Best Free Site Builder Software
Just recently I had the chance investing time checking out a Third party Best Web Builder theme which bragged about having bunches of blocks-- I counted almost one hundred really-- as well as today returning to the good gold indigenous Best Web Builder environment I got reminded of something which took place to me a few years ago. For a reason I needed to go to and drive about in a city I hardly understood with an additional person's vehicle a lot newer and fancied compared to mine at the time which choked as well as went off each and every time I lifted my foot off the gas. Returning from this memorable trip as well as seeing my old car parked in front of the block I almost cried embraced and kissed the everything as a dearest friend. Well that's specifically the means I felt going back to the indigenous Best Web Builder 2 theme after discovering Unicore and I'll inform you why.
Best Web Builder is regular and reputable - if a component acts in a way in one block-- it acts the same method all over the location every single time. There is no such point as unexpected habits sidetracking as well as puzzling you in the chase of the very best look.
Best Web Builder is flexible-- one block can be arrangemented in countless means becoming something totally various at the end. Integrated with the Custom Code Editor Extension the opportunities become nearly unlimited. The only limitations reach be your vision and also imagination.
Best Web Builder develops-- with every substantial update revealed through the turn up window of the application we, the users obtain a growing number of valuable and also well thought devices suitable the growing individual needs. For instance simply a few months earlier you needed to create your personal multilevel menus as well as the suggestion of producing an on-line store with Best Web Builder was merely unimaginable and also currently just a couple of versions later we currently have the opportunity not simply to market things with our Best Web Builder sites but also to completely tailor the appearance and also feel of the procedure without composing a simple line of code-- totally from the Best Web Builder visuals user interface.
Best Web Builder is stable-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program needs to shut" message or lost the results of my job. It may be done in my creativity, but it appears the program obtains to run a little bit quicker with every next update.
Generally these other than for one are the factors in the recent months the amazing Best Web Builder became my really major and also favored web style device.
The last but possibly essential factor is the superb as well as refined HTML and also CSS learning contour the software program supplies. I'm not certain it was intentionally developed through this however it in fact functions each time:
Allow's claim you start with a concept and also require a site to present it to the world but do not have any type of knowledge in HTML. Googling or hearing from a buddy you start with Best Web Builder as well as with almost no time at all invested learning exactly how to use it you've currently obtained something working. You marvel it was so easy however in the human nature is to constantly desire some more. Just what if the font style was various from the integrated in typefaces or maybe the logo a bit bigger? This is exactly how the little CSS tweaks begin entering your life. Right after you require to change the look just a little bit further and dare to break a block criterion unlocking the personalized HTML section to change a character or 2 ... This is just how it starts. No one's compeling you with the exception of your inquisitiveness as well as the friendly atmosphere makes it look practically like an online game. And also soon after someday you mistakenly have a look at a bit of code as well as obtain shocked you understand just what it indicates-- wow when did this happen?! Maybe that's the component concerning Best Web Builder I enjoy most-- the flexibility to advance with no pressure in any way.
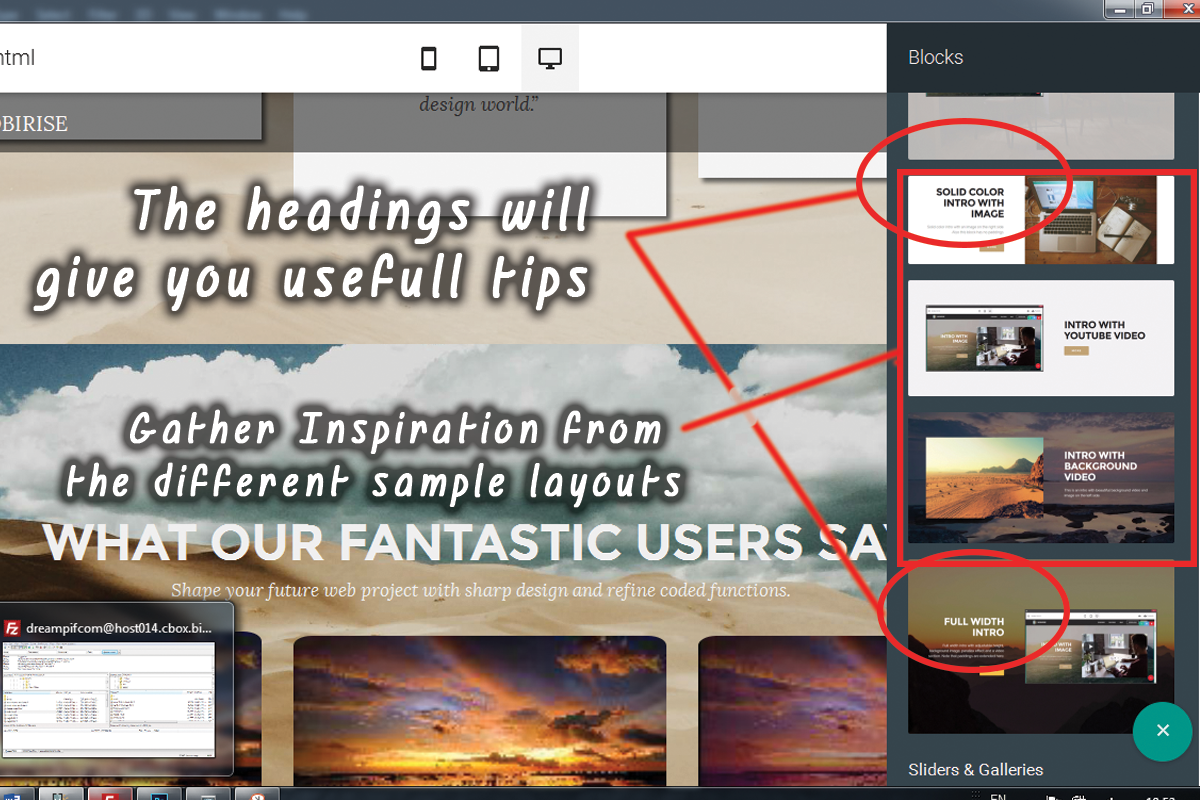
In this short article we're visiting take a much deeper consider the brand-new functions presented in variation 2 and also check out the numerous methods they could help you in the creation of your following great looking entirely receptive site. I'll additionally discuss some new suggestions and techniques I lately uncovered in order to help you broaden the Best Web Builder abilities also further and also perhaps even take the initial step on the discovering curve we discussed.
Hello there Outstanding Icons!
For the past couple of years iconic fonts took a great restaurant in the web material. They are simple meaningful, range well on all display sizes given that they are completely vector components and also take virtually no bandwidth as well as time for loading. These basic yet meaningful pictograms could efficiently help you share the message you require in a laconic and also elegant method-- still an image is worth a thousand words. I think for Best Web Builder Development team producing a module enabling you to easily place web font symbols right into really felt kind of organic thing to do. So internet symbols component has been around for a while and offered us well.
Currently with Best Web Builder 2 we already have two extra symbol font style to take complete benefit of in our styles-- Linecons and also Font Awesome. Linecons offers us the expressive and also refined appearance of thorough graphics with a number of line sizes as well as meticulously crafted contours and also Font Awesome supplies vast (and also I suggest substantial) collection of signs and given that it gets filled all around our Best Web Builder projects offers us the flexibility attaining some great styling effects.
Where you can make use of the symbols from the Best Web Builder Icons extension-- nearly all over in your task depending of the technique you take.
What you can utilize it for-- nearly everything from adding added clarity and also expression to your material and also embellishing your switches and also food selection things to styling your bulleted lists, consisting of expressive images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging an additional developed in Best Web Builder capability-- we'll discuss this later on.
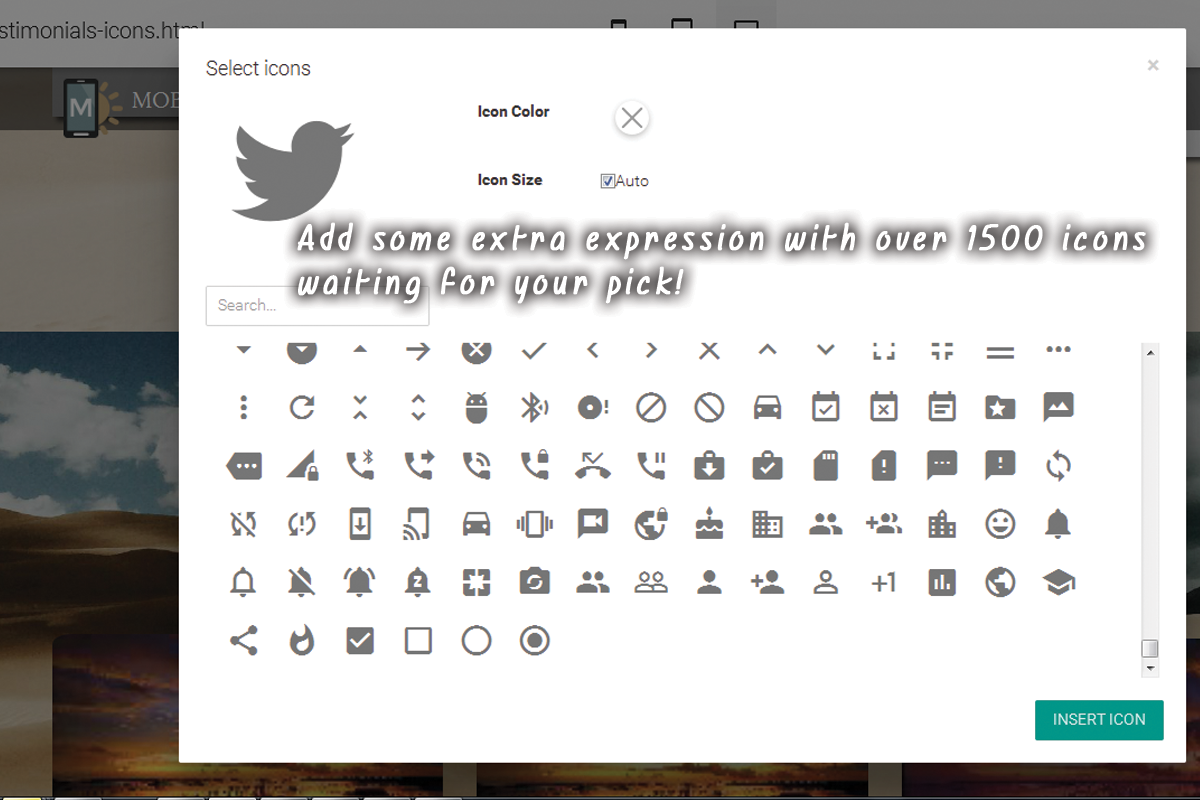
Including symbols with the constructed in visuals interface-- easy as well as tidy.
This is undoubtedly the easiest as well as fastest way and that is one of the factors we enjoy Best Web Builder-- we always get a very easy way.
Through the symbols plugin you get the flexibility putting icons in the brand block, all the buttons and also several of the media placeholders. Keep in mind that alongside with keeping the default dimension and different colors setups the Select Icons Panel lets you select your worths for these properties. It also has a helpful search control assisting you to discover faster the aesthetic content you need instead of constantly scrolling down and also sometimes missing out on the ideal choice.
One more advantage of the newly included Font Awesome is it contains the brand marks of nearly 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you need them.
Basically every important interactive aspect in the websites you are developing with Best Web Builder is qualified of being broadened additionally with adding some attractive, light weight and also entirely scalable symbol graphics. In this manner you are lining out your concept and also given that shapes and signs are much faster recognizable and comprehended-- making the content a lot more understandable as well as intuitive.
However this is merely a component of all you can achieve with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us a terrific advantage-- it around the world consists of the Icon font styles in our Best Web Builder projects. This behavior combined with the way Font Awesome courses are being developed gives us the flexibility completing some quite fantastic things with simply a couple of lines of personalized CSS code placed in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and also offering it some life.
Have you ever before been a little bit aggravated by the minimal alternatives of bullets for your lists? With the newly contributed to Best Web Builder Font Awesome these days are over. It is really takes simply a few simple steps:
- initially we undoubtedly should select the symbol for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is situated right here:
it includes all the symbols included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- make sure when dealing the worth you do not pick them-- it's a bit complicated the first few times.
Scroll down and take your time getting aware of your brand-new toolbox of symbols and at the exact same time getting the one you would discover most ideal for a bullet for the listing we're about to design. When you locate the one-- simply duplicate the & Unicode value without the braces.
Currently we require to transform this worth to in a manner the CSS will certainly recognize. We'll do this with the aid of one more online device situated below:
paste the value you've simply duplicated and also hit Convert. Scroll down up until you find the CSS area-- that's the value we'll be requiring soon.
If you occur to locate difficulties defining the shade you require for your bullets simply close the Code editor, inspect the text color HEX code with the Best Web Builder's constructed in different colors picker select/ define the shade you need, duplicate the value and departure declining changes. Now all you need to do is putting this value in the Custom CSS code you've created in a minute. That's it!
Let's move some even more!
An additional amazing thing you could complete with just a couple of lines of custom CSS and without yet unlocking the custom HTML as well as losing all the block Properties aesthetic modifications is including some motion to all the symbols you can inserting with the Icons Plugin. Utilize this electrical power with caution-- it's so very easy you could soon obtain addicted and a swamped with results website in some cases gets difficult to check out-- so use this with step a having the overall appearance and also feel I mind.
When the reminder obtains over this button, let's say you want to add an icon to a switch which need to just be visible. As well as given that it's motion we're discussing, allow's make it relocate when it's visible. The custom code you would certainly wish to use is:
If you require some additional tweaks in the look just fallow the remarks suggestions to readjust the numbers. If needed, and also of course-- transform the animation kind. If you need this effect at all times-- erase the ": hover" part as well as uncomment "infinite" making animation loophole permanently not merely as soon as when the site tons ant the control you've simply styled may be out of view
This method could quickly be broadened to deal with all the placed Font Awesome icons in your Best Web Builder project. For instance in order to apply to all the symbols placed in a block, simply change
. btn: hover >. fa with. fa: hover or with.fa to make it irreversible.
Keep in mind to set animation loop for life if required.
Include some personality to the gallery.
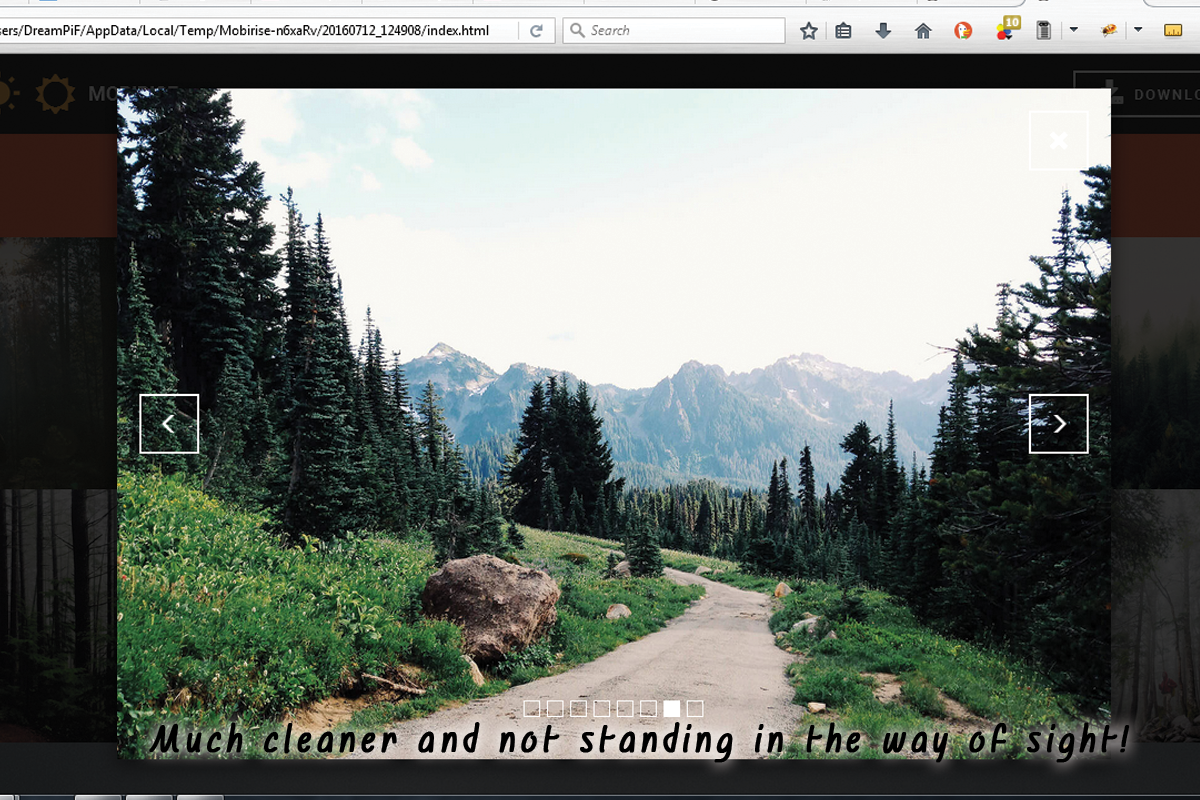
One more simple and amazing styling treatment you obtain efficient in accomplishing after the Best Web Builder 2 upgrade and the addition of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any type of Font Awesome symbol you locate suitable. The procedure is rather just like the one setting of the customized symbol bullets. First you should pick the suitable symbol and transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the worth-- much like in the previous instance.
The course defining which symbol is being put is the red one and can be acquired for all the FA symbols from the Cheat sheet we discussed. Heaven classes are simply optional.fa-fw fixes the size of the icon and also fa-spin makes it (certainly) spin. There is another native motion course-- fa-pulse, additionally obvious.
All the icons inserted through this into your content could be freely stiled by the methods of the previous 2 instances, so all that's left for you is think of the best usage for this remarkable freshly introduced in Best Web Builder feature and have some fun explore it!