Bootstrap Grid Template
Overview
Bootstrap provides a powerful mobile-first flexbox grid structure for designing designs of all appearances and proportions . It is actually based on a 12 column format and features many different tiers, one for each and every media query variety. You can certainly use it using Sass mixins or of the predefined classes.
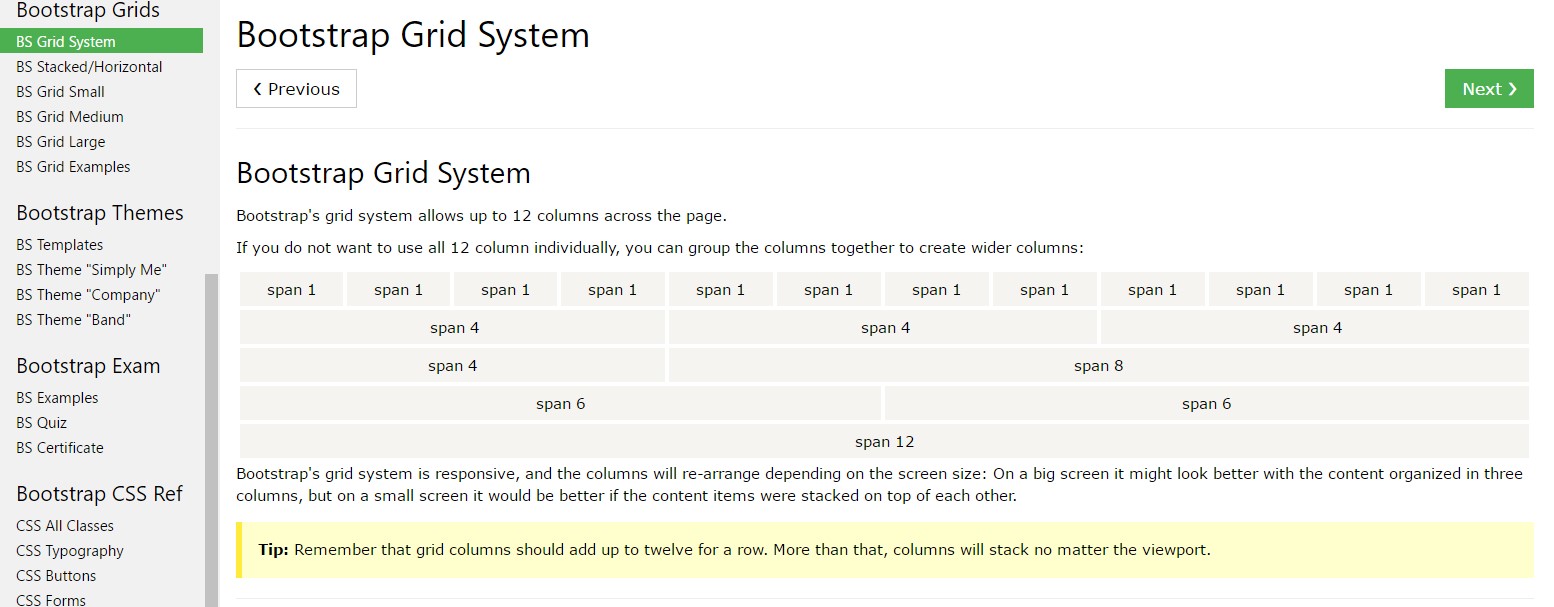
The most fundamental part of the Bootstrap platform letting us to create responsive web pages interactively transforming if you want to regularly fit the size of the display they become shown on yet looking perfectly is the so called grid system. Things that it mainly works on is presenting us the capability of establishing complex designs integrating row plus a specific variety of column elements kept in it. Think of that the detectable size of the screen is departed in twelve same parts vertically.
The ways to put into action the Bootstrap grid:
Bootstrap Grid Tutorial utilizes a variety of rows, containers, and columns to layout as well as straighten web content. It's developed utilizing flexbox and is totally responsive. Listed here is an illustration and an in-depth explore ways the grid comes together.
