Best WYSIWYG Web Building Software Download
Just recently I had the opportunity spending some time checking out a Third event Web Building Software theme which bragged concerning having bunches of blocks-- I counted virtually one hundred in fact-- and today returning to the great golden indigenous Web Building Software environment I got advised of something which happened to me a few years ago. Well that's precisely the way I really felt returning to the indigenous Web Building Software 2 theme after checking out Unicore as well as I'll tell you why.
Web Building Software is regular as well as trusted - if an aspect acts in such a way in one block-- it acts the exact same means everywhere whenever. There is no such everything as unexpected actions distracting as well as perplexing you in the chase of the most effective look.
Web Building Software is flexible-- one block can be established up in numerous methods becoming something completely different at the end. Integrated with the Custom Code Editor Extension the opportunities end up being almost unlimited. The only limits reach be your vision and creativity.
Web Building Software develops-- with every considerable update announced with the appear home window of the application we, the users obtain more and also more priceless and also well assumed tools fitting the expanding customer demands. For example just a few months previously you needed to create your personal multilevel food selections and also the concept of producing an online store with Web Building Software was merely unimaginable as well as currently simply a couple of versions later on we currently have the possibility not just to offer things with our Web Building Software sites but likewise to completely customize the look of the process without writing a basic line of code-- totally from the Web Building Software visuals interface.
Web Building Software is secure-- for the time I used the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever got the "Program has to shut" message or lost the outcomes of my work. It may be done in my imagination, yet it seems the program reaches run a bit much faster with every next update.
Essentially these except for one are the factors in the recent months the spectacular Web Building Software became my in fact major and favored web style device.
The last but perhaps crucial reason is the refined and exceptional HTML and CSS learning contour the software application offers. I'm not rather certain it was intentionally established through this however it actually functions every time:
Googling or hearing from a pal you begin with Web Building Software and also with practically no time invested discovering just how to use it you've already obtained something up and also running. Quickly after you need to alter the appearance simply a bit further and also attempt to damage a block criterion opening the custom HTML area to transform a character or 2 ... This is how it begins. And also quickly after one day you accidentally take an appearance at a bit of code and also get amazed you know what it means-- wow when did this happen?! Maybe that's the part regarding Web Building Software I like most-- the flexibility to evolve with no stress at all.
In this post we're going to take a much deeper take a look at the brand-new attributes introduced in variation 2 and also check out the multiple means they can help you in the creation of your next terrific looking totally responsive web site. I'll additionally share some brand-new tips as well as tricks I just recently uncovered in order to help you increase the Web Building Software capacities even additionally as well as perhaps also take the primary step on the knowing contour we discussed.
Greetings Incredible Icons!
I think for Web Building Software Development team developing a module allowing you to openly put web font style icons right into felt kind of organic everything to do. Internet icons component has actually been around for a while and also offered us well.
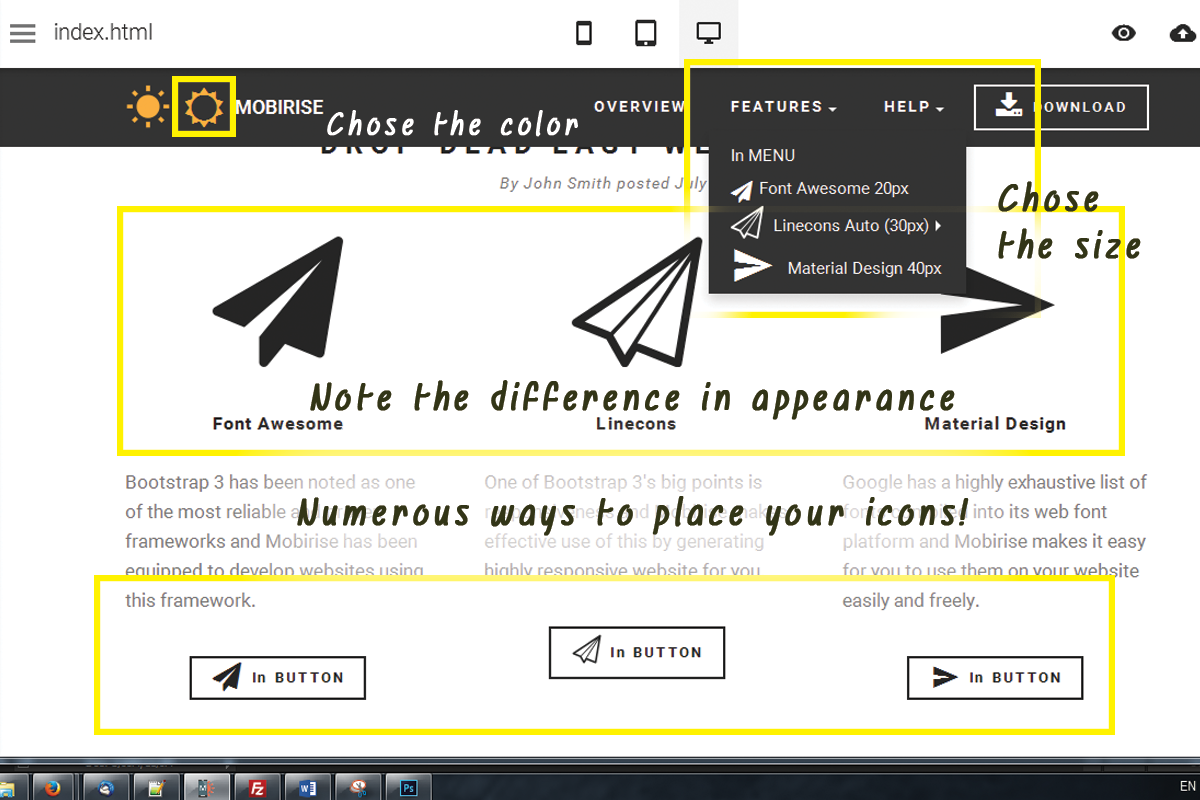
Now with Web Building Software 2 we currently have 2 extra symbol font style to take complete benefit of in our styles-- Linecons as well as Font Awesome. Linecons provides us the meaningful and refined look of thorough graphics with numerous line sizes and also meticulously crafted contours as well as Font Awesome offers huge (and I imply large) collection of signs and also because it gets filled all around our Web Building Software tasks gives us the flexibility accomplishing some amazing designing impacts.
Where you can utilize the symbols from the Web Building Software Icons expansion-- practically anywhere in your job depending of the approach you take.
Just what you can utilize it for-- almost everything from adding added clearness and also expression to your content and embellishing your buttons and also food selection things to styling your bulleted checklists, consisting of expressive imagery inline and in the hover state of the thumbnails of the updated gallery block. You could also include some movement leveraging one more constructed in Web Building Software functionality-- we'll chat about this later.
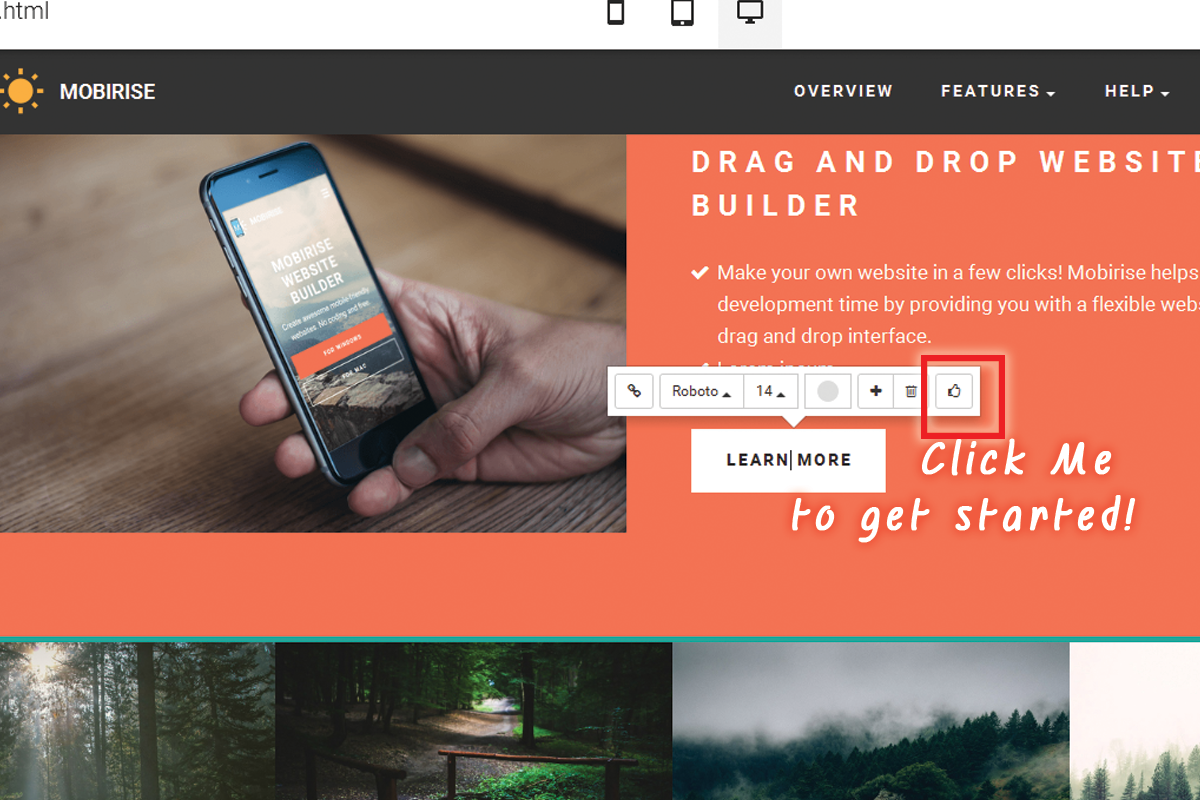
Adding symbols via the built in visuals interface-- tidy and also very easy.
This is certainly the most convenient and also fastest method which is among the reasons we enjoy Web Building Software-- we constantly obtain an easy means.
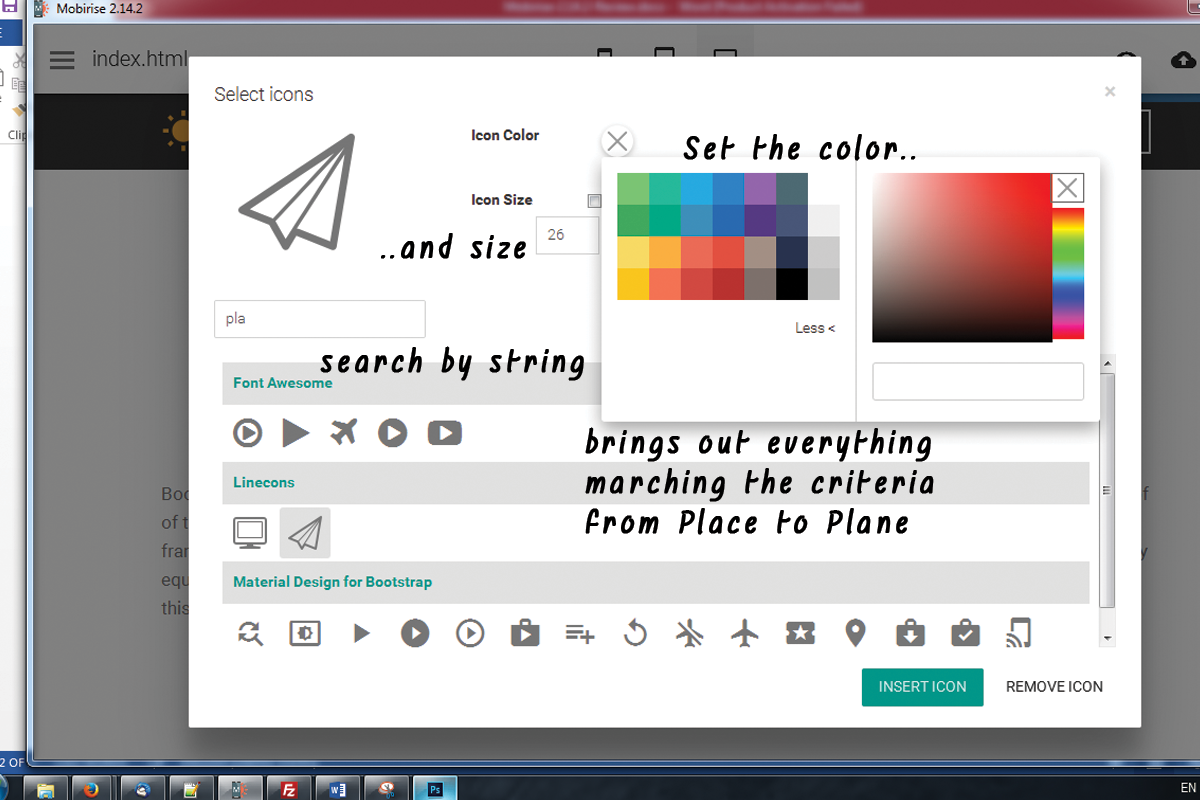
Via the icons plugin you obtain the freedom putting symbols in the brand name block, all the switches and a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and also different colors setups the Select Icons Panel lets you choose your values for these homes. It likewise has a valuable search control helping you to discover faster the visual material you need instead of endlessly scrolling down and in some cases missing the ideal choice.
