Bootstrap Image Example
Intro
Opt your images into responsive behavior ( with the purpose that they not under any condition become bigger than their parent elements) plus bring in light-weight designs to all of them-- all via classes.
It doesn't matter just how effective is the text showcased inside of our pages undoubtedly we require some as effective pictures to back it up helping make the content truly glow. And because we are definitely in the smart phones age we as well really need those pictures working out appropriately just to reveal most ideal with any display scale considering that nobody enjoys pinching and panning around to become capable to really discover what a Bootstrap Image Placeholder stands up to show.
The gentlemans responsible for the Bootstrap framework are perfectly aware of that and coming from its beginning some of the most prominent responsive framework has been delivering simple and effective devices for most ideal appeal and responsive behaviour of our image components. Here is the way it work out in the latest version. ( get more info)
Differences and changes
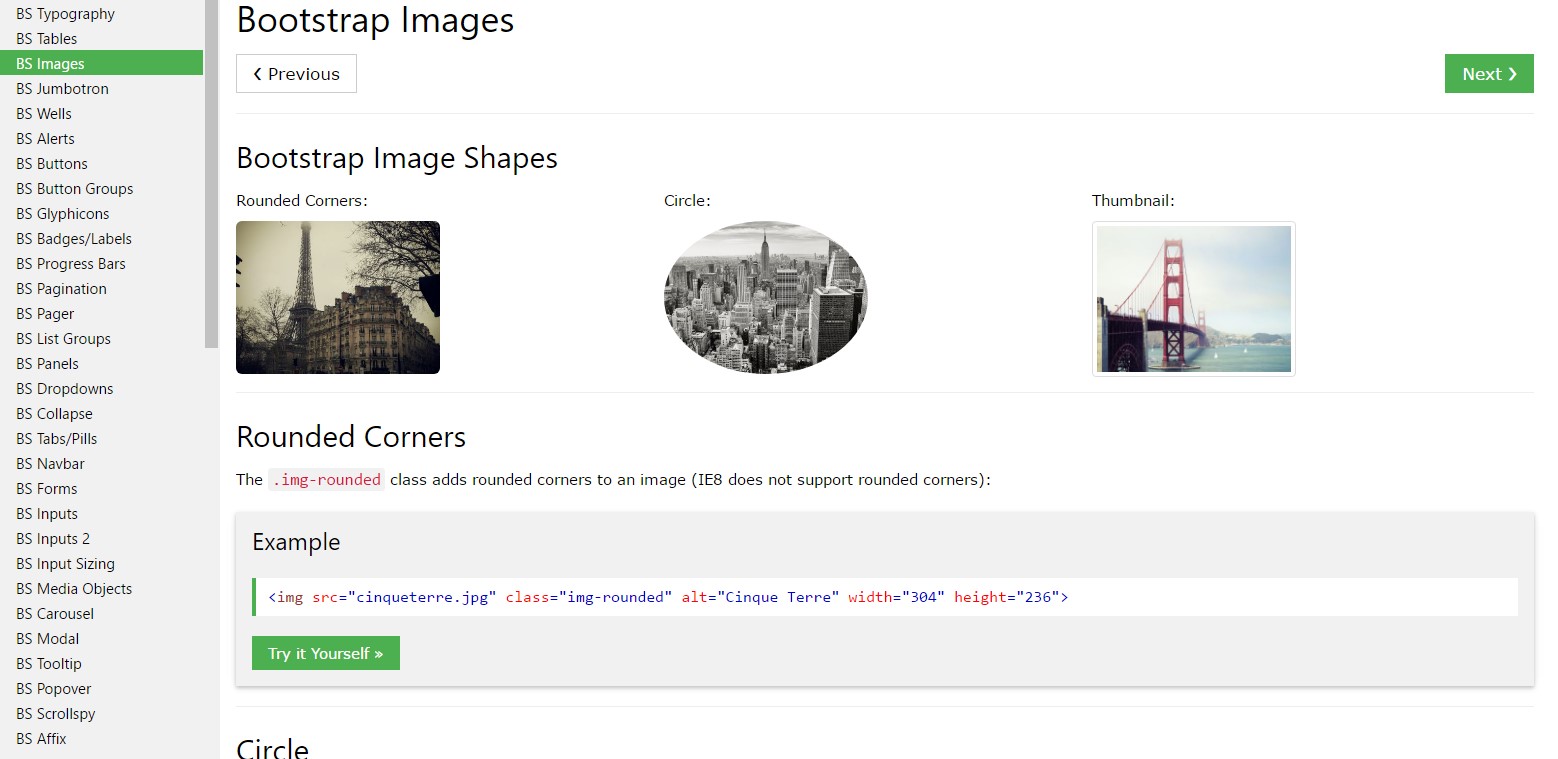
Within contrast to its antecedent Bootstrap 3 the fourth version utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also take advantage of the predefined designing classes establishing a particular image oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually made responsive having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images utilizing
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you have the ability to utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Template
When it approaches alignment you can easily utilize a few very strong techniques like the responsive float assistants, content alignment utilities and the
.m-x. autoThe responsive float instruments could be utilized to put an responsive picture floating left or right as well as modify this position depending on the sizes of the existing viewport.
This classes have used a handful of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images in Bootstrap 3 used to happen employing the
.center-block.m-x. auto.d-blockLine up images using the helper float classes or else message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the text placement utilities might be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that's the technique you may add in simply a couple of easy classes to get from usual images a responsive ones along with the current build of the most prominent framework for setting up mobile friendly web pages. Now everything that's left for you is discovering the suitable ones.
Look at a few online video training relating to Bootstrap Images:
Connected topics:
Bootstrap images approved records

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.