Bootstrap Layout Responsive
Introduction
In the last number of years the mobile devices turned into such critical aspect of our lives that the majority of us cannot actually imagine just how we got to get around without having them and this is actually being said not simply just for connecting with some people by speaking as if you remember was definitely the initial function of the mobiles but in fact getting in touch with the whole world by featuring it right in your arms. That's the reason that it likewise turned into extremely crucial for the most normal habitants of the Internet-- the website page have to display just as good on the small-sized mobile screens as on the regular desktop computers that meanwhile got even wider helping make the scale difference even bigger. It is presumed somewhere at the beginning of all this the responsive frameworks come down to pop up supplying a helpful approach and a number of creative tools for getting webpages behave regardless of the gadget seeing them.
However what's quite possibly essential and stocks the bases of so called responsive web site design is the approach itself-- it is really entirely different from the one we used to have indeed for the fixed width web pages from the very last years which subsequently is very much similar to the one in the world of print. In print we do have a canvass-- we prepared it up once initially of the project to improve it up probably a several times as the work goes on however near the bottom line we end up utilizing a media of size A and art work with size B installed on it at the pointed out X, Y coordinates and that is really it-- the moment the project is done and the dimensions have been corrected it all ends.
In responsive web design however there is simply no such aspect as canvas size-- the possible viewport dimensions are as pretty much unlimited so establishing a fixed value for an offset or a dimension can be terrific on one screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its latest fourth edition supply is some smart ways the web-site pages are being created so they systematically resize and reorder their certain components adapting to the space the viewing display screen gives them and not flowing far from its own width-- by doing this the website visitor has the ability to scroll only up/down and gets the web content in a helpful scale for browsing without needing to pinch zoom in or out in order to see this component or yet another. Why don't we experience how this normally works out. ( click this)
Effective ways to employ the Bootstrap Layout Form:
Bootstrap incorporates various elements and opportunities for setting out your project, consisting of wrapping containers, a effective flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to take care of the page's content. In the case that you're simply setting up this the abbreviation makes it much simpler to bear in mind due to the fact that you are going to possibly sometimes be curious at first what component includes what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework uses intended for making the webpages responsive. Each responsive web site page consists of containers holding generally a single row along with the needed amount of columns inside it-- all of them together forming a special material block on page-- similar to an article's heading or body , selection of product's features and so forth.
Why don't we have a glance at a single content block-- like some features of whatever being listed out on a web page. First we need covering the entire thing in a
.container.container-fluidAfter that within our
.container.rowThese are applied for taking care of the arrangement of the content elements we put within. Due to the fact that newest alpha 6 edition of the Bootstrap 4 framework applies a designating solution named flexbox with the row element now all sort of placements structure, organization and sizing of the content may possibly be achieved with simply just adding a basic class however this is a whole new story-- for right now do understand this is the component it is actually done with.
Finally-- into the row we need to set a number of
.col-Simple designs
Containers are actually one of the most essential design element in Bootstrap and are required if applying default grid system. Select a responsive, fixed-width container (meaning its own
max-width100%As long as containers can be nested, a large number of Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Operate
.container-fluid
<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Due to the fact that Bootstrap is developed to be really mobile first, we use a number of media queries to create sensible breakpoints for user interfaces and layouts . Such breakpoints are mostly based upon minimum viewport widths and make it possible for us to scale up components like the viewport modifications .
Bootstrap mostly utilizes the following media query ranges-- or else breakpoints-- inside Sass files for layout, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create source CSS with Sass, all of the Bootstrap media queries are simply available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically operate media queries that work in the various other way (the offered display screen size or smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are also obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a single sector of display sizes using the lowest amount and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may possibly span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the exact same display screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap items employ
z-indexWe don't motivate modification of these particular values; you transform one, you very likely must alter them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that make it possible for click-dismissing-- usually reside on a lesser
z-indexz-indexAnother advice
Using the Bootstrap 4 framework you are able to establish to five separate column looks according to the predefined in the framework breakpoints however ordinarily two to three are quite sufficient for attaining best appearance on all displays. ( learn more)
Conclusions
So currently hopefully you do possess a simple idea just what responsive website design and frameworks are and exactly how the most famous of them the Bootstrap 4 framework manages the web page web content in order to make it display best in any screen-- that is simply just a fast glance but It's considerd the awareness exactly how the things work is the strongest foundation one must step on just before digging in to the details.
Review a few video clip training relating to Bootstrap layout:
Linked topics:
Bootstrap layout main documents

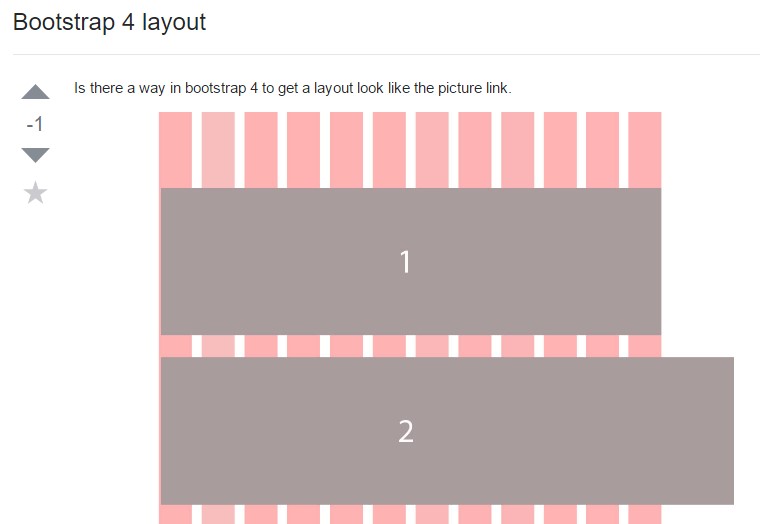
A way inside Bootstrap 4 to determine a wanted design

Style examples around Bootstrap 4