An additional benefit of the freshly included Font Awesome is it has the brand name marks of nearly 200 preferred brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- ready as well as waiting if you require them.
Essentially every vital interactive element in the websites you are constructing with Web Building Software is qualified of being broadened even more with adding some gorgeous, light weight and completely scalable icon graphics. This method you are lining out your principle as well as since shapes and also symbols are much quicker recognizable and also comprehended-- making the material much more user-friendly as well as readable.
However this is just a part of all you could accomplish with the recently included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us an excellent advantage-- it internationally consists of the Icon fonts in our Web Building Software projects. This habits integrated with the means Font Awesome classes are being created provides us the flexibility accomplishing some very impressive stuff with simply a few lines of custom-made CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and also providing it some life.
Have you ever before been a bit annoyed by the minimal options of bullets for your lists? With the freshly included in Web Building Software Font Awesome nowadays more than. It is in fact takes merely a couple of simple steps:
- first we clearly should choose the symbol for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is found here:
http://fontawesome.io/cheatsheet/
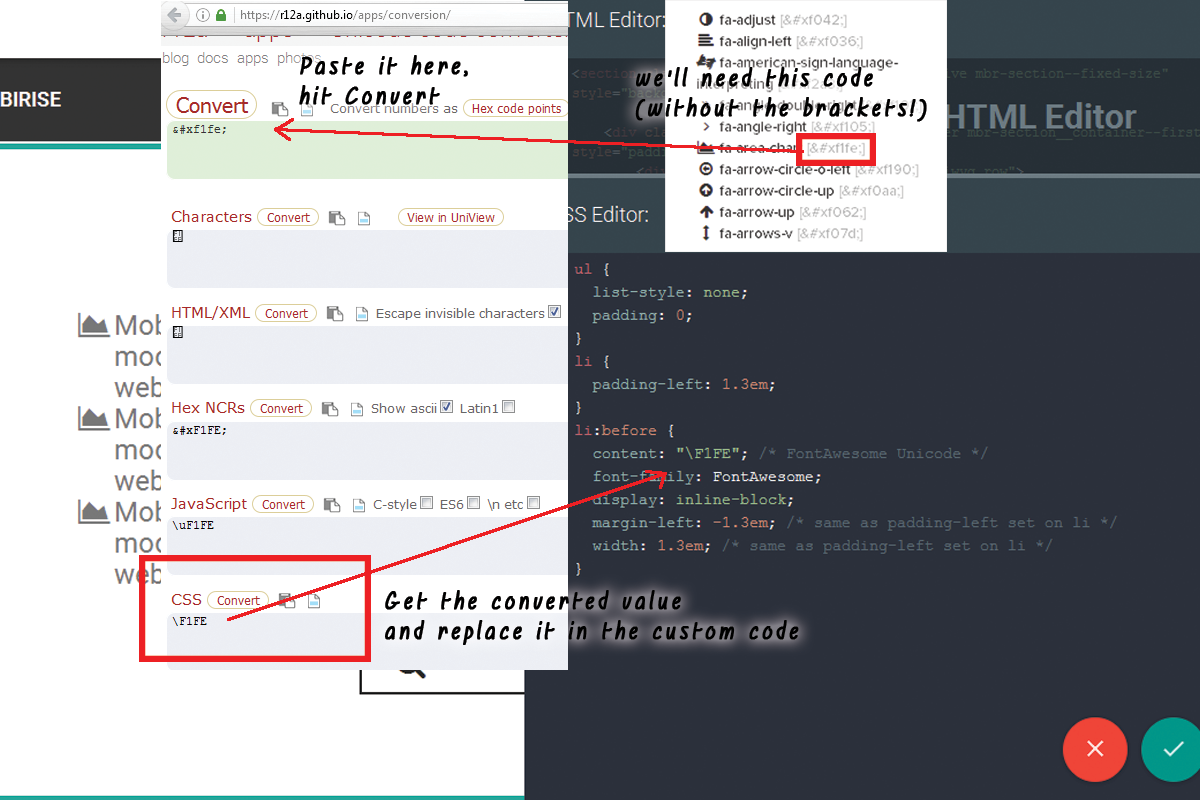
it contains all the icons consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- ensure when dealing the value you do not pick them-- it's a little bit challenging the initial couple of times.
Scroll down and take your time getting knowledgeable about your brand-new arsenal of symbols and also at the same time selecting up the one you would certainly discover most ideal for a bullet for the listing we're concerning to style. When you locate the one-- merely replicate the & Unicode value without the braces.
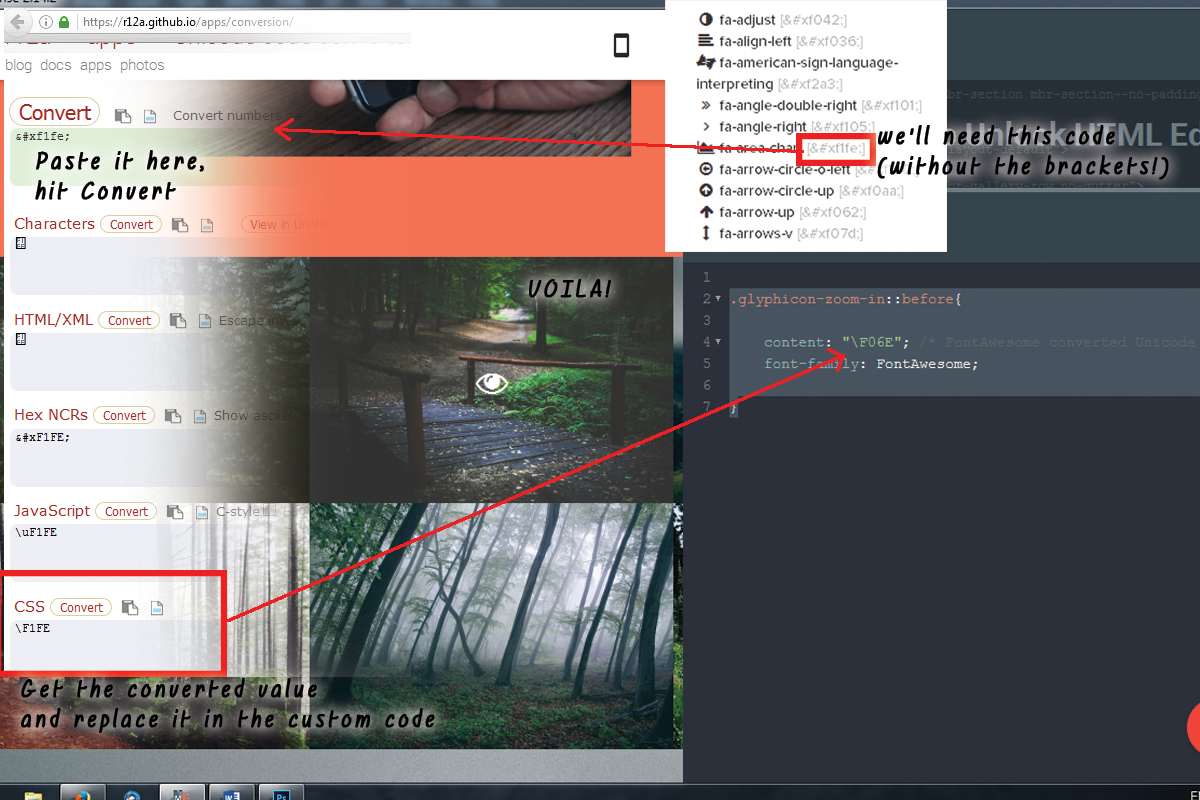
Now we have to transform this worth to in a manner the CSS will comprehend. We'll do this with the aid of one more online tool found right here:
https://r12a.github.io/apps/conversion/
paste the worth you've just copied and also hit Convert. Scroll down till you find the CSS area-- that's the worth we'll be requiring soon.
If you occur to discover difficulties defining the color you require for your bullets simply close the Code editor, inspect the text different colors HEX code through the Web Building Software's developed in color picker pick/ define the shade you need, replicate the worth and also exit decreasing modifications. Now all you should do is putting this worth in the Custom CSS code you've developed soon. That's it!
Let's walk around some even more!