The above scenario makes three equal-width columns on small, standard, large, and also extra big gadgets applying our predefined grid classes. Those columns are concentered in the webpage along with the parent
.containerHere is simply the ways it performs:
- Containers provide a methods to focus your website's items. Use
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are certainly arranged effectively. We make use of the negative margin method on
.row- Content needs to be set within columns, and simply just columns may possibly be immediate children of rows.
- Due to flexbox, grid columns with no a fixed width is going to by default layout using same widths. As an example, four instances of
.col-sm- Column classes reveal the amount of columns you want to employ out of the possible 12 per row. { In such manner, in case you really want three equal-width columns, you have the ability to employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, normal, huge, and extra big.
- Grid tiers are formed on minimum widths, implying they apply to that tier and all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the issues and also failures about flexbox, such as the incapability to apply some HTML components such as flex containers.
Sounds awesome? Outstanding, let's go on to experiencing all that with an instance. ( more info)
Bootstrap Grid CSS opportunities
Generally the column classes are actually something like that
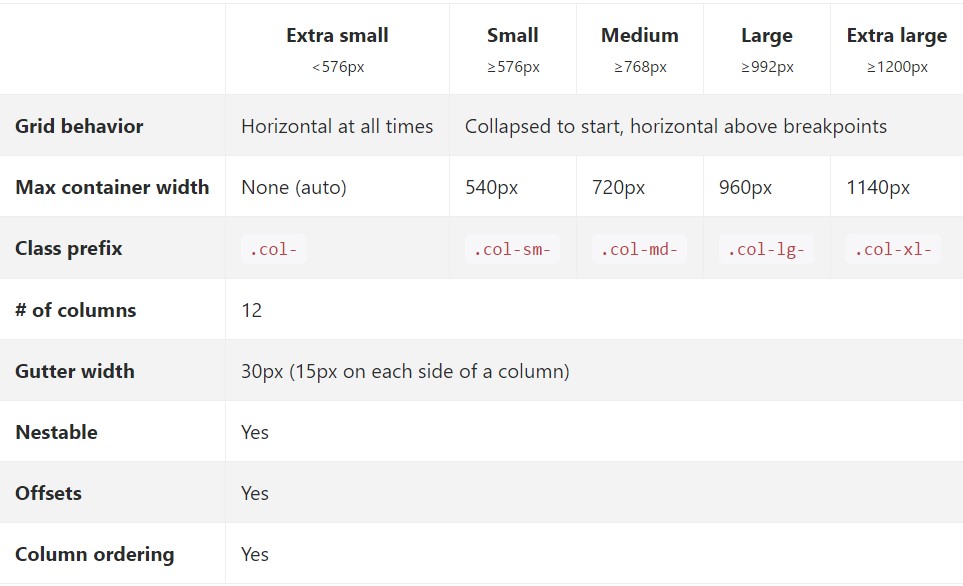
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it comes down to the Bootstrap Grid Example sizes-- all the realizable sizes of the viewport ( or else the viewable space on the display) have been actually separated in five selections just as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap works with
emrempxView precisely how parts of the Bootstrap grid system do a job across several devices having a handy table.

The brand new and various from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually appointed to the
xsEach of the components styled with a particular viewport width and columns maintain its size in width with regard to this viewport and all above it. When the width of the display screen goes less than the defined viewport size the components pile above each other stuffing all width of the view .
You are able to likewise assign an offset to an element by means of a determined amount of columns in a specified display sizing and on top of this is done with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple factors to take into account whenever creating the markup-- the grids featuring columns and rows should be placed inside a
.container.container.container-fluidPrimary descendants of the containers are the
.rowAuto configuration columns
Incorporate breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each breakpoint you need and every single column will definitely be the exact same width.
Identical size
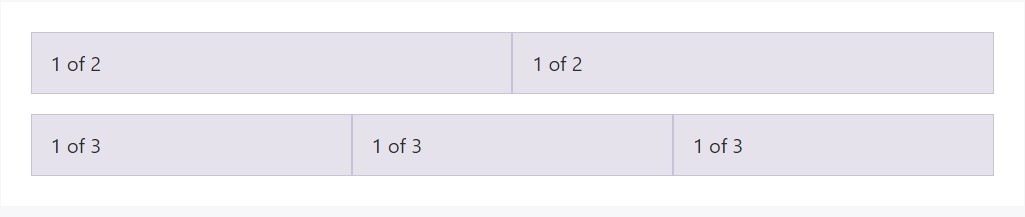
For example, below are two grid formats that apply to every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
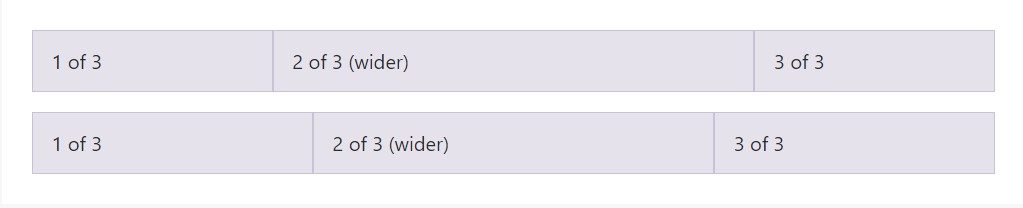
</div>Establishing one column width
Auto-layout for the flexbox grid columns additionally means you can establish the width of one column and the others are going to immediately resize all around it. You can apply predefined grid classes (as revealed below), grid mixins, or inline widths. Notice that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
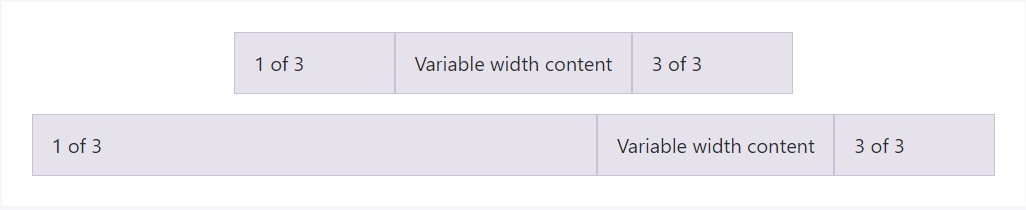
</div>Variable size content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
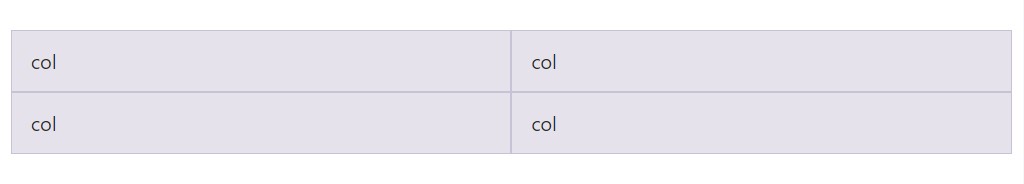
</div>Equal size multi-row
Build equal-width columns which go across multiple rows by simply including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes in order to get building complex responsive designs. Customise the proportions of your columns on extra small, small, medium, large, or else extra large gadgets however you see fit.
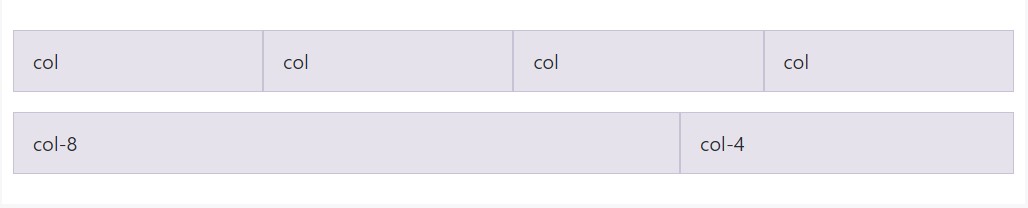
All breakpoints
To grids that are the identical from the tiniest of devices to the biggest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
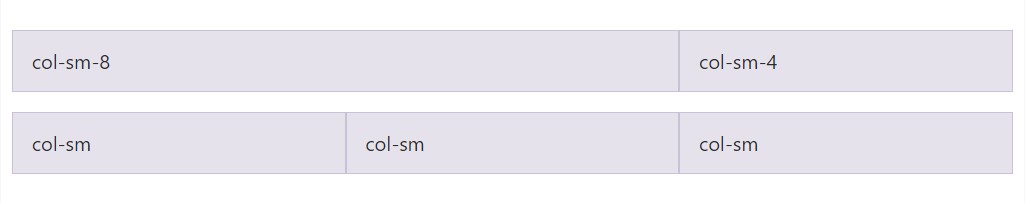
</div>Stacked to horizontal
Utilizing a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
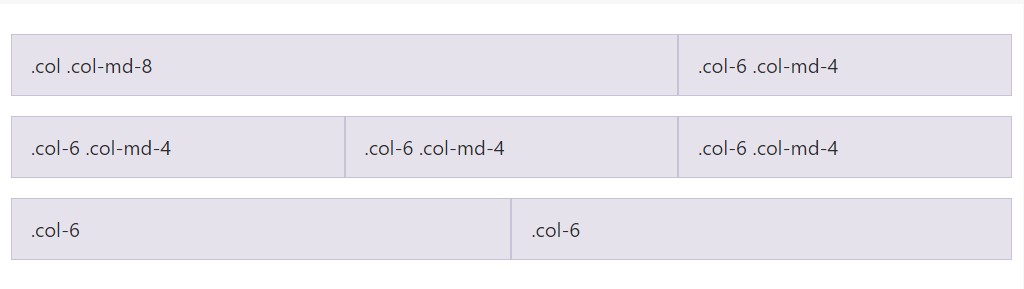
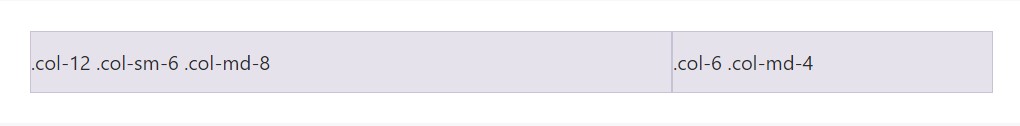
</div>Mix and fit
Do not prefer your columns to only pile in several grid tiers? Work with a combo of various classes for each and every tier as wanted. Discover the example here for a best idea of how everything works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
Take flexbox alignment utilities to vertically and horizontally coordinate columns. ( get more info)
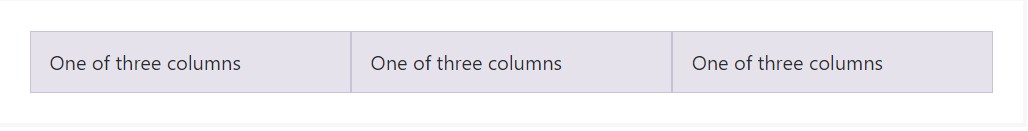
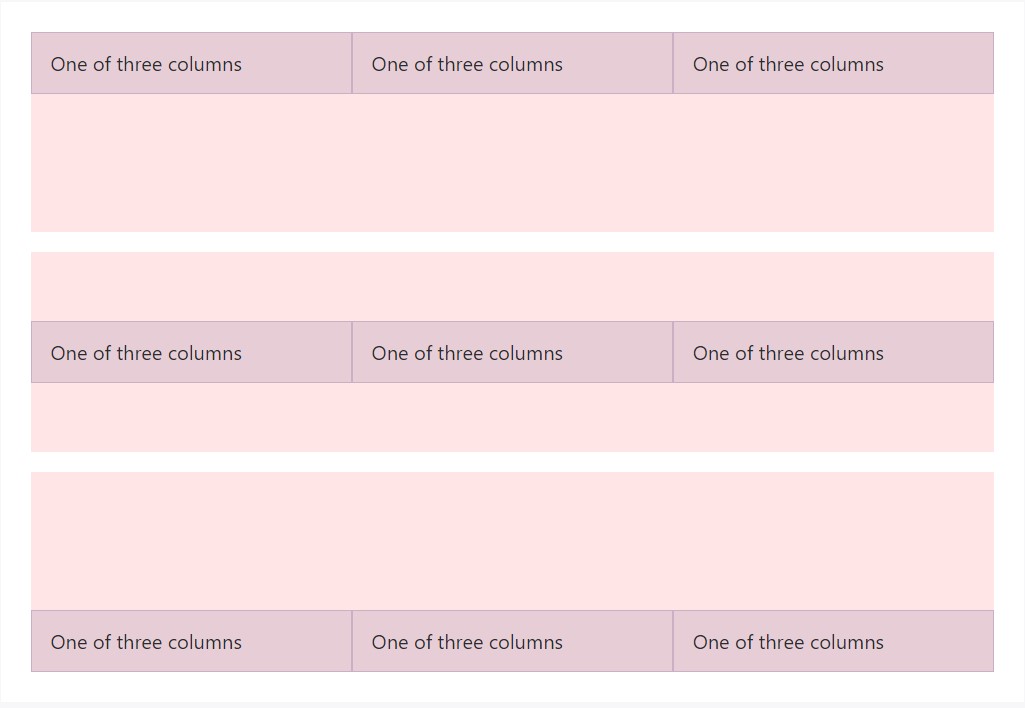
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
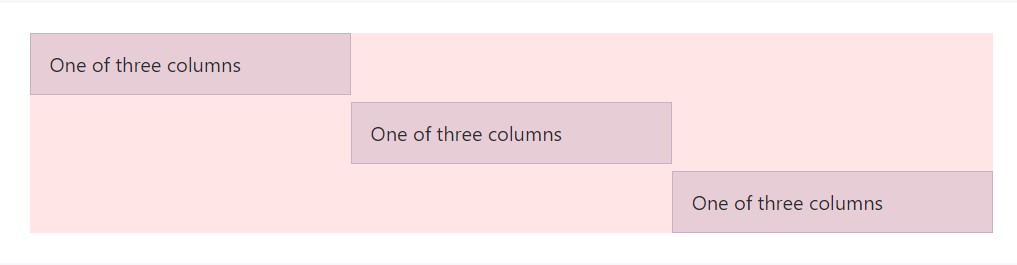
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
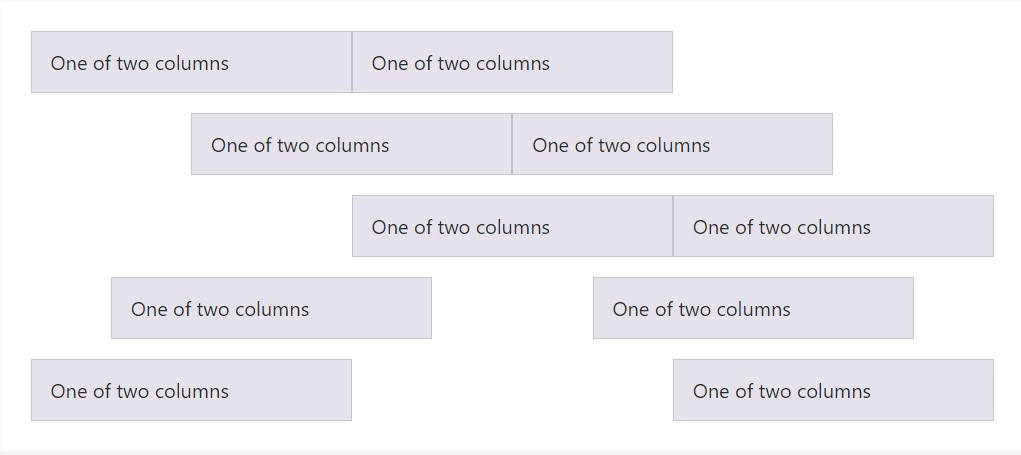
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters between columns in our predefined grid classes can be extracted with
.no-guttersmargin.rowpaddingHere is actually the origin code for generating these types of formats. Take note that column overrides are scoped to simply the first children columns and are actually intended via attribute selector. Although this provides a further specified selector, column padding can easily still be additional modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it looks. Consider you are able to continuously apply this together with all of other predefined grid classes (including column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
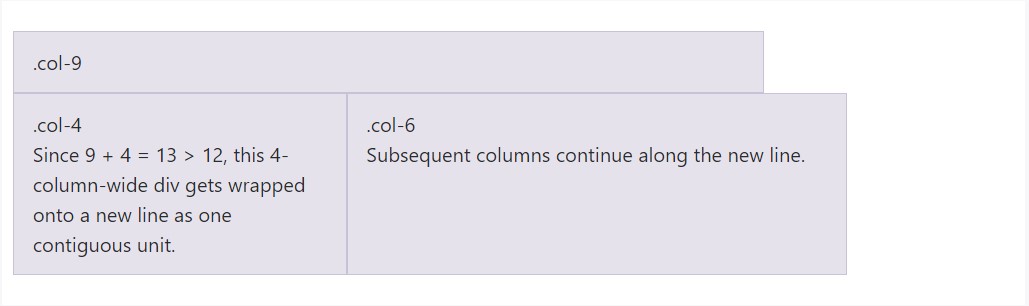
</div>Column covering
In the case that greater than 12 columns are inserted inside a single row, each and every group of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
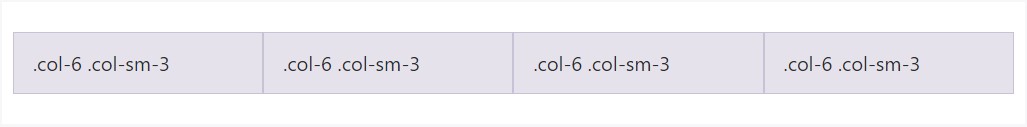
</div>Reseting of the columns
Having the number of grid tiers obtainable, you're expecteded to bump into difficulties where, at certain breakpoints, your columns don't clear pretty right as one is taller compared to the another. To take care of that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
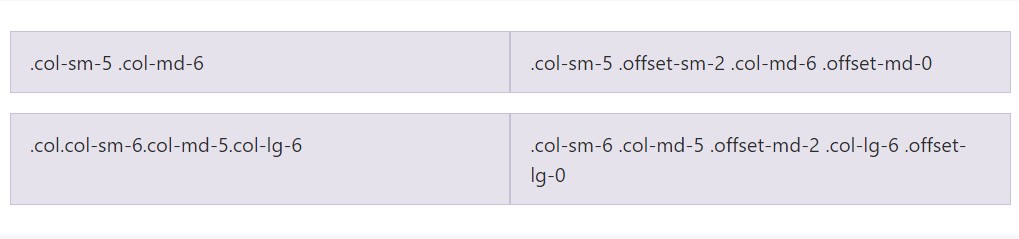
</div>Along with column clearing at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or else pulls. Discover this in action in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
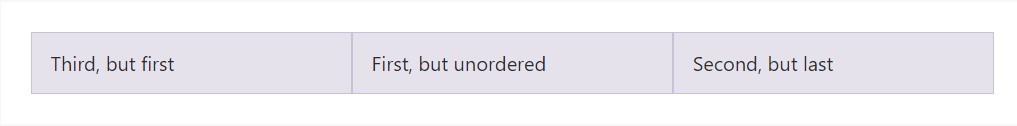
Flex order
Use flexbox utilities for dealing with the vision ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
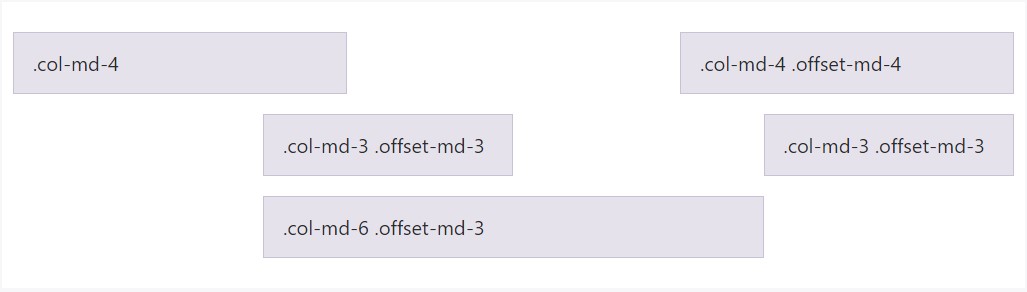
</div>Neutralizing columns
Push columns to the right employing
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
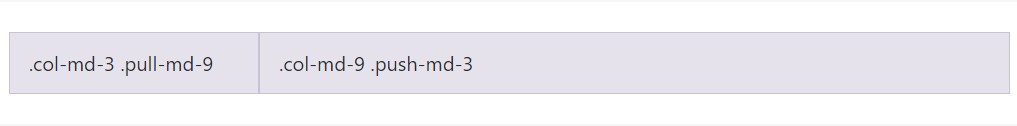
</div>Pulling and pushing
Simply transform the order of our incorporated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
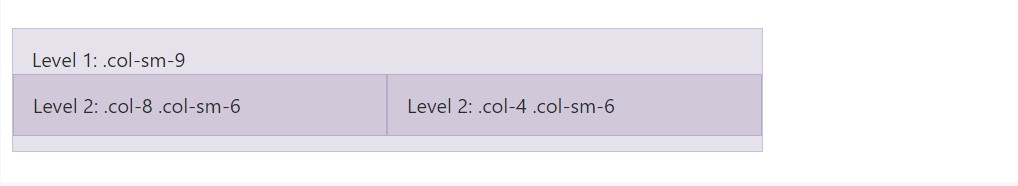
</div>Material placing
To home your material with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's resource Sass data
If putting to use Bootstrap's source Sass files, you have the opportunity of utilizing Sass variables and mixins to produce customized, semantic, and responsive webpage configurations. Our predefined grid classes employ these same variables and mixins to provide a whole package of ready-to-use classes for quick responsive arrangements .
Opportunities
Variables and maps establish the number of columns, the gutter width, as well as the media query factor. We utilize these to produce the predefined grid classes documented just above, as well as for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used along with the grid variables to create semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You can certainly customize the variables to your very own custom values, or just utilize the mixins with their default values. Here is actually an instance of applying the default configurations to generate a two-column configuration having a space between.
View it at work within this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Working with our incorporated grid Sass variables and maps , it is really possible to totally modify the predefined grid classes. Switch the amount of tiers, the media query dimensions, and also the container sizes-- then recompile.
Columns and gutters
The amount of grid columns and also their horizontal padding (aka, gutters) can be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going beyond the columns themselves, you may additionally customize the variety of grid tiers. Assuming that you required only three grid tiers, you would certainly update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If producing any changes to the Sass variables or maps , you'll ought to save your adjustments and recompile. Accomplishing this will certainly out a new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities definitely will also be modified to apply the custom made breakpoints.
Final thoughts
These are actually the undeveloped column grids in the framework. Employing specific classes we are able to tell the specific elements to span a determined number of columns baseding upon the real width in pixels of the visible area where the web page becomes demonstrated. And considering there are actually a a lot of classes determining the column width of the items as an alternative to exploring every one it's more suitable to try to learn about specifically how they really become built-- it is undoubtedly very convenient to remember knowning simply just a handful of things in mind.
Examine a couple of video clip information about Bootstrap grid
Related topics:
Bootstrap grid approved information

W3schools:Bootstrap grid information

Bootstrap Grid column