Bootstrap Modal Validation
Introduction
In certain cases we actually have to establish the concentration on a individual details keeping everything others obfuscated behind to get sure we have definitely gained the targeted visitor's consideration or even have plenties of data needed to be accessible directly from the webpage however so massive it undoubtedly might bore and push back the ones digging the webpage.
For these situations the modal element is certainly valued. What exactly it accomplishes is displaying a dialog box having a great area of the display diming out every thing other things.
The Bootstrap 4 framework has everything required for creating such element with minimum efforts and a simple user-friendly structure.
Bootstrap Modal is structured, yet flexible dialog assists powered by JavaScript. They maintain a variety of use cases starting with user notification ending with absolutely customized content and offer a number of valuable subcomponents, scales, and more.
Information on how Bootstrap Modal Page operates
Right before beginning using Bootstrap's modal element, don't forget to review the following because Bootstrap menu decisions have recently reformed.
- Modals are designed with HTML, CSS, and JavaScript. They're located above everything else in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap simply just provides just one modal window simultaneously. Embedded modals usually are not maintained while we think them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One once more , because of the
position: fixed- Finally, the
autofocusKeep checking out for demos and usage tips.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To achieve the equal result, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we require a switch on-- an anchor or button to be hit in order the modal to become presented. To achieve so just appoint
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let's provide the Bootstrap Modal in itself-- in the first place we need to get a wrap component featuring the whole thing-- select it
.modalA great idea would undoubtedly be at the same time bring the
.fadeYou would definitely as well want to add the similar ID that you have already determined in the modal trigger since usually if those two fail to suit the trigger won't effectively launch the modal up.
