Recent Demos
HTML5 Menu Sample
Overview
CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forward and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation. This menu works perfectly well with Firefox, Opera, Chrome and Safari. The dropdown also works on non-CSS3 compitable browsers such as IE7+, but the rounded corners and shadow will not be rendered. CSS3 transitions could one day replace all the fancy jQuery animation tricks people use.
How to use

1) Open HTML5 Menu software and click "Add item"  and "Add submenu"
and "Add submenu"  buttons situated on the HTML5 Menu Toolbar to create your menu. You can also use "Delete item"
buttons situated on the HTML5 Menu Toolbar to create your menu. You can also use "Delete item"  to delete some buttons.
to delete some buttons.
2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Double-click the theme you like to apply it.

3) Adjust appearance of the menu.
3.1. Select item by clicking it and change button appearance for normal and hover states and set buttons link properties and link target attributes on the "Main menu" tab.
3.2. Select submenu's item by clicking it and change submenu's appearance for normal and hover states and set submenu's item link properties and link target attributes on the "Submenu" tab.

4) Save your menu.
4.1. Save your project file. To save project just click "Save"  button on the Toolbar or select "Save" or "Save As
" in the Main menu.
button on the Toolbar or select "Save" or "Save As
" in the Main menu.
4.2. Publish your menu in the HTML format. To do it click "Publish"  button on the Toolbar.
button on the Toolbar.
Free Download
CSS3Menu Free Trial can be used for free for a period of 30 days.
If you would like to continue using this product after the trial period, you should purchase a Commercial Edition. CSS3Menu Commercial Edition additionally provides an option to create multicolumn menus and includes extended sets of menu templates and icons. After you complete the payment via the secure form, you will receive a license key instantly by email that turns the CSS3Menu Free Trial into a Commercial one. You can select the most suitable payment method: credit card, bank transfer, check, PayPal etc.
Support
For troubleshooting, feature requests, and general help, contact Customer Support at  . Make sure to include details on your browser, operating system, HTML5 Menu version, link to your page.
. Make sure to include details on your browser, operating system, HTML5 Menu version, link to your page.
menu horizontal desplegable html css
Templates
-
Mulicolumn Blue Menu

Simple Blue

Fresh Seaweeds Menu

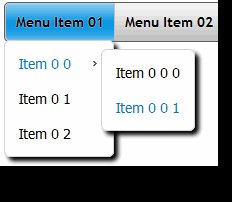
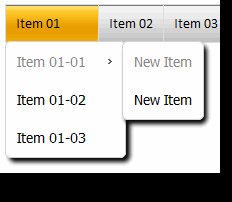
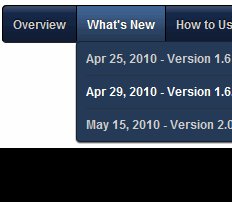
Screenshot
Features
-

No Javascript is required
Works in browsers with disabled Javascript or if a browser has no Javascript support at all.

Cool CSS3 properties
Multi-level dropdown menu is created using border-radius, box-shadow, and text-shadow.
vertical drop down menu css like wordpress
Opacity, backround and font colors, linear and radial gradients are also supported.
Contact us
-
For troubleshooting, feature requests and general help contact Customer Support at
 . Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). moss quick launch menu css
. Make sure to include details on your browser, operating system, jQuery Carousel version and a link (or relevant code). moss quick launch menu css
Feedback
-
* I LOVE your free software tool and will purchase the business version shortly.
* This looks like EXACTLY what I need for my site. It would make my job much faster! Love your program. Thank you!!
* I have downloaded your CSS3Menu tool and like what I've seen so far. It's so much simpler and cleaner than other attempts, definitely something I would use in my design work. So far I love it
Blog
-
Reputable Drag and Drop Bootstrap Creator Software - Tutorial 2020
Superb Drag and Drop Site Builder | Easy Tutorial
Good Online Web Creator - Tutorial 2020
Website Builder For Small Business - No Code Website Builder
Stunning Video HTML5 Generator Overview
Best 11 Best Wordpress Alternatives Services
Splendid Mobile Website Templates 2019 Overview
Free Website Builder Software Tools Overview
Fantastic Free Web Builder | Easy Guide
Instagram Feed On Website
Fantastic Free HTML Builder Drag And Drop You Shouldn't Miss
Superb Cheapest Web Builder Programs | Honest Review
Extremely Comfortable Business Website Constructor Review
Effective Web Development Applications
Reputable Responsive Web Design Builder Application - Beginner-Friendly Guide
Lightweight Wix Alternative Website Creators
Best QR Code Generator Free
Splendid Easy Website Builder Overview
Awesome Offline Bootstrap Builder | In-Depth Review
Outstanding HTML Site Maker Program | Overview
 Overview
Overview How to Use
How to Use Blog
Blog Demos
Demos Android
Android Android Dark
Android Dark Android Orange
Android Orange Android Green
Android Green Android Rose
Android Rose Mac Style
Mac Style Mac Grey
Mac Grey Mac Dark Green
Mac Dark Green Apple
Apple Apple Black
Apple Black Apple Blue
Apple Blue Blocks Style
Blocks Style Elegant Style
Elegant Style Fresh Style
Fresh Style Neon Style
Neon Style Frame Style
Frame Style Download
Download





 Item 0
Item 0 Item 1
Item 1 Item 1 0
Item 1 0 Item 2
Item 2 Item 3
Item 3