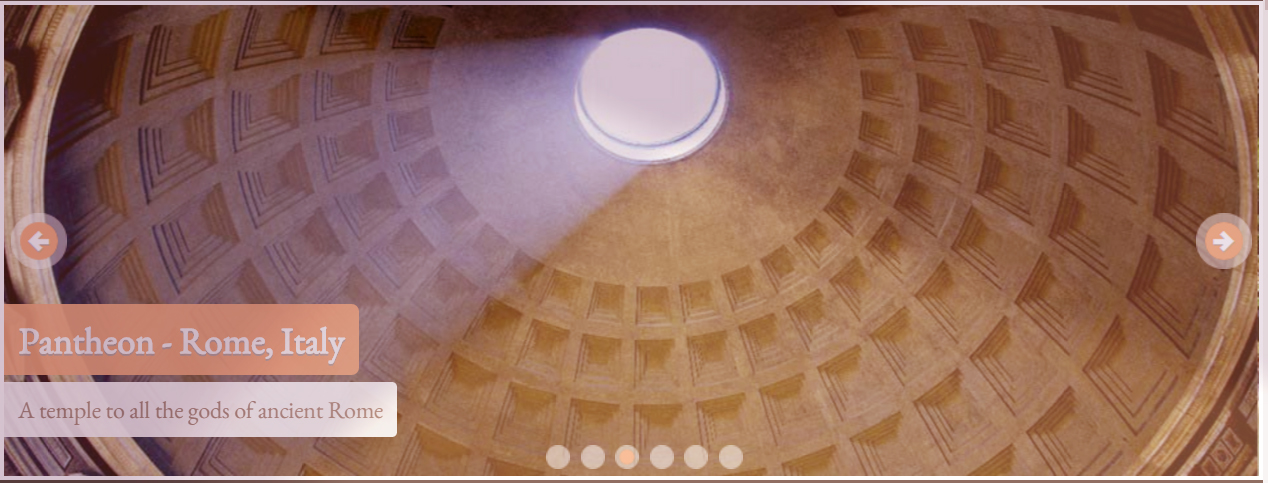
Retina-friendly Chess Slideshow - CSS Image Slideshow
This slider has a basic, clean as well as very modern-day layout that uses white and black.
Floating over the slider allows 2 navigating arrowheads seem, one on each side. The arrow is composed of a white colored arrowhead mind along with a dark semi-transparent cycle outlined with a thin white perimeter. Floating over the arrow makes the arrowhead attract attention even more with its own a lot less openness. Selecting an arrow patterns you through the graphics. Due to this internet sites tidy and also present day layout, this slider would certainly function well on technology web sites, program business and also web sites about modern style. It would additionally be an excellent option for science-fiction authors and also any kind of site going celestial spaces or even potential thinking.
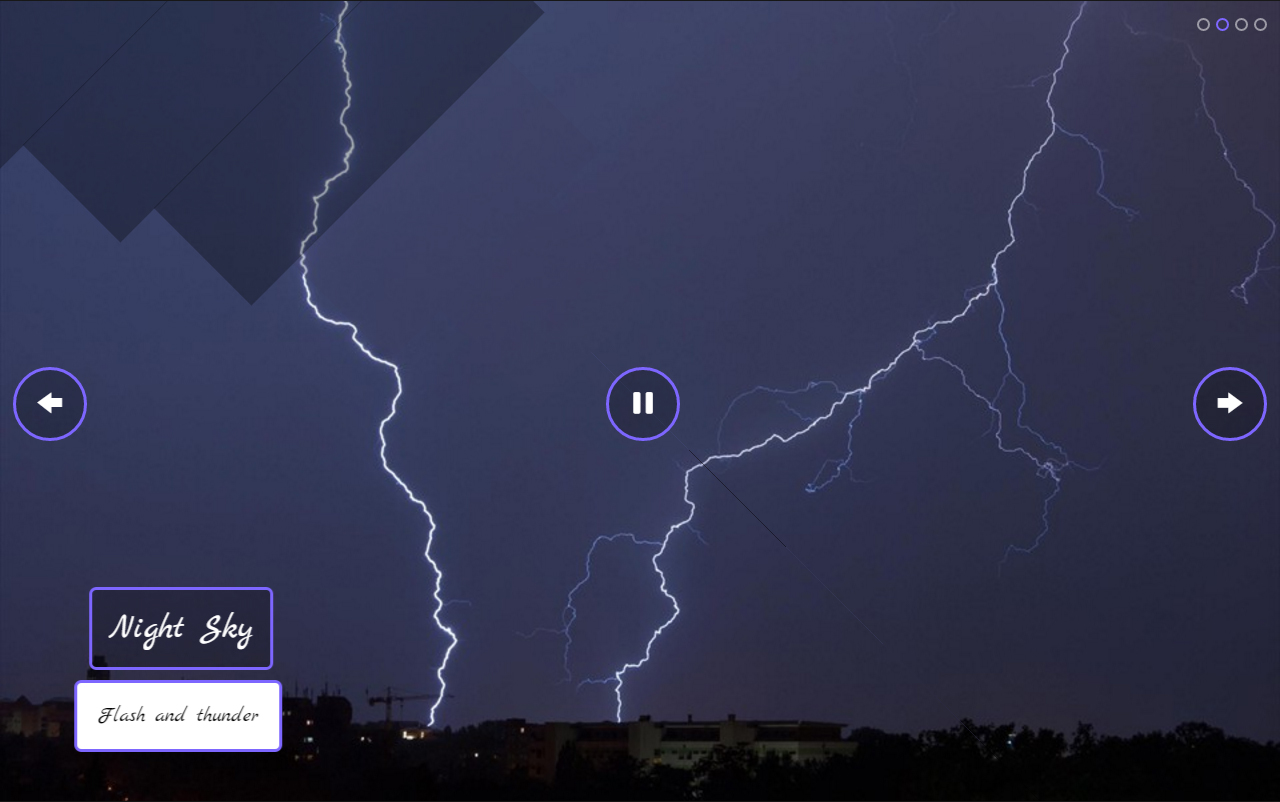
Turquoise Picture Slider - Mobile Image Carousel
The turquoise design template are going to amaze your site guests along with its original components. The arrowheads appear circles along with arrow signs inside that have darkness dropping apart. The description typeface has an eye-catching shadow too. That's exactly what creates this slide show spatial and interact the website visitors' interest. Since images in the slide show possess various sizes, the shift effect lets them fluently transformed into each other.
If you float over the thumbnails, you'll view a circle along with a loophole in it on the gray semi-transparent background.
This slide show will agree with in web sites for restaurants, cooking occasions as well as various other and inveigle target market.
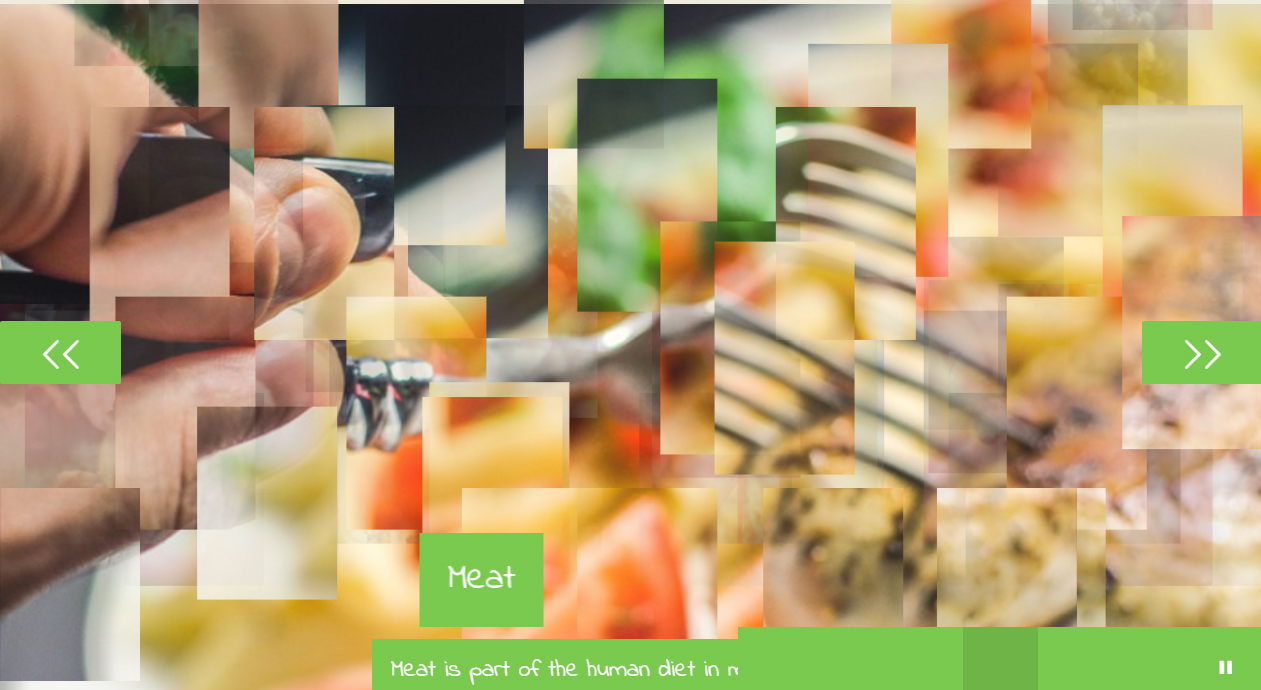
Parallax Image Gallery - HTML Image Slider
The present responsive image bootstrap gallery may make everybody happily famished. Appearing at this slider, individuals will chill out due to this green-colored layout. On left and appropriate slide sides 2 arrowhead buttons are presented. They include a square tinted in dark-green possessing a dual arrowhead inside. The switch reveals a small sneak peek picture while hovering the mouse. The content description is actually located in the bottom-left slide edge. The font 'Indie Flower' is filled in an environment-friendly rectangular shape. You can very easily visit any slide by clicking thumbnails.
Zippy Photo Gallery - CSS3 Image Slider
Zippy design template is actually certainly not such as the others. The arrows are founded in the right best and also bottom corners, both in one side. The arrow button is actually constructed from an orange cycle and also a thin black arrow. The summary is also impressive. This is actually constructed along with a Garamond font. The description possesses no history so the writing looks contemporary.
On the reduced portion of the slider one can easily find fashionable bullets - orange dots. The Turn result has a sturdy effect on visitors acquiring their focus.
Cursive Image Slider - Angular Slider
This css-only slide carousel template is fun and lively whilst keeping a present day simplicity. This is actually quickly to bunch, fully reactive, and also performs certainly not require javascript or even JQuery and work.
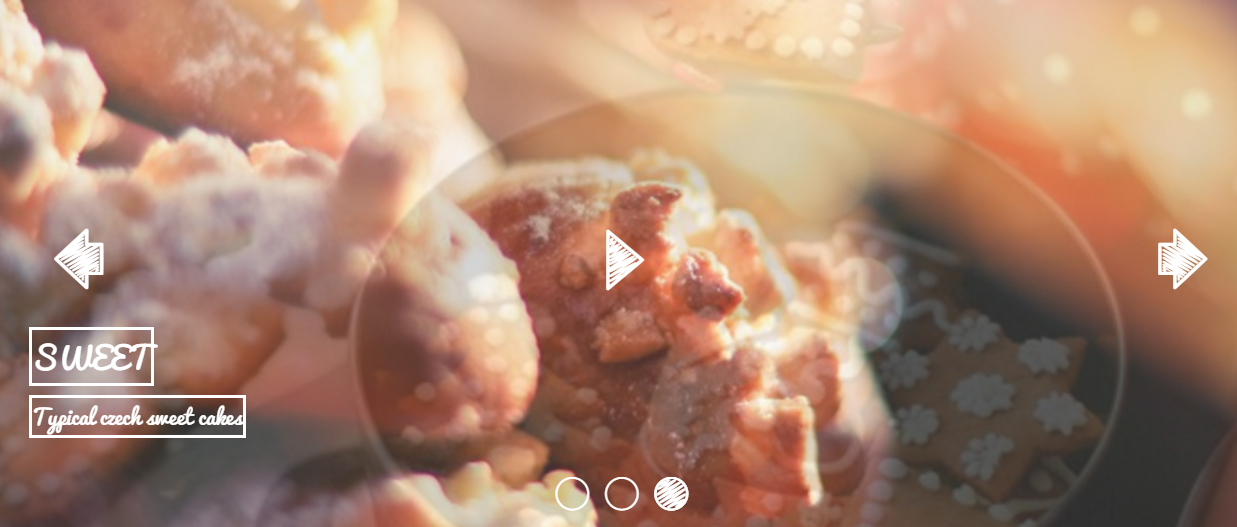
The style makes use of cursive typefaces and a 'skimpy' style cosmetic that assists the slideshow look handmade. Nonetheless, just a single colour is actually used, making this style best for sites intended for artistic grown-ups, such as cooking blog posts, scrap-booking web sites and also various other 'Mommy blog owners'.
Considering that the slide show makes use of just css and generate the interface and change results the slider is exceptionally quick and bunch and will certainly deal with any unit along with a modern-day browser. Utilize this wonderful slider and display your dishes, hand-crafted arts-and-crafts, or crafty supplies.
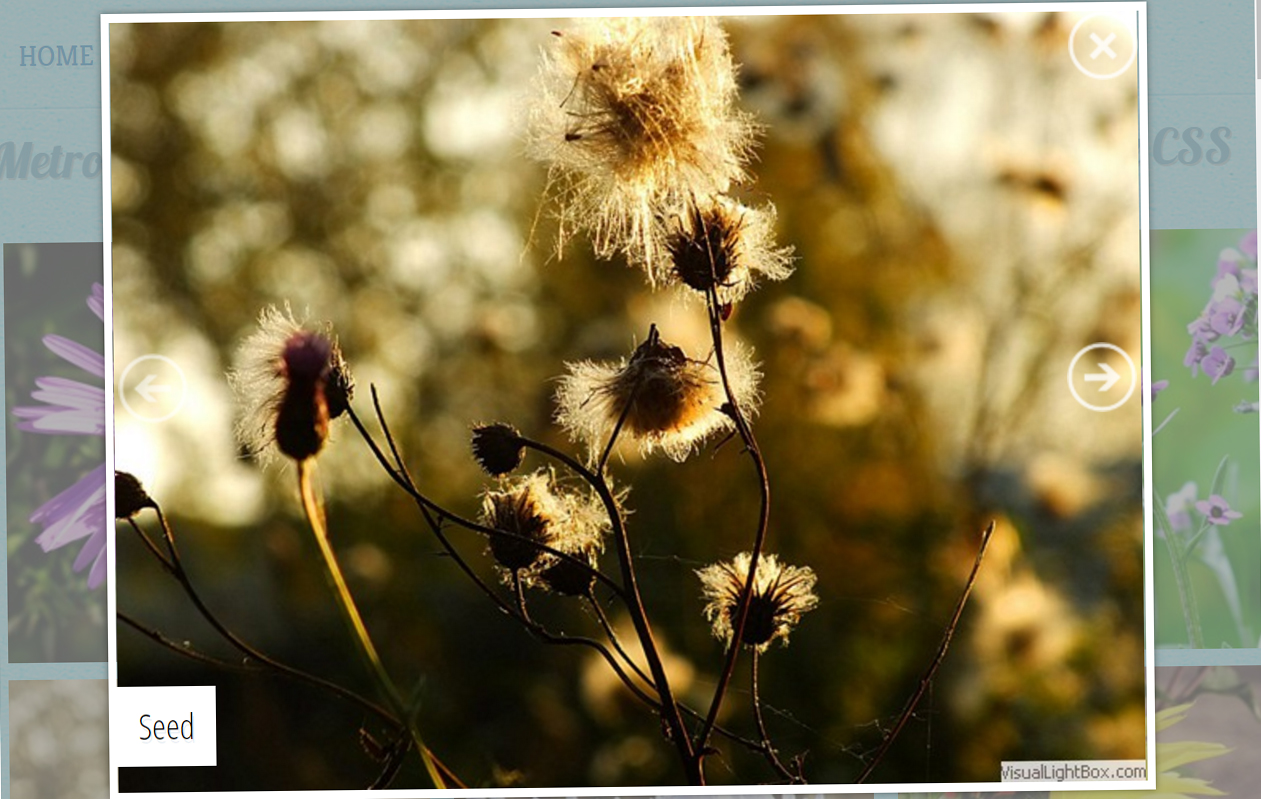
Ionosphere Style Gallery - HTML5 Image Slideshow
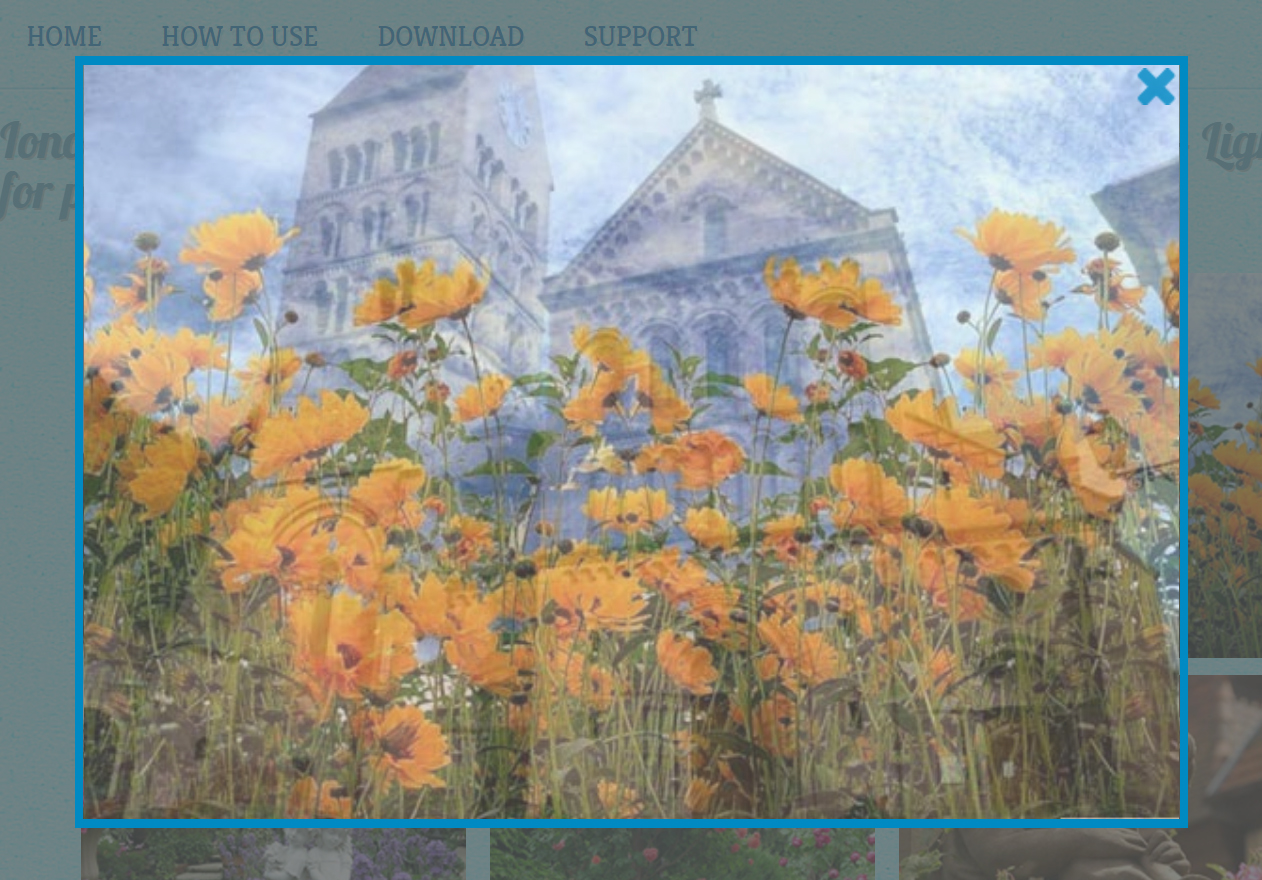
Everybody would certainly be actually pleased position this scope and colorful slideshow where our team can view french blossoms and also old-fashioned residences. Extraing this slider will guarantee that viewers will not have the capacity to maintain their eyes off from your internet site.
The pleasurable lightbox has actually pivoted advantages offering your website the most enchanting appeal. Hovering over the put up images allow blue navigational arrows appear and select and in reverse by means of the slider.
At the picture base you'll find the slide explanation with black history that appears coming from below. The entire style completely fits the idea off this presentation, so it may be administered and create your site appear additional stunning.
Route Content Slideshow - HTML Carousel
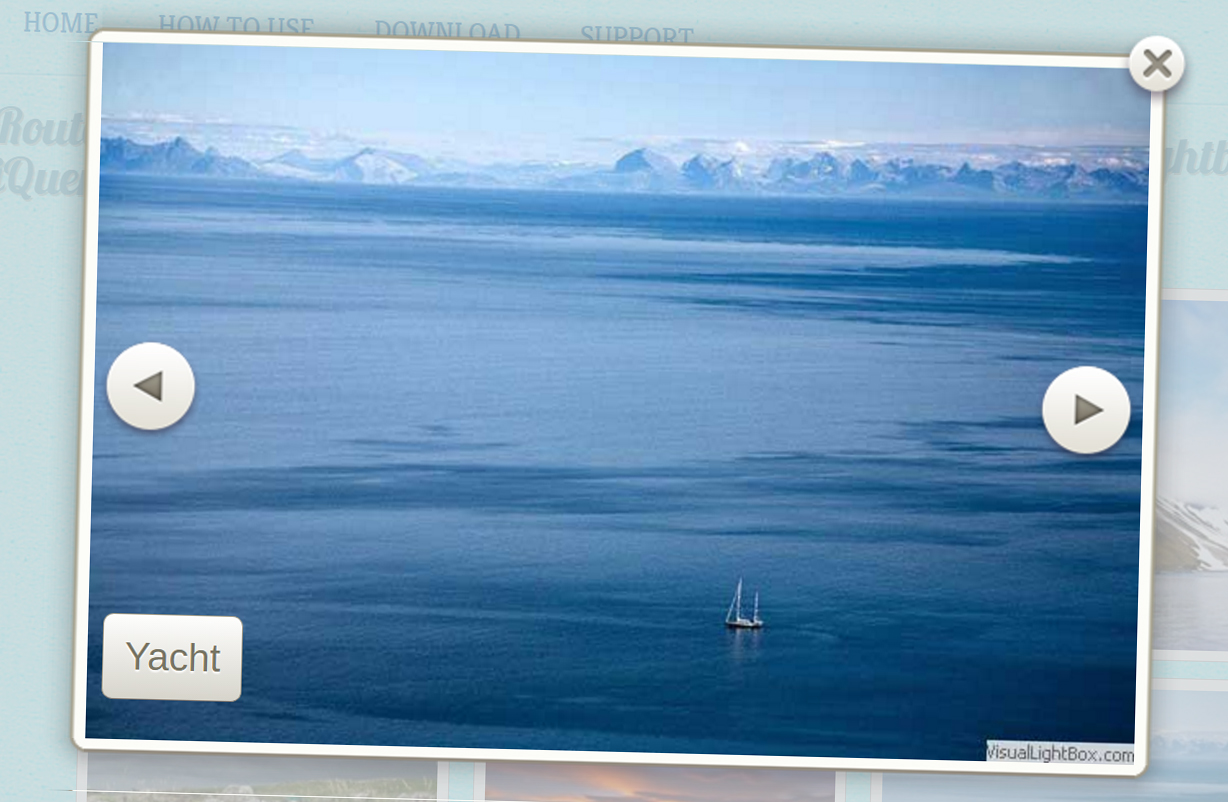
This Route Slider covers superior mother nature landscape pictures. It will impeccably match the principle from a holiday company, ecological conservation organization and other firms. Hovering over the thumbnails off the natty lightbox dims amazingly framed photos slightly and produce them stand up out. At the right as well as left behind edges our team can find navigating arrows resembling sophisticated grey cycles with triangulars within all of them. They fade away with a fade effect and also turn up once more while shifting in between slider photos. Alongside them brief explanations act the very same wowing customers with its own center.
Metro Image Gallery - Angular Image Slideshow
The correct slide show for a blossomy shop and also biologic areas is this Metro picture porch. If you aim your computer mouse arrow on a lightbox thumbnail, you'll observe a summary box show up from below. If you click on that, the gallery will definitely begin. Listed here you locate encircled arrowheads and explanation in white as well as gray colors enabling users and change photos in a very easy way. The porch framework resizes properly depending on and the photo dimension.
This glorious slide show is actually entirely mobile-friendly, so it may be viewed on devices like tablets or phones along with desktop computers without any problems.
Mobile-friendly Bubbles Slider - Mobile Image Slider
This slider is really hassle-free and direct. This participates in regularly, and also considering that that hits completion that browses back, arrives for the first imagine, as well as automatically replays the complete correct away. Individuals can determine which photo they would love to look at by merely clicking the thumbnail imagine gallery found straight beneath the slide program whenever. In addition, hovering within the succinct screens the look header. The images are big and also possess the capacity and subject details that may or else runs away the human eye. As a result of and this pictures should be actually hi-res as well as premium.
Kenburns Photo Gallery - Bootstrap Image Slideshow
The non-jQuery image gallery is produced utilizing exclusively CSS and also that delivers a terrific means and showcase your photos and also to allow guests to your website view the very finest from exactly what you need to offer. It possesses a gorgeous shift impact, along with a sluggish and also stable pan towards the center of the photos, thus your target market will certainly possess a possibility to view every particular that you wish all of them and. In between its aesthetic appeal as well as its full enhance from commands for the viewer, this jQuery-free gallery will definitely be a sure favorite with anybody which discovers your internet site.
Along with its own rested speed and versatile appeal, this trial is actually the ideal CSS image picture for a performer's website, an internet clothes establishment or even a web site dedicated to journey.
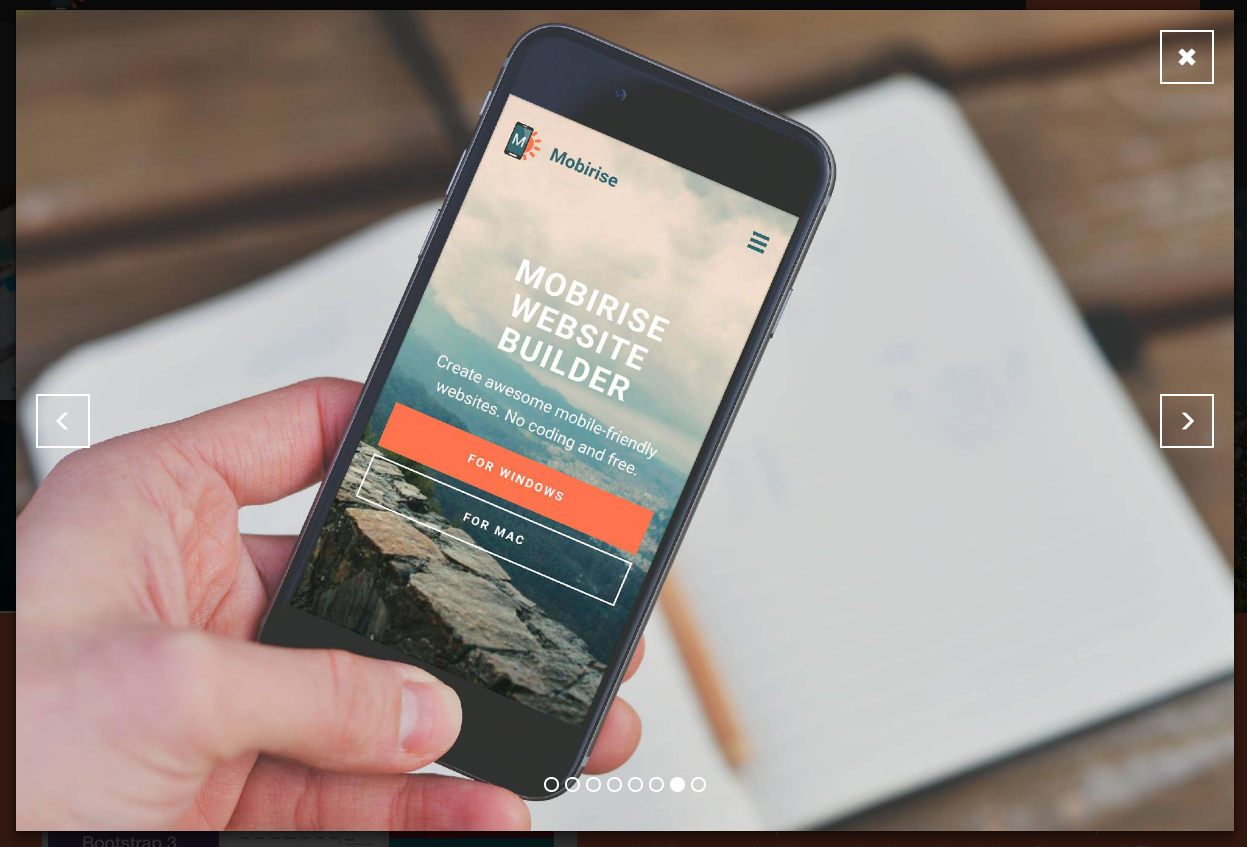
Dodgy Image Gallery - Mobile Image Carousel
A modern-day frameless concept, this slider always keeps control keys and the sides so that the visitor's emphasis gets on the pictures. Straightforward, vibrant styling creates this slider excellent for present-day internet sites.
For navigation, the jquery photo porch has oversized arrowhead controls at each edge. By floating over these arrows, the customer can view a thumbnail sneak peek of the next or previous slide. The desired slide is actually advanced by clicking the ideal arrow. The dual arrow style on the navigating regulates contributes to the modern appearance of this slider.
The basic layout from this slider is actually perfect for modern internet sites that value user-friendly style as well as basic display screens. Allow your pictures promote on their own.
Boundary Content Slider - CSS3 Image Slider
This somewhat unique slider theme is really contemporary as well as eye-catching. This is actually a more 'square' shape than most website sliders, which permits is actually to benefit pictures that may not be yard. Perhaps an excellent enhancement for a portfolio internet site, or even and display pictures of folks and also pets.
The slider uses a deep burgundy different colors scheme, balanced out along with white. This's an unusual and striking different colors that proposes luxurious and refinement.
Each picture in the slider zooms in as well as out, little by little fading all at once to disclose the next photo.
Brick Content Slider - Angular Image Slideshow
The switch result is what makes this carousel truly fantastic. Each slides bets as long as 3 few seconds before an additional photo replaces it.
This instance presents the slide show in the course of a broad impressive panoramic display screen that ensures and astound everyone that sees this. This instance provides quite little bit of mess as you probably could and ensure the pictures are shown without impediment commonly elements fading away when certainly not being actually utilized. The conventional computer animation impact is actually Brick, which moves graphics in by means of the right. Once more, the switch is actually not hard however modern. The total result is actually a slide show that has actually been actually modern and also elegant however basic.
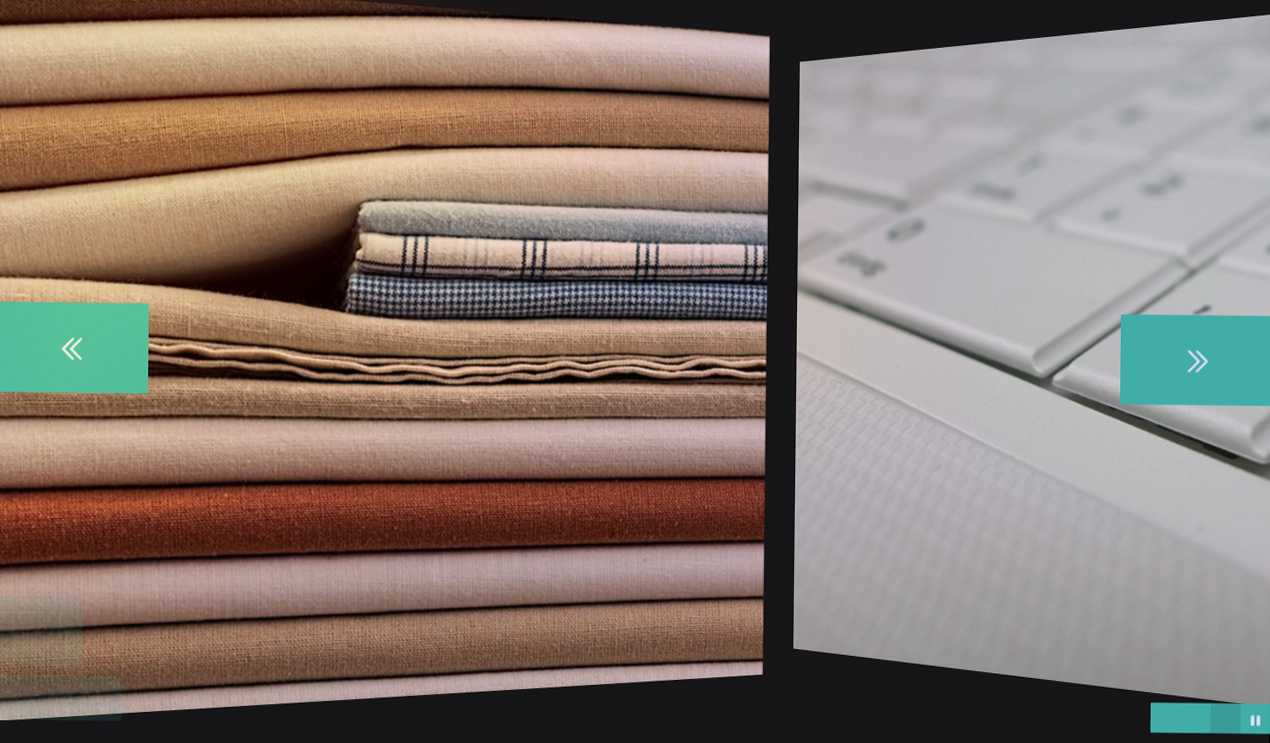
Mobile-optimized Showy Carousel - Angular Image Slideshow
The animation result is just what creates this carousel actually charming. Each slides participates in for regarding three few seconds prior to yet another graphic changes it. In case the picture is starting to modify, the upcoming photo's shadow shows up in the left, as well as externally the border. As soon as imagine has changed the current one, users could observe the darkness in the leaving behind image externally right in the framework. This result truly highlights the appearance as well as draws in the customer's passion, which is the reason this will definitely look pleasant for photography or travel internet site, generally considering that entices folks.
The utilization from bullets will definitely make it very clear exactly what form of navigating system operates, which means this slide program is actually user-friendly and use.
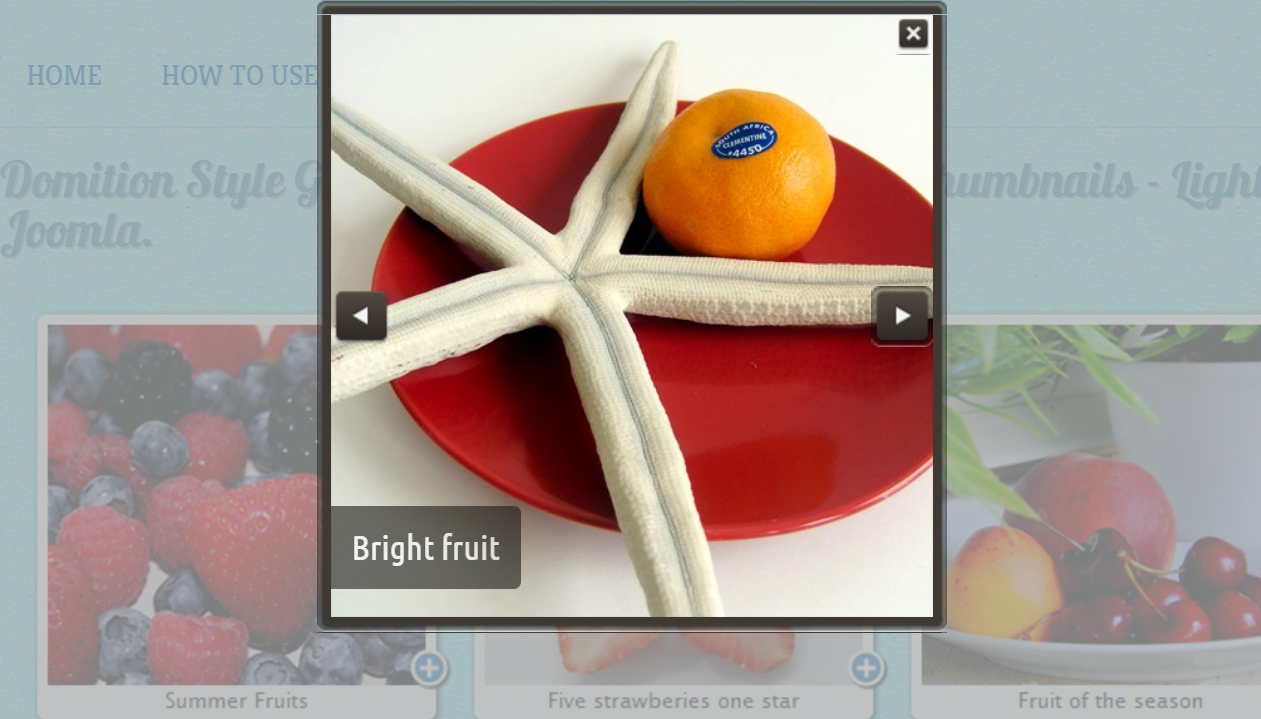
Dominion Slideshow - jQuery Carousel
Within this porch each thumbnail possesses an easy framework with explanation and plus keys appearing excellent on any kind of tool. The theme from this slider could be similar to a Summer Breakfast. Opening the major picture presents a darken frame instead which greatest contrasts along with the 1st one. To highlight the image in the center there is the grey semi-transparent background. The dark arrows show up the moment you hover over the graphic. This slide show will certainly match on the menu webpage for a cafeteria or even bistro to show available desserts.
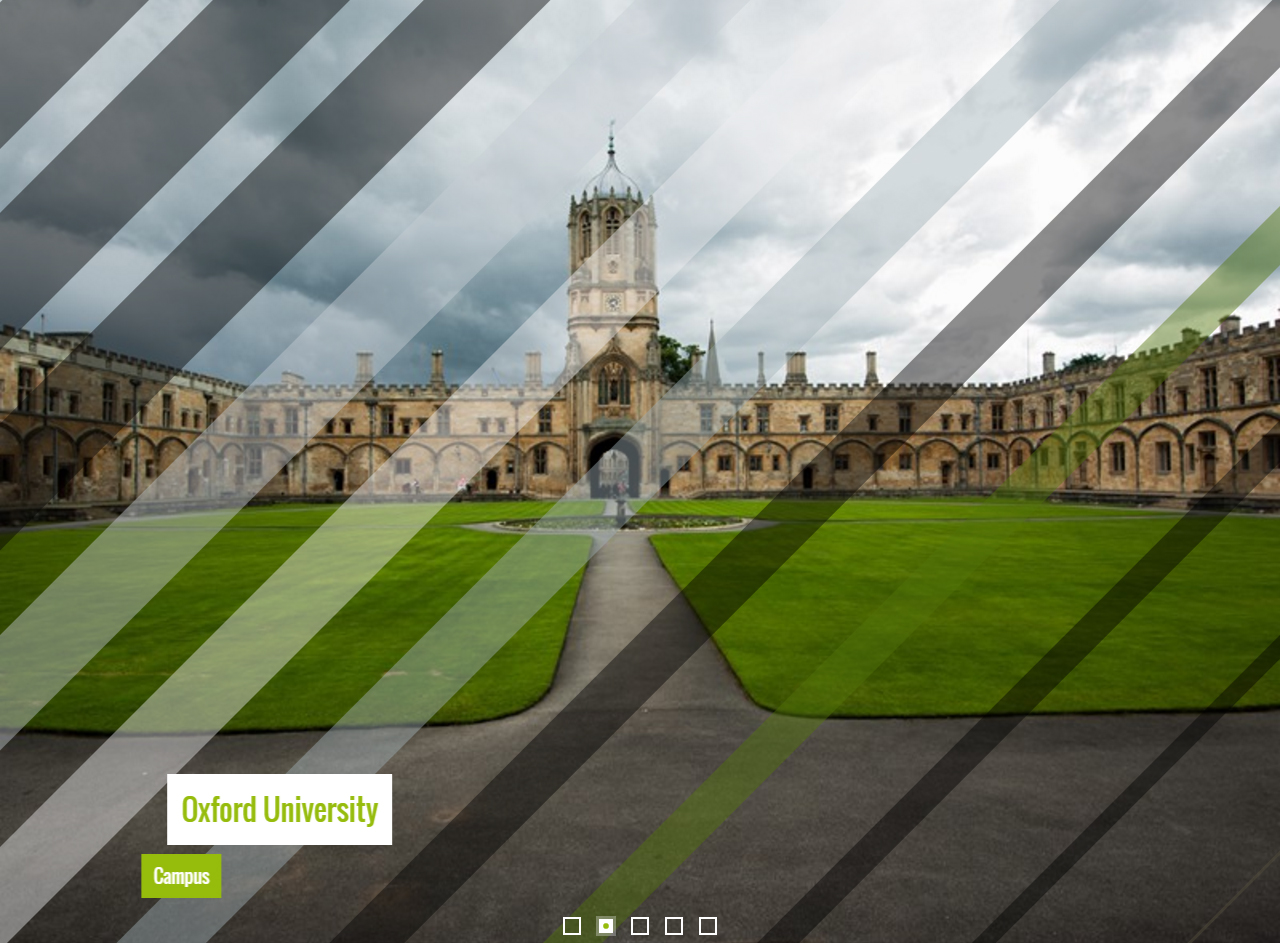
Showy Slideshow - Bootstrap Slider
A stealthily and also enticing straightforward design along with eye-catching soft effects, these are actually the highlights of this particular demonstration slide show generated making use of the amazing Wowslider. The pictures spin efficiently basics creating a striking as well as attractive result.
Each photo of the fantastic Oxford University is actually featured for a satisfying timeframe. As well as in the event that you wish to select or even in reverse a little, you may discover an arrowhead each on right as well as left behind slide show ends.
Every arrow automatically highlights once you move the cursor over this and disappears perfectly. The concept is actually basic environment-friendly on a transparent white background. The angled edges offer a feeling off originality to the arrowheads.
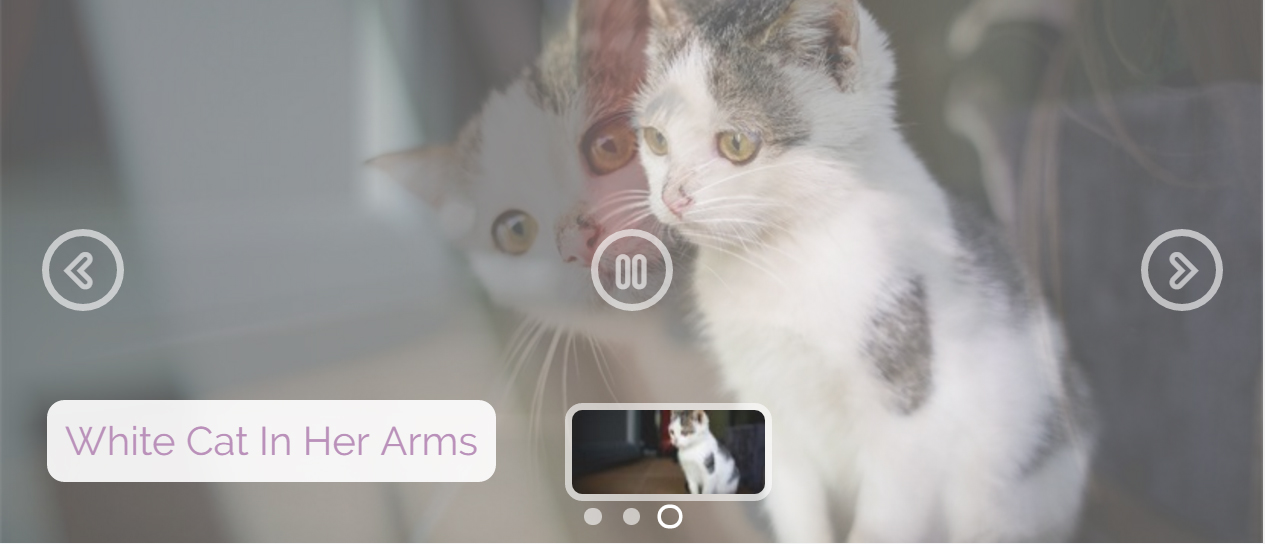
Fade Slideshow - CSS3 Slideshow
This is actually a rested, charming and also playful slider layout along with a slightly womanly look and feel. That will be actually excellent for websites with an arts-and-crafts focus, for blog writers, or even for romance and chick-lit authors.
The layout uses a purple and white color pattern, rounded edges, and transparency and generate a delicate, a little laid-back appeal. Obviously, every little thing may be fine-tuned and also individualized in cssSlider to ensure the leading slider blends flawlessly along with your web site.
This slider is an exceptional option for anybody that wants a loosened up slider design that still has powerful performance as well as a trustworthy framework.
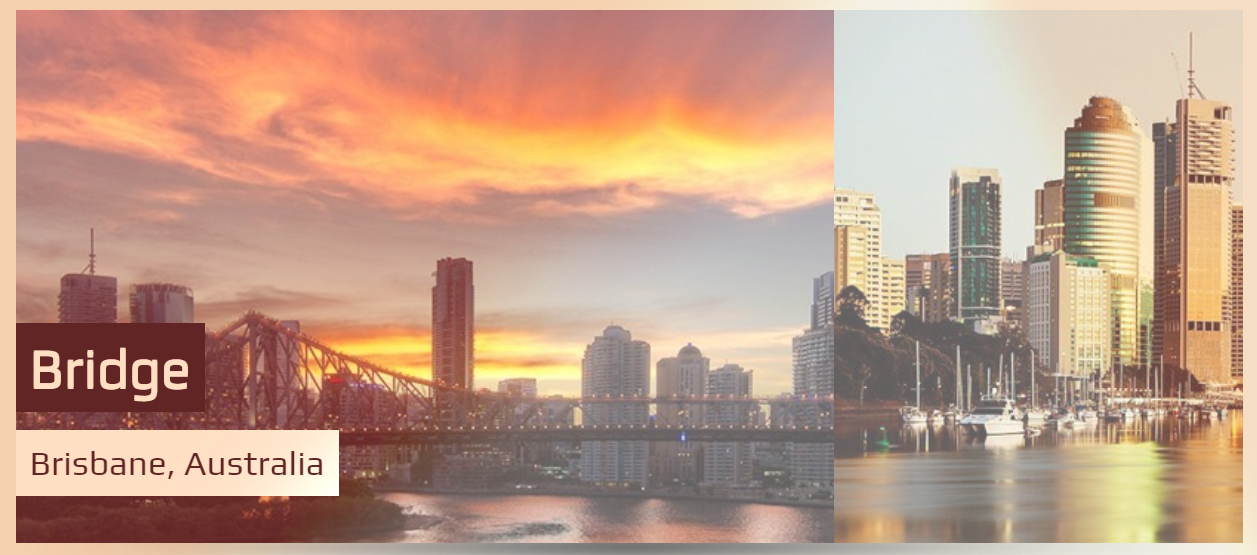
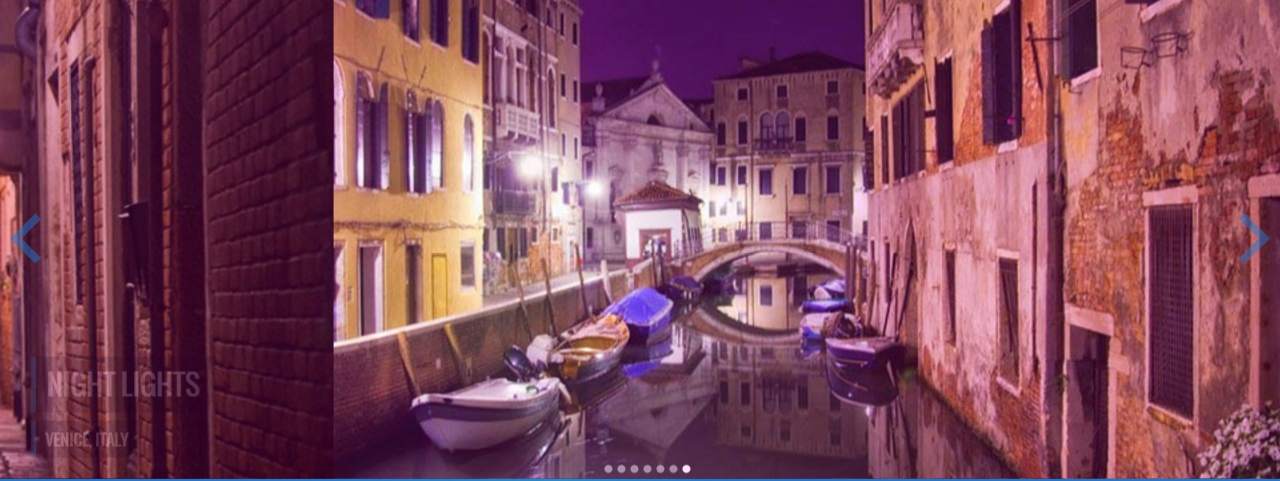
Ionosphere Slider - Bootstrap Carousel
This slider demo uses the popular 'pile' impact for slide shifts. Within this result, each new slide simply swipes in from the appropriate side towards the left. No elegant putting and also distracting magic techniques, a simple wipe. In this manner, the visitor isn't distracted as well as centers straight on the picture ahead.
The slider demonstration has sharp, angular rectangular cartons for message, put in the reduced remaining section. Each carton is actually a clear dark along with white colored cloudy creating.
The bullet points are actually positioned in the lower center in the form of plain grey cycles. Simple blue arrows for navigating appear in ideal and also right side.
Epsilon Slider - JavaScript Image Carousel
The slideshow possesses very low features and keep its convenience and neat appearance. This possesses a very slim white colored framework that would certainly operate terrific as a header slide show for streamlined as well as present day internet sites that intend to represent a neat and professional aim to its own visitors, such as wedding celebration photography web sites, or even a workshop product photography website.
Above the slide show, there are actually tiny boxes that showcase little examines of the graphics that remain in the slideshow. This produces fast changing off the slides. Each container of sneak peek is actually highlighted with a purple perimeter. The sneak peeks are a little dulled so that each sneak peek on mouseover may fill in night contrast and the others.
Mobile Sunny Slider - Mobile Image Carousel
This Sunny Fade slider theme supplies a soft and also extremely coldness change coming from slide to slide, permitting your site users and delight in a relaxing slider of every one of your ideal graphics. With a built-in examine board and an audio feature that they may regulate, both the eyes as well as ears off your attendees will be actually accommodated while they have a look at your pictures at their own rate. As regularly, you'll possess the ideal slideshow modern technology at your service, enabling glitch-free as well as undisturbed screens that are actually sure to remain in the thoughts of your customers for times to follow. WOW Slider's layouts function every bit as effectively whether your audience is actually using that on a desktop computer or mobile phone gadget, so it is going to certainly never restrict your capacity to grab the imagination off site visitors and your site, despite how they are actually accessing it.
Slim Slider - HTML Image Slideshow
If you wish an elegant slider style along with an outdated complexity then this is actually the one for you.
The design uses a smooth and discolored brown, evocative sun-bleached leather, and also white colored. By making use of simply two different colors, the concept handles and remain easy and also classy yet added flourishes in the typography and also UI components cease that from experiencing too pure and tidy.
This design is a best option for various web sites. It would operate especially well for antiquaries, anyone selling vintage goods, as well as clothes designers that direct an out-of-date elegance and complexity. It would additionally work properly for historic love writers.
Non-Javascript Material Slider - Bootstrap Slider
This trial displays your photos in a breathtaking slide show that is about presentation! Arrows and also titles are rejected sideways and edges and prevent jumbling the monitor while always being readily offered for quick and easy command and also accessibility. You can move on as well as backward by clicking the aforementioned arrowheads at the left as well as ideal palm from the display screen which are actually encased in easy blue cycles that match the image headline's square history as well as the ones at the base of the demo that swiftly permit you to skip to whichever photo you may desire and view anytime. You can easily additionally scroll from all of them through clicking on and also dragging the computer mouse over the images if you want.
Bootstrap Gallery - Angular Image Carousel
Bootstrap gives a thumbnail element that is actually created to exhibit connected photos in a network along with thumbnails. Selecting the thumbnails of the excellent porch takes up a complete screen slider home window along with new phone images. This slider is reactive just what implies it resizes and match the display screen this is being actually featured on.
Web site site visitor could reach any sort of picture making use of white colored bullets at the slideshow base. The quick and easy yet soft switch result gives a necessary technique of presenting the internet site web content.
Incorporating a css picture picture and your internet site carries out certainly not need to have and be difficult or lengthy. It is actually certainly the greatest way to invigorate your site.
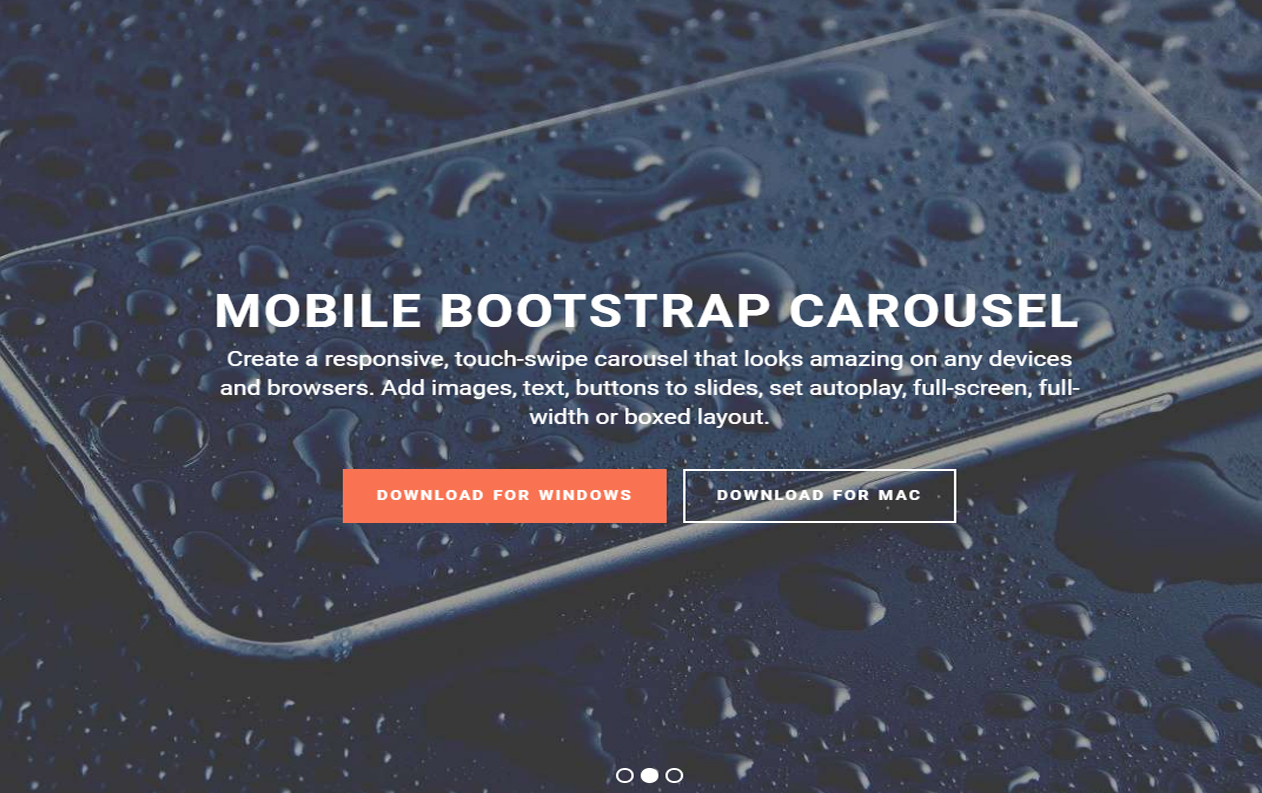
Bootstrap Carousel - CSS3 Slider
To embed a sensational graphic slide carousel that's truly modern of its internet attributes, you can utilize this slideshow accordinged to Bootstrap-- one of the most effective and trusted platform. It is going to fit the display screen from any sort of gadget supplying a shiny look and also believe lovely your web site families as well as making all of them remain on your web page.
The Slider is actually complete display screen sized giving a background feeling perfect for presenting products and also solutions. The square white colored arrowheads are actually positioned on the right and also left graphic conclusions. The white modern-day bullets allow individual conveniently browse through the entire slider.
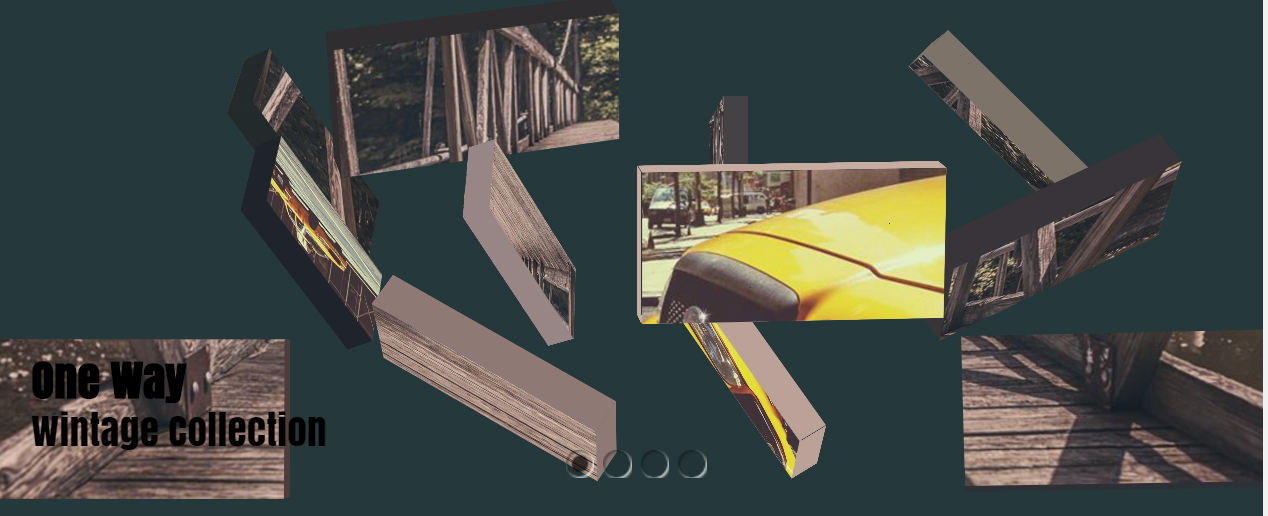
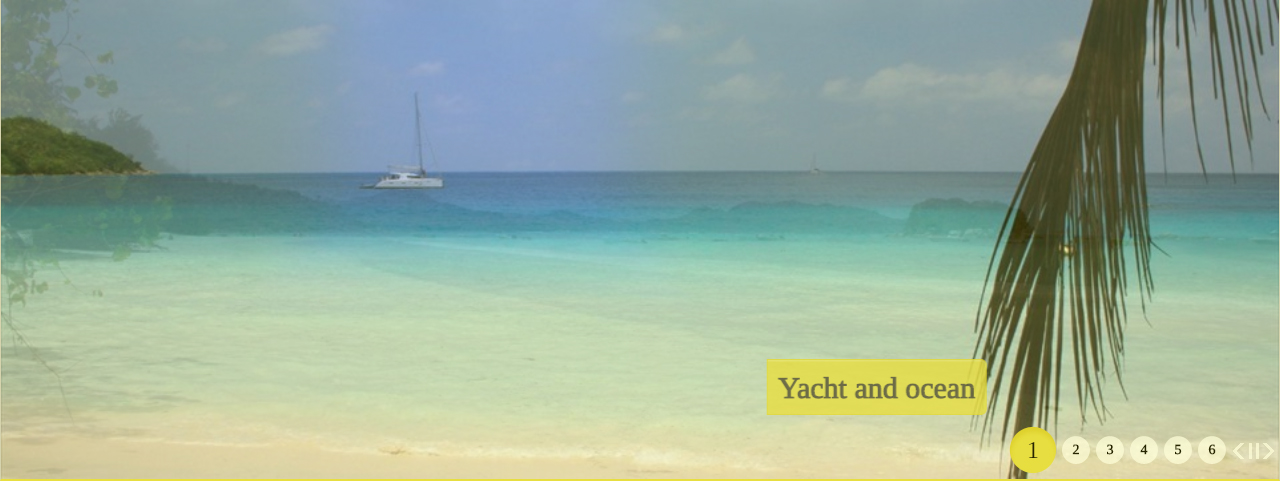
Responsive Angular Slider - Mobile Slideshow
This Demo Slideshow will draw rather everyone along with its own user-centricity and reactive style. It presents a colorful evening attributes soothing anybody who takes a look at its own sundown photos. Customer could move forward for or even backwards selecting the bottom-right or top-left arrowheads like angles in addition to on examine switches at the base. Therefore this slider layout is actually gotten in touch with Angular. There you'll see little pictures for avoiding slides and visiting the slide customer intend to consider. This Collage effect along with its own tossing photos right into the background and getting these off no place will enthuse your website viewers offering unforgettable user-experience.
Carousel Slider - jQuery Image Slideshow
A lot of slider styles appear extremely similar, as well as this is tough to find one that stands up out as well as is actually momentous. This theme off cssSlider avoids that trouble by being incredibly special in every element, whilst still seeming specialist and present day.
This slider would be perfect for sites that desire to be actually memorable however still look specialist and also dependable. Financial internet sites will profit from its own tidy and also definitive appeal. Overall this slider design is developed, credible and memorable-- benefiting any sort of website that possesses a grown-up target market as well as talks about major issues.
Similar to all cssSlider styles, the theme is actually entirely responsive, fast-loading as well as trustworthy. There are actually no photos used in the interface, which assists make certain the slider regularly functions wonderfully.
Utter Image Gallery - JavaScript Image Slider
The Push Stack slideshow theme provides a sharp presentation for your graphics, with a significant switch off one slide and the next and plenty off beneficial managements for audiences. Visitors and your internet site will be actually petrified by the smooth change from picture and image as well as they'll no question value the capacity and quit on images that catch their attention, in addition to preview the remainder of the slides as well as go directly to any type of one from them with absolutely nothing much more than a hit of the mouse.
You may anticipate the same great performance coming from this Utter design template that you would certainly off all WOWSlider slide shows. They are actually all created and work well on any type of tool as well as they've been repeatedly assessed and make sure that they are free of glitches, giving internet designers with a terrific variety of proven champions for their web sites.