Bootstrap Alert Tutorial
Introduction
The alerts are created by all of these components you even do not remember until you totally get to really need them. They are used for giving quick in time comments for the user working with the website hopefully pointing his or hers focus on a specific direction or evoking special actions.
The alerts are most frequently used as well as forms to give the user a idea if a field has been completed incorrectly, which is the appropriate format expected or which is the condition of the submission just after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined look and semantic classes that can possibly be used according to the particular situation in which the Bootstrap Alert has been presented on display screen. As it's an alert notification it is very important to grab user's focus but however keep him in the zone of comfort nevertheless it might even be an error report. ( useful content)
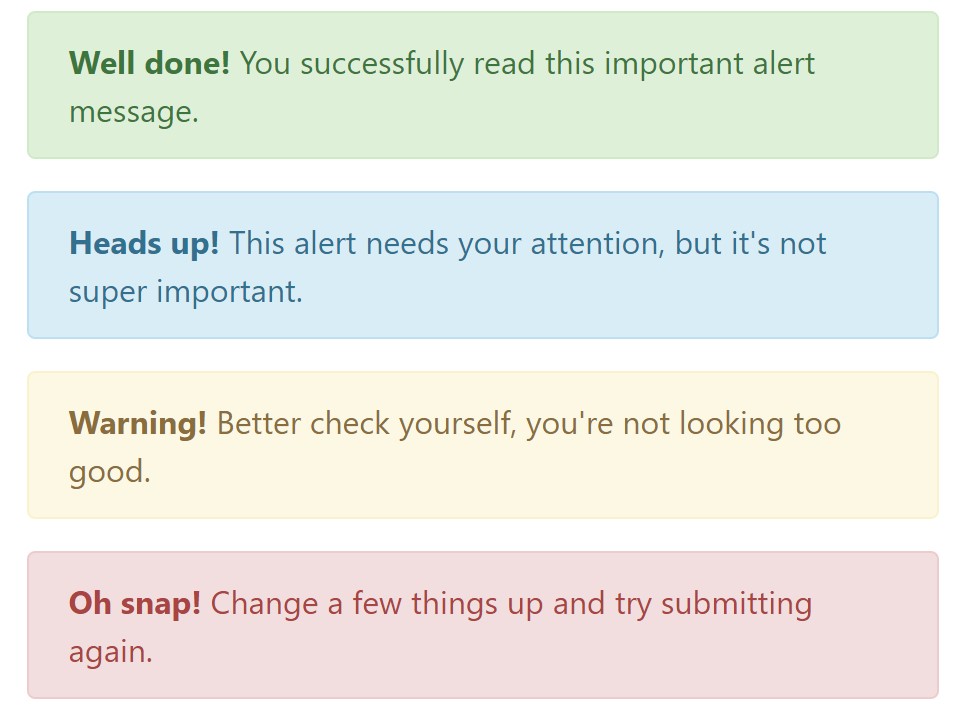
This gets fulfilled by the use of gentle pastel color tones each being intuitively been connected to the semantic of the message content just like green for Success, Light Blue for basic details, Light yellow seeking for user's interest and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the web links
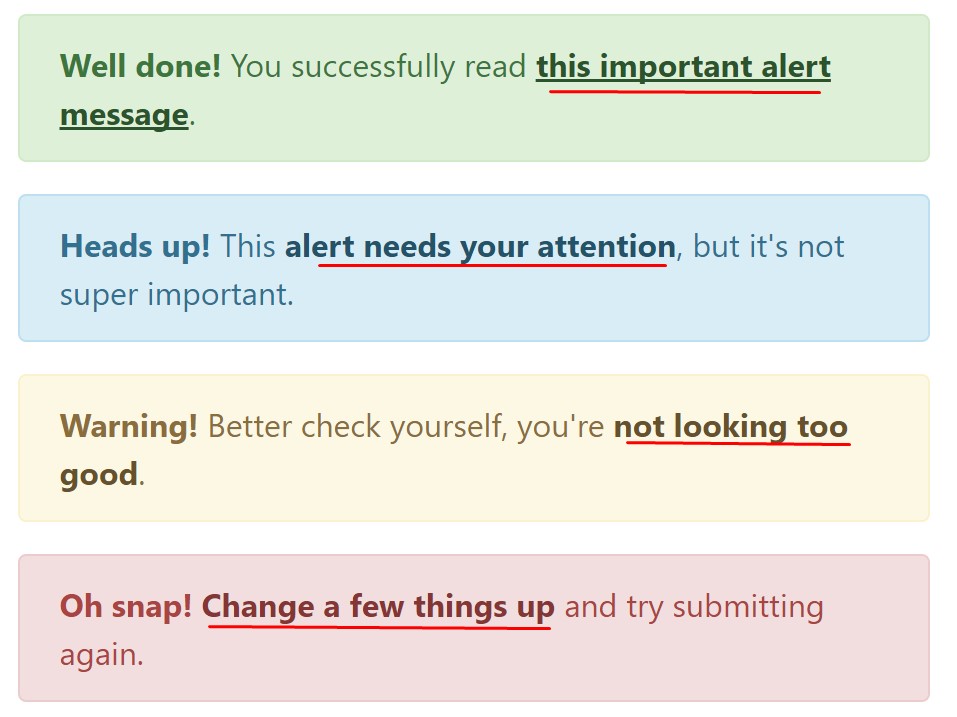
It really may possibly not be spotted at a glance but the font colour itself is in fact following this coloration as well-- just the colours are much much darker so get intuitively taken black but the truth is it's not exactly so.
Same goes not only for the alert message itself but even for the links provided in it-- there are link classes getting rid of the outline and painting the anchor elements in the correct color tone so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More relevant information for alerts
A detail to bear in mind-- the colours come with their clear meaning just for those who really get to notice them. And so it's a good thing to as well ensure the noticeable text message itself offers the meaning of the alert well enough or to eventually add in several additional information to only be seen by screen readers if you want to provide the page's accessibility .
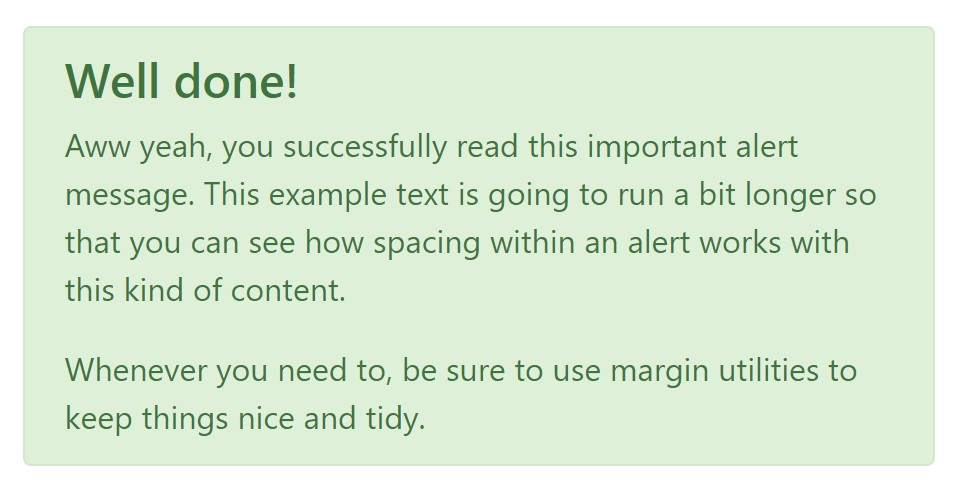
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you desire to display a bit longer web content ( additional reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
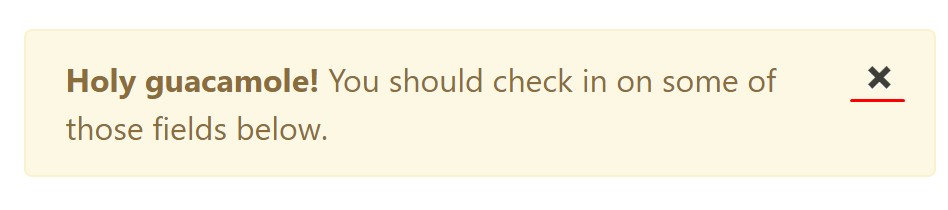
</div>Dismiss the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not allow however their titles to decrease the way you're working with them-- all of these are simply some color schemes and the method they will be really performed in your website is completely up to you and completely depends on the special situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are simply some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Popup
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert via JavaScript
Or perhaps with data attributes on a button within the alert, as displayed above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting off an alert will remove it from the DOM.
Options
$().alert()$().alert('close')Events
Bootstrap's alert plugin reveals a handful of events for fixing right into alert functionality.
close.bs.alertclosed.bs.alertTake a look at a number of online video short training relating to Bootstrap alerts
Related topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue