Bootstrap Switch Class
Intro
Each and every day| Every day} we waste almost comparable time employing the Internet on our computers and mobile phones. We became so used to all of them so in fact, several standard concerns directly from the each day dialogues get transferred to the phone and gain their solutions as we proceed talking to yet another real world individual-- like it is planning to rain today or just what time the movie begins. So the mobile devices with the comfort of carrying a bunch of solutions in your pocket obviously got a component of our life and along with this-- their system for giving easy touch navigating throughout the web and correcting various settings on the device itself with similar to the real life things visual interface like the hardware switches styled switch controls.
These are in fact just ordinary checkboxes under the hood and yet format somehow closer to a real life hardware makes it much more at ease and perceptive to utilize considering that there may perhaps well possibly exist a man or woman not knowing exactly what the thick in a package implies yet there is certainly almost none which have never turned the light flipping up the Bootstrap Switch Form. ( read here)
Effective ways to put into action the Bootstrap Switch Toggle:
Considering that when something gets affirmed to be functioning in a sphere it commonly gets also moved to a similar one, it is actually form of normal from a while the requisite of applying such Bootstrap Switch Toggle appearance to the checkboxes in our standard HTML web pages also-- of course inside basically restricted situations whenever the entire form line comes along using this particular component.
Whenever it approaches the most famous framework for making mobile friendly website page-- its fourth version that is still located in alpha release will possibly incorporate a number of native classes and scripts for carrying out this job still, as far as knowned this particular is continue to in the to do checklist. Nevertheless there are definitely some beneficial third party plugins that can help you understand this appeal effortlessly. Also plenty of developers have presented their approaches as markup and designing scenarios over the net.
Over here we'll look at a 3rd party plugin involving easy style sheet as well as a script file which in turn is very adjustable, simple to use and very important-- pretty well documented and its webpage-- full of certain example snippets you have the ability to employ serving as a initiating place for getting to know the plugin much better and subsequently-- achieving just just what you thought for designating your form controls at the beginning. But just as typically-- it is truly a give and take game-- similar to the Bootstrap 4 framework itself you'll require to spend time becoming familiar with the thing, uncovering its own approaches right before you definitely make a decision of it's the one for you and ways exactly to employ the things you really need with its assistance.
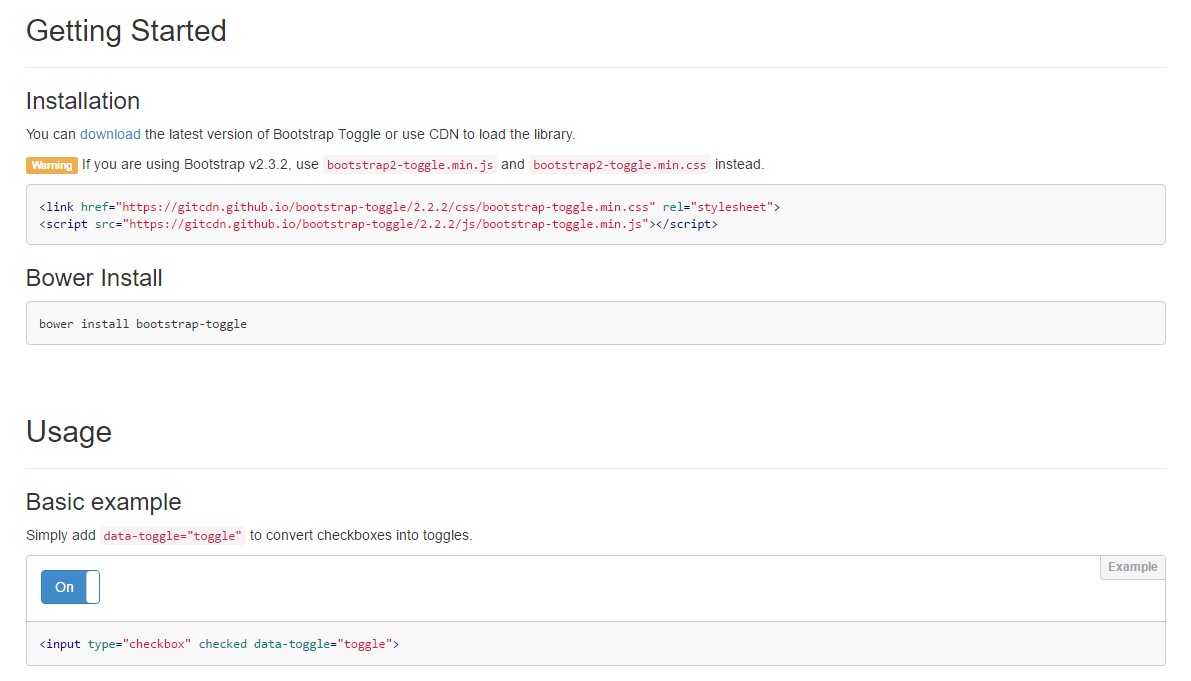
The plugin is knowned as Bootstrap Toggle and dates back form the first editions of the Bootstrap system developing along with them so in the major page http://www.bootstraptoggle.com you will certainly as well discover some early history Bootstrap editions guidelines in addition to a download web link to the styles heet and the script file needed for incorporating the plugin in your projects. Such files are also presented on GitHub's CDN so in case you decide you can surely additionally apply the CDN links that are also given. ( discover more here)
Toggle states offered by simply Bootstrap buttons
Include
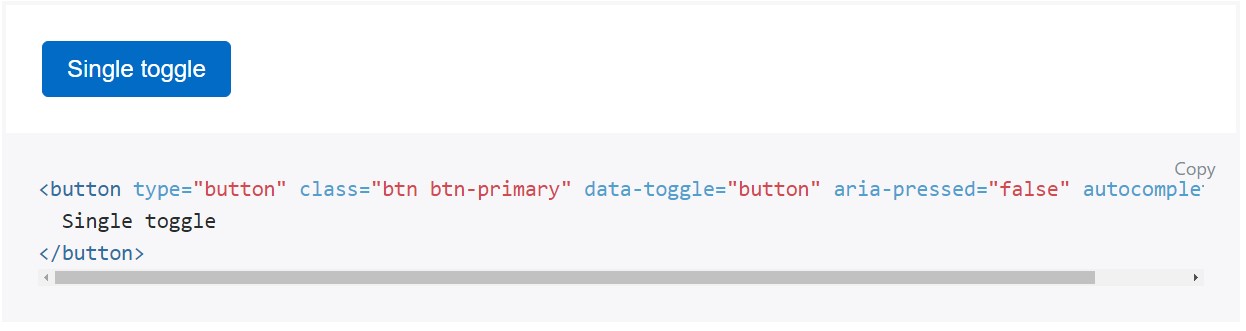
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is actually a great idea involving the style sheet link into your pages # tag plus the # - in the end of webpage's # to ensure them load just when the entire webpage has been read and featured.
Check a couple of youtube video guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

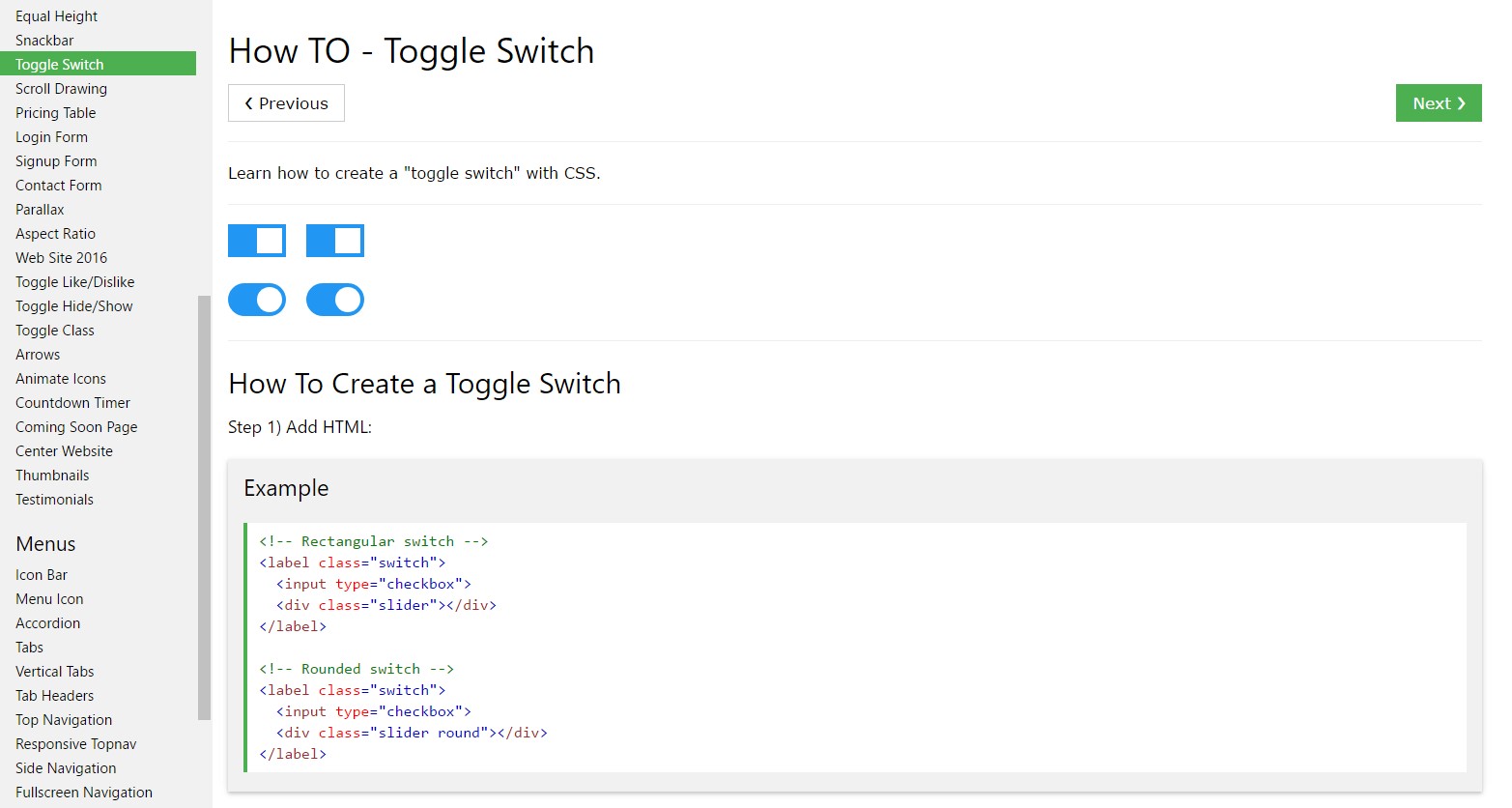
How you can develop Toggle Switch

Incorporating CSS toggle switch inside Bootstrap 4