An additional great thing you could complete with just a couple of lines of personalized CSS and also without yet opening the custom HTML and also losing all the block Properties aesthetic modifications is adding some activity to all the icons you can placing with the Icons Plugin. Use this electrical power with caution-- it's so simple you could soon get addicted and also a swamped with impacts website in some cases gets tough to read-- so use this with action a having the general look as well as feel I mind.
Allow's say you intend to add an icon to a button which need to just show up when the tip gets over this switch. As well as since it's motion we're speaking about, let's make it relocate when it's noticeable. The customized code you would wish to utilize is:
, if you need some added tweaks in the appearance simply fallow the remarks tips to readjust the numbers.. If needed, and of program-- transform the computer animation type. If you need this result at all times-- delete the ": hover" part and also uncomment "boundless" to make computer animation loop permanently not merely once when the site tons ant the control you've merely styled may be hidden
This approach can quickly be broadened to work with all the put Font Awesome symbols in your Web Building Software project. In order to apply to all the icons inserted in a block, just replace
.
If required, bear in mind to establish animation loop forever.
Include some personality to the gallery.
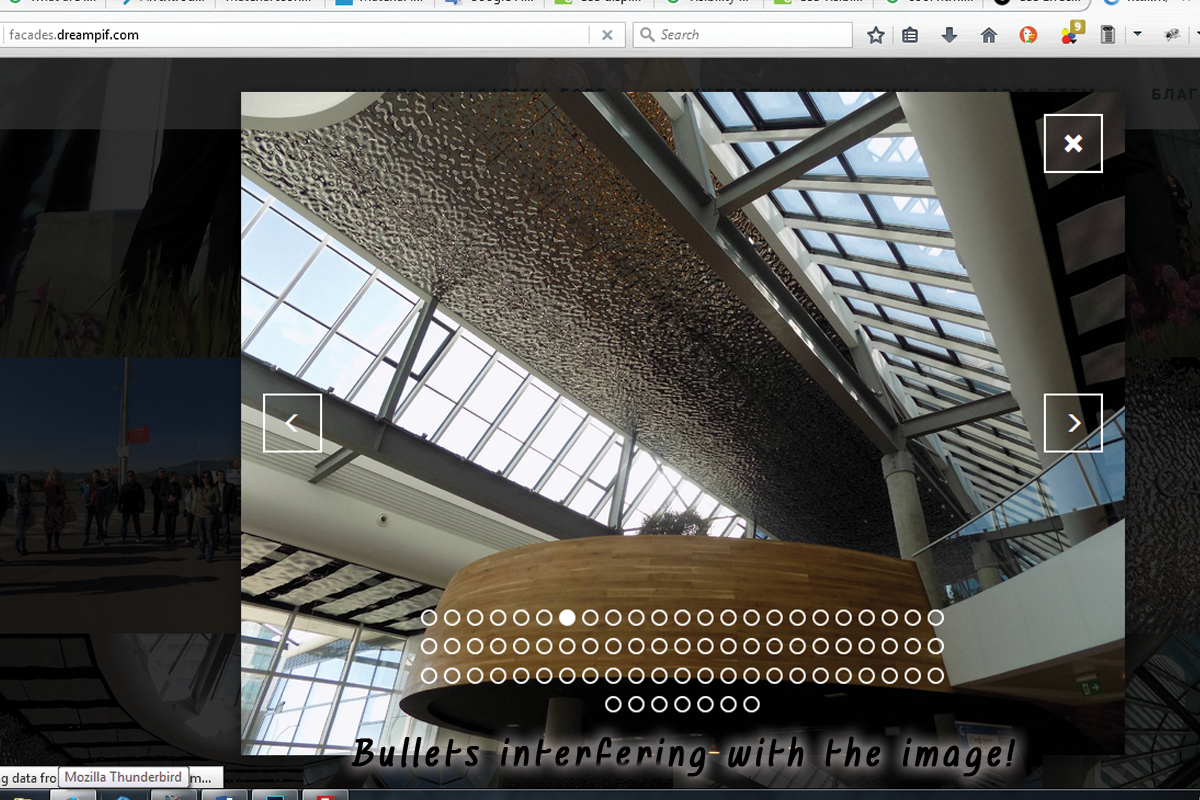
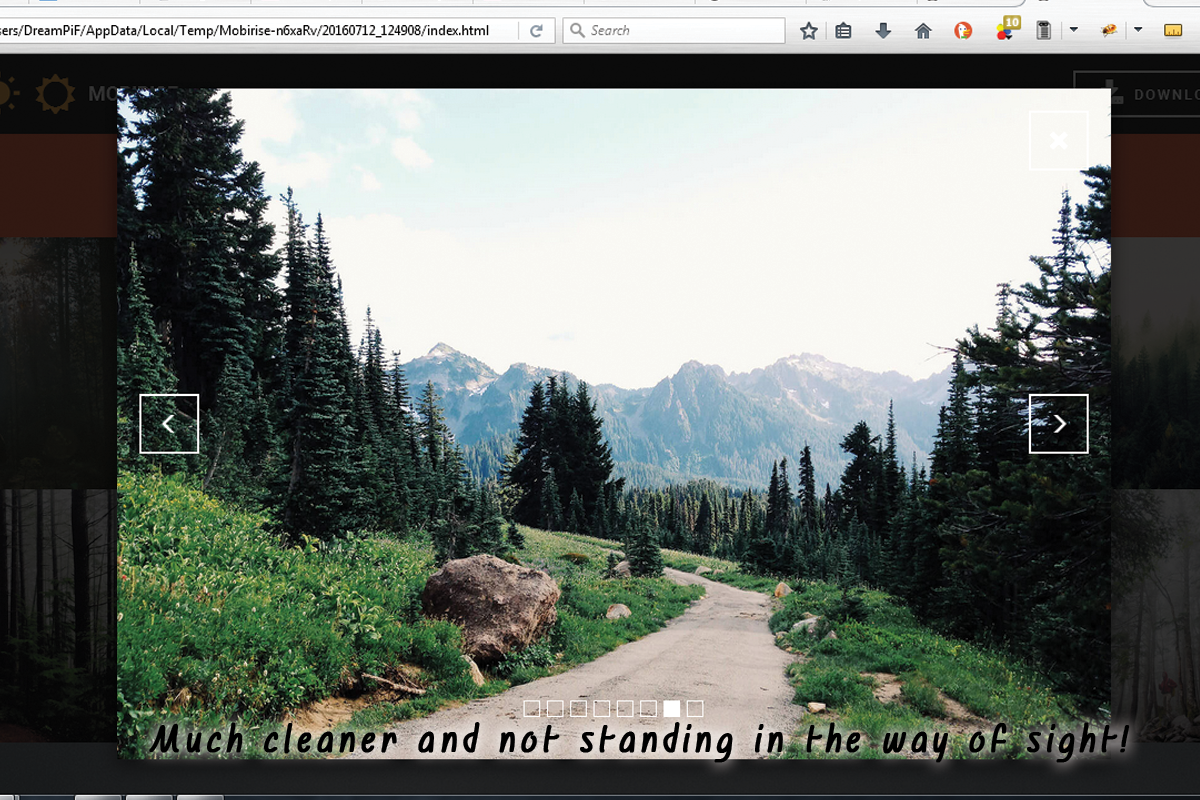
One more very easy and great styling treatment you get qualified of accomplishing after the Web Building Software 2 update and also the incorporation of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and changing it with any Font Awesome symbol you locate ideal. The treatment is rather much like the one setting of the customized symbol bullets. You require to pick the proper symbol and also transform its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- merely like in the previous example.
Being Awesome all over the location.
And currently it's time to obtain a little a lot more extreme and speak about positioning your symbol at any type of position in the message content of your site. And given that it's as constantly a take and provide game in order to attain this you require access to the custom HTML area of your blocks, implying that you will certainly shed the Block Properties panel after that. Not a big fear though given that you could always set the desired look originally and also as a very final action insert the icons at the preferred locations in the code. If you take place to still be a little bit insecure screwing up with the code-- just publish your Web Building Software task in a neighborhood folder as well as if something go incorrect-- import it back from there-- similar to if you conserve a routine office document.
The course defining which icon is being put is the red one as well as could be acquired for all the FA symbols from the Cheat sheet we spoke around. The blue courses are purely optional.fa-fw repairs the size of the icon as well as fa-spin makes it (certainly) spin. There is another indigenous motion class-- fa-pulse, likewise obvious.
All the symbols put through this into your content could be freely stiled by the methods of the previous 2 instances, so all that's left for you is think about the most effective usage for this awesome newly presented in Web Building Software attribute as well as have some enjoyable trying out it!