After that has been executed we need an special feature possessing the concrete modal content-- delegate the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might possibly need to put in a close button within the header specifying it the class
.closedata-dismiss="modal"Practically this id the system the modal parts have in the Bootstrap framework and it pretty much has continued to be the equivalent in both Bootstrap version 3 and 4. The brand-new version possesses a bunch of new approaches although it seems that the developers crew believed the modals work well enough the method they are so they made their care off them so far.
Now, lets check out at the various kinds of modals and their code.
Modal elements
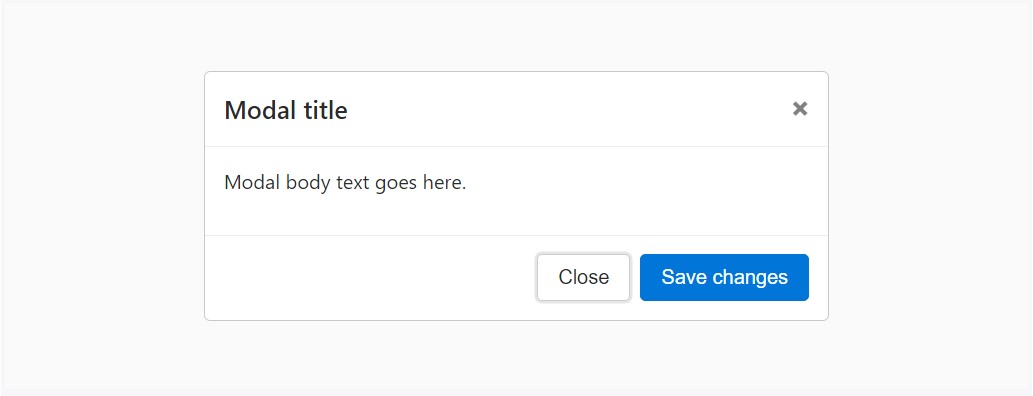
Listed here is a static modal sample ( representing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
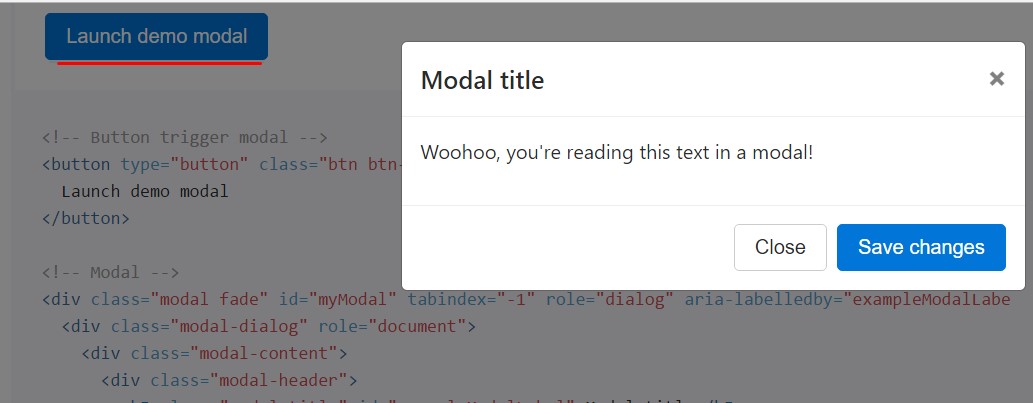
In case that you will make use of a code listed here - a functioning modal demo will be provided as showned on the picture. It will move down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
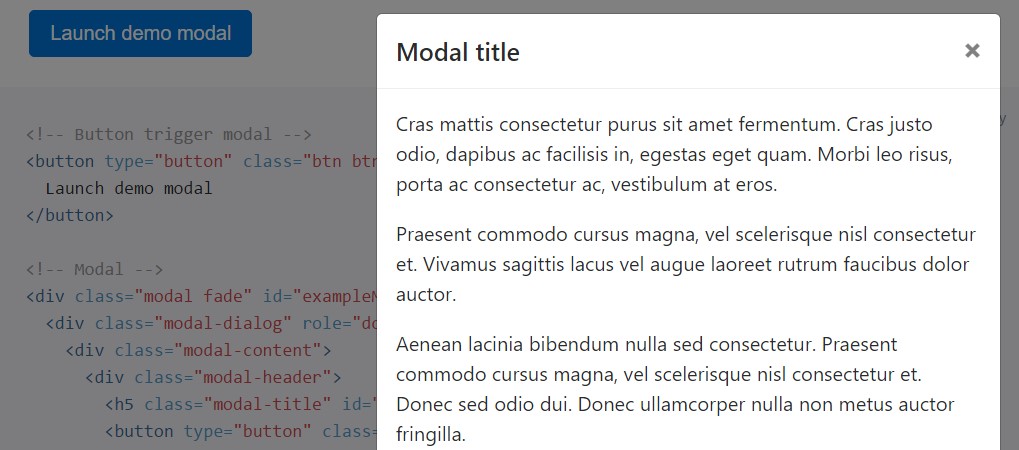
</div>Scrolling extensive content
In cases where modals come to be overly extensive toward the user's viewport or machine, they scroll independent of the page itself. Work the demonstration listed here to discover what we mean ( learn more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
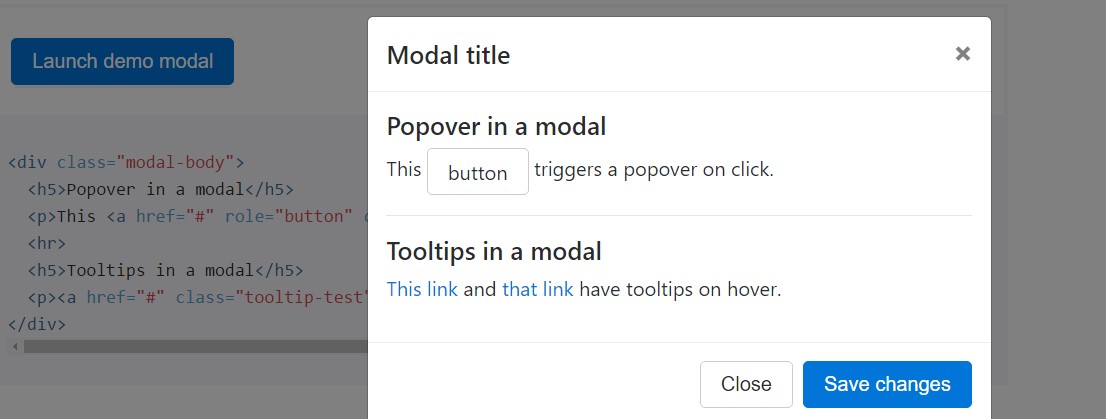
</div>Tooltips plus popovers
Tooltips along with popovers might be localized inside of modals just as needed. While modals are closed, any tooltips and popovers inside are at the same time automatically dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
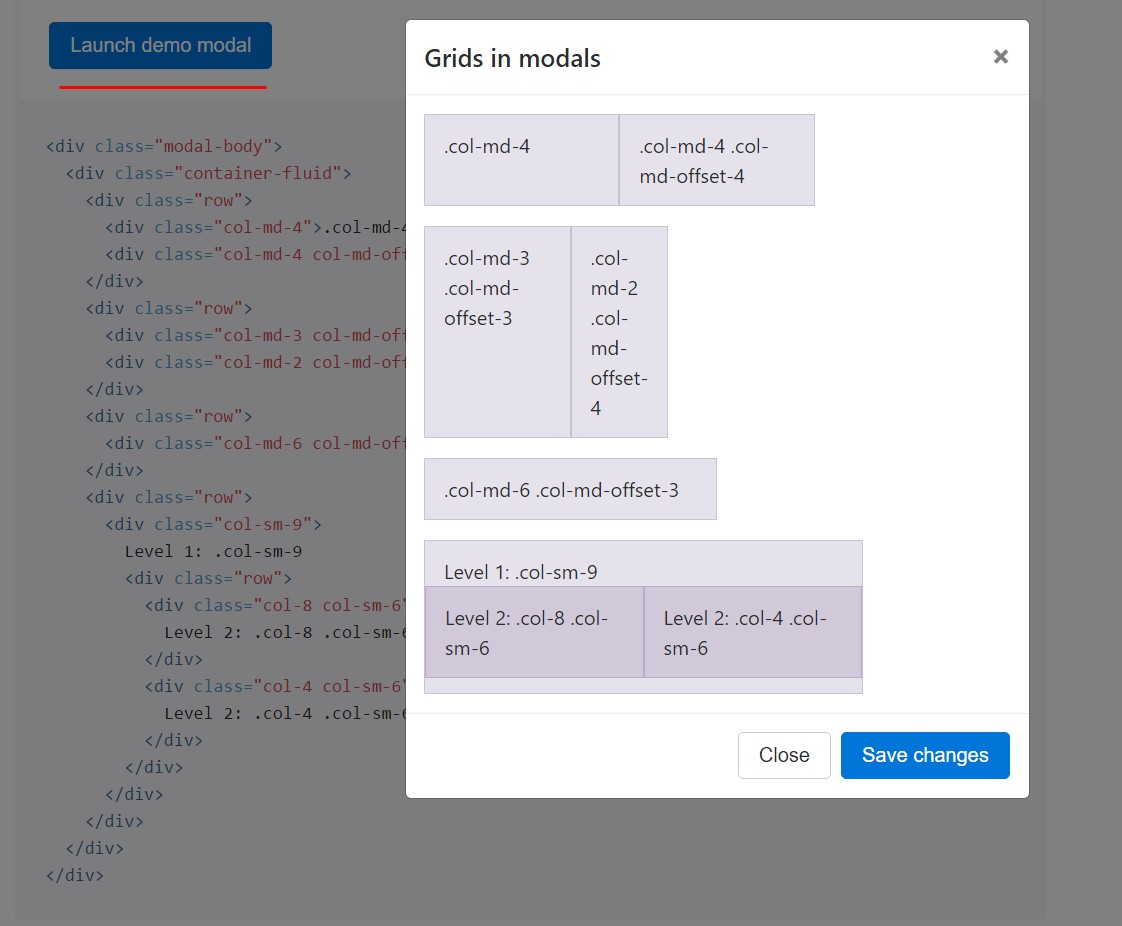
</div>Bring into play the grid
Use the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
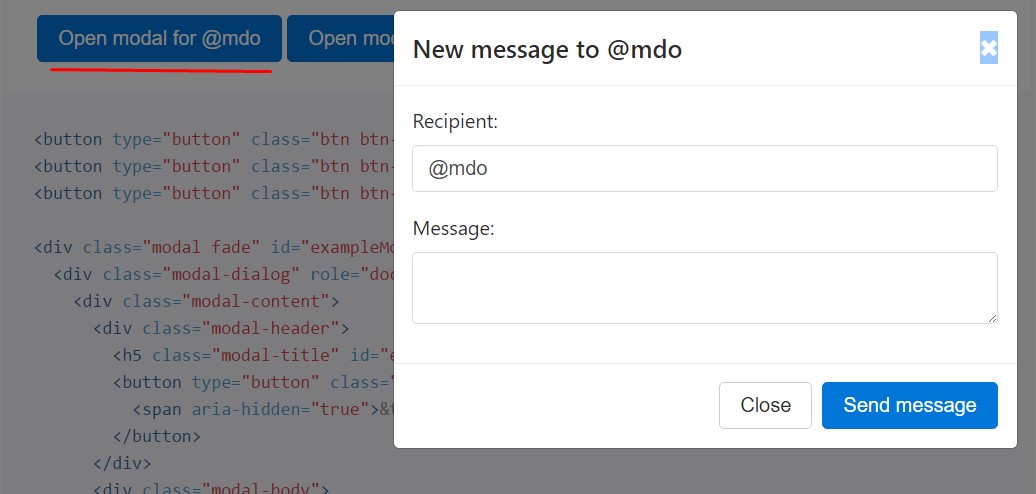
</div>Different modal information
Own a couple of buttons that lead to the equal modal using just a little diverse components? Apply
event.relatedTargetdata-*Below is a live demo followed by example HTML and JavaScript. To learn more, check out the modal events files with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which simply pop in rather than fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
Whenever the height of a modal switch when it is exposed, you need to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Be sure to provide
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalAdding YouTube videos clips
Implanting YouTube videos clips in modals needs special JavaScript not within Bootstrap to immediately put an end to playback and more.
Optionally available scales
Modals have two alternative sizes, readily available by using modifier classes to get inserted into a
.modal-dialog
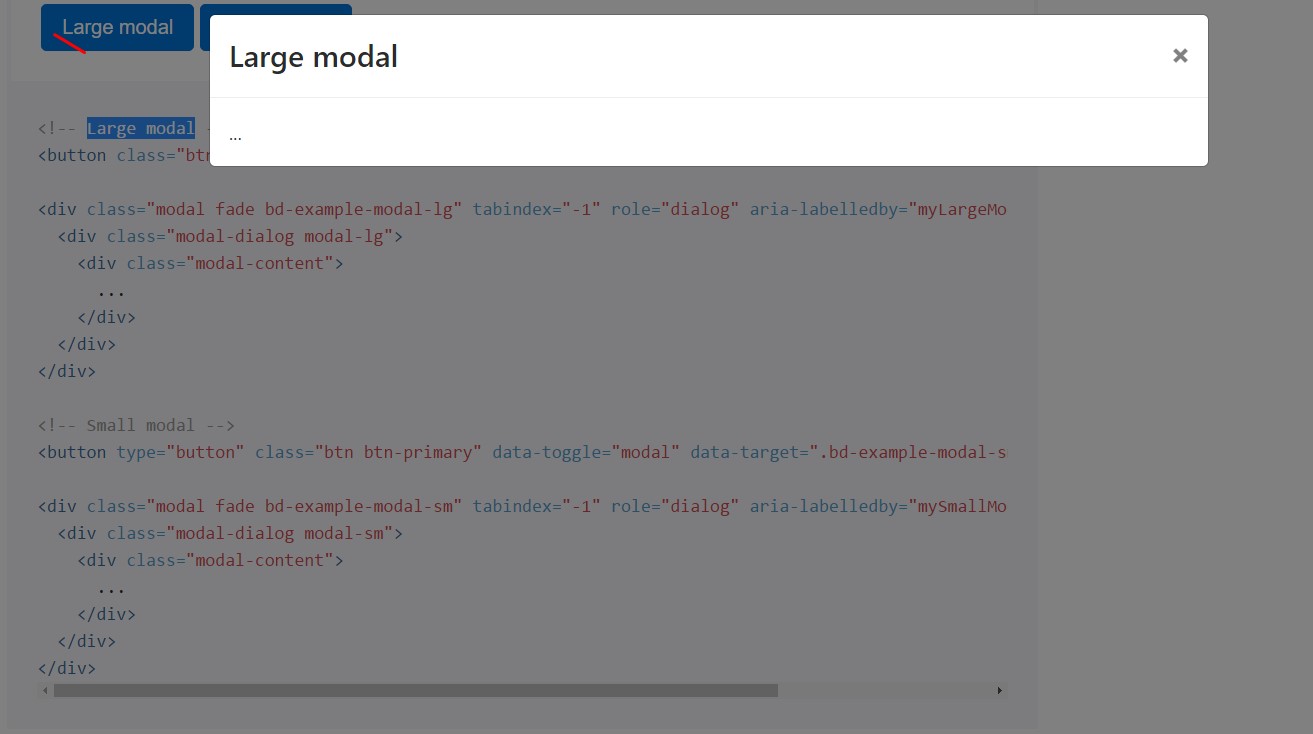
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
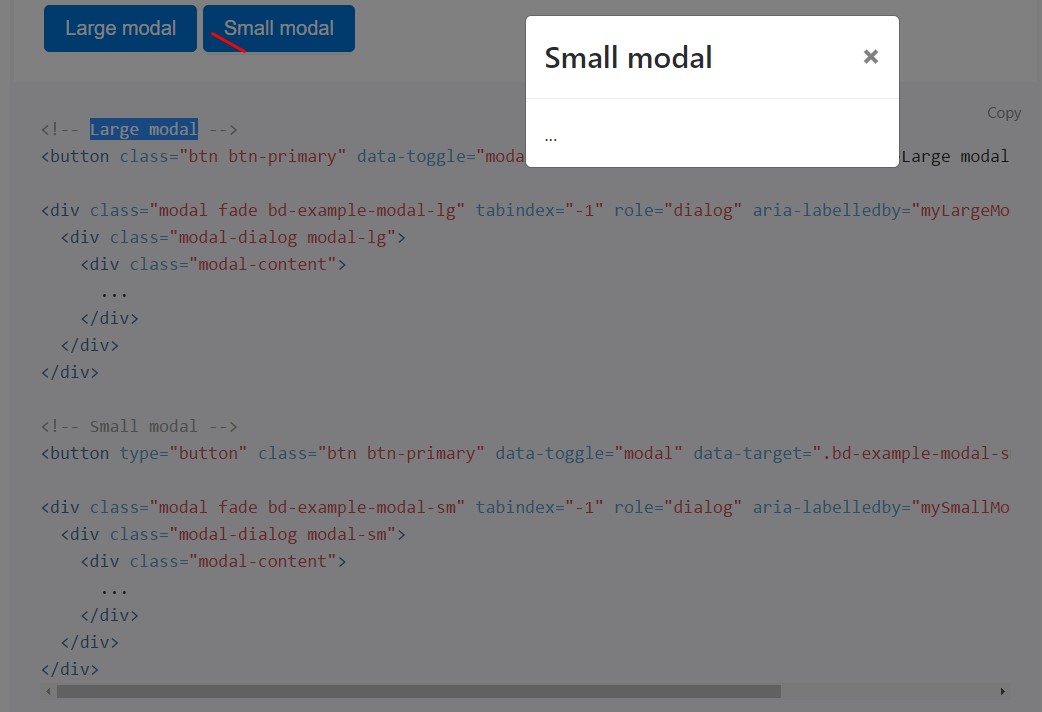
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin button your invisible information on demand, via information attributes or JavaScript. It at the same time provides
.modal-open<body>.modal-backdropVia files attributes
Switch on a modal with no preparing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
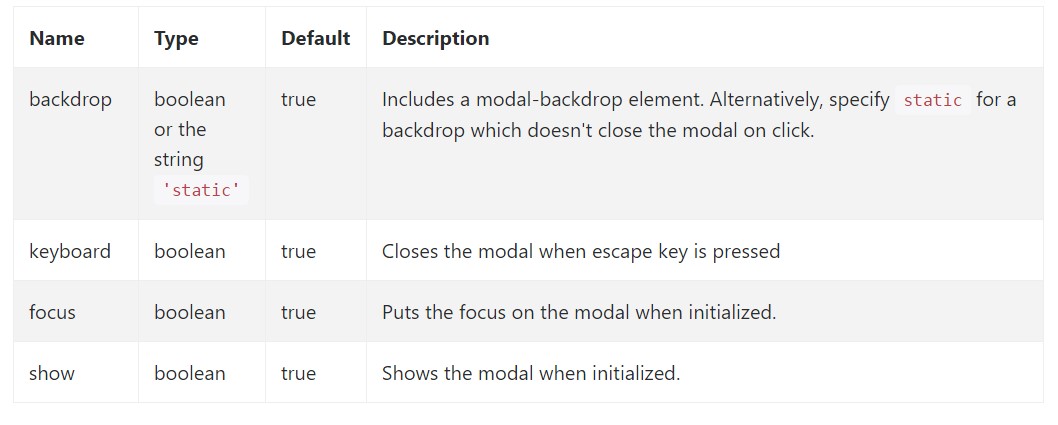
Possibilities can be successfully pass via data attributes or JavaScript. For information attributes, attach the option name to
data-data-backdrop=""Examine also the image below:

Strategies
.modal(options)
.modal(options)Switches on your information as a modal. Takes an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the caller before the modal has actually been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the caller before the modal has really been covered (i.e. right before the
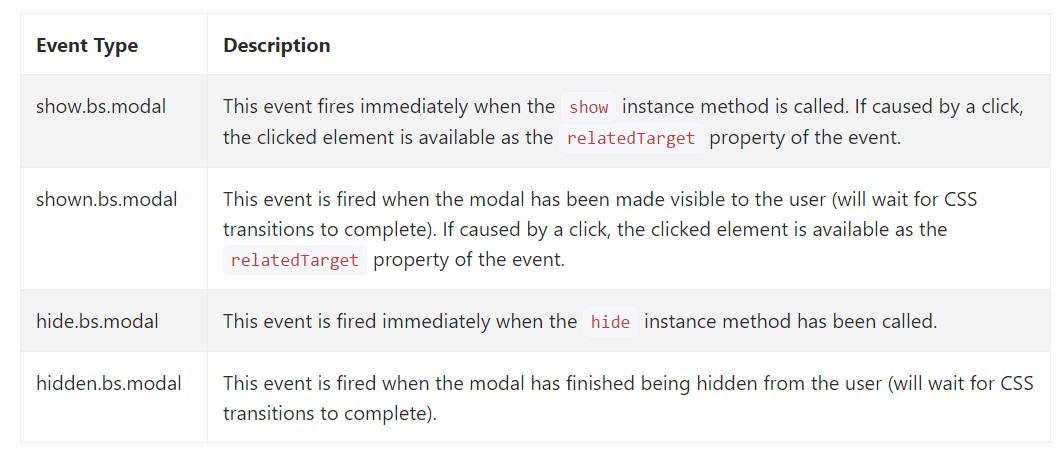
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a handful of events for entraping inside modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out the way the modal is established but exactly what would possibly be inside it?
The answer is-- almost any thing-- coming from a long terms and forms plain part with certain titles to the most complex building that along with the adaptative design solutions of the Bootstrap framework might in fact be a web page inside the webpage-- it is actually attainable and the decision of executing it is up to you.
Do have in your thoughts though if at a certain point the web content as being poured into the modal becomes far excessive possibly the more desirable method would be positioning the whole element inside a different page in order to obtain fairly better visual appeal as well as utilization of the entire display screen size available-- modals a meant for small blocks of content prompting for the viewer's attention .
Check some online video training about Bootstrap modals:
Connected topics:
Bootstrap modals: official